私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

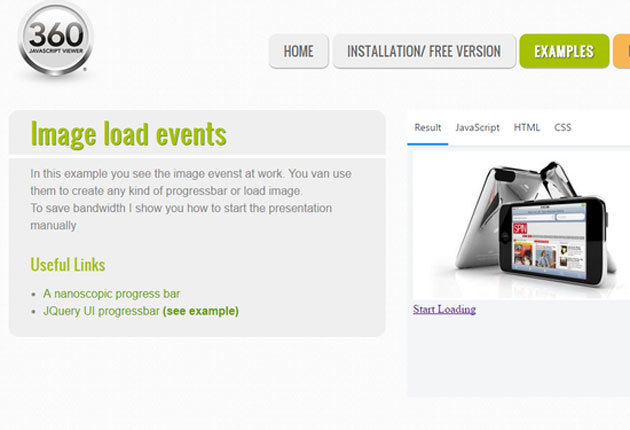
360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下

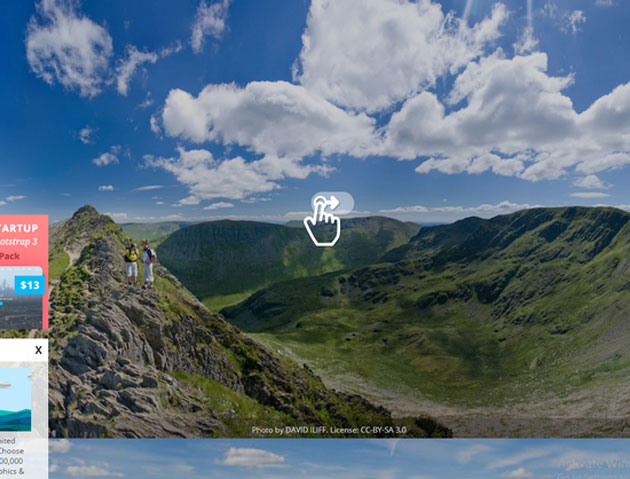
スワイプさせることで360度に広がるパノラマ写真を、簡単に閲覧できる便利なプラグインです。
jQuery Panorama Viewer by Pete R. | The Pete Design

マウスの動きに合わせて、くるくると回転して商品を360度どこからも見ることができます。回転速度などの調整も可能なプラグインです。
Jquery.Threesixty 0.6

360度の製品イメージスライダを作成するための優れたプラグインで、フルカスタマイズ可能なので汎用性も高そうです。
Threesixty Slider
サイト上の写真が360度様々な角度から見ることができれば、より具体的なイメージを持つことができるのでとても便利。車のような大きな商品から、普段身につける洋服やアクセサリーのような小さな商品まで、アイデアと活用の仕方次第でいろいろ役立ってくれると思いますので、気になる方はチェックしてみてください。
8 Best jQuery 360 Degree Image Rotation Plugins | SmashingApps.com