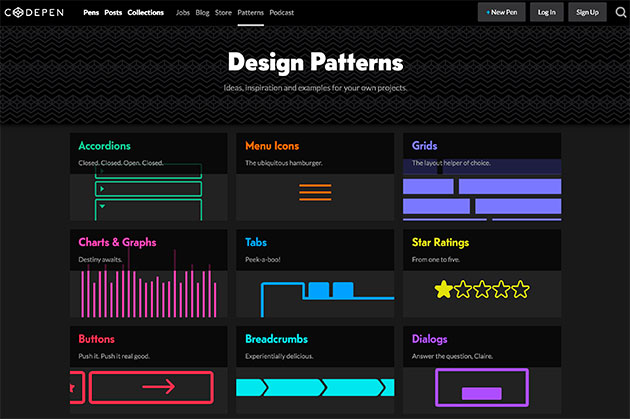
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下

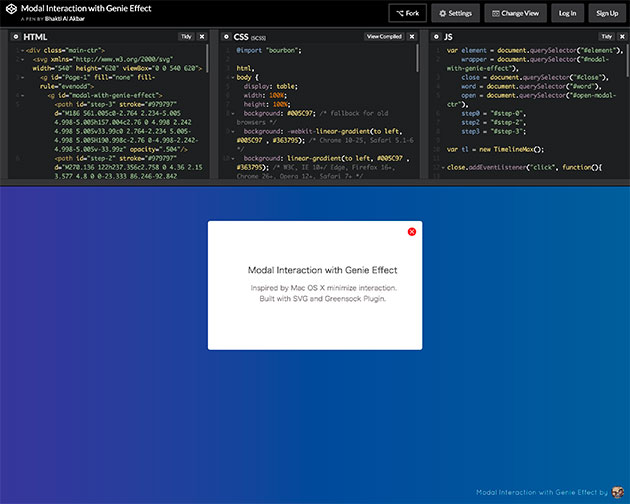
一つの要素を選ぶと上記のようにコードが閲覧できるビューとなり、デザインや動きを確認するとともに、HTML・CSS・JSのコードを参照することが可能です。
アカウント登録すれば、Forkなども可能になるため、サンプルをベースにして開発や動きを確認していくことも可能です。サーバー側に設置せず、コードを改定したプレビューできるのは開発者にとってはかなりありがたいですね。
CodePen – Front End Developer Playground & Code Editor in the Browser