私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

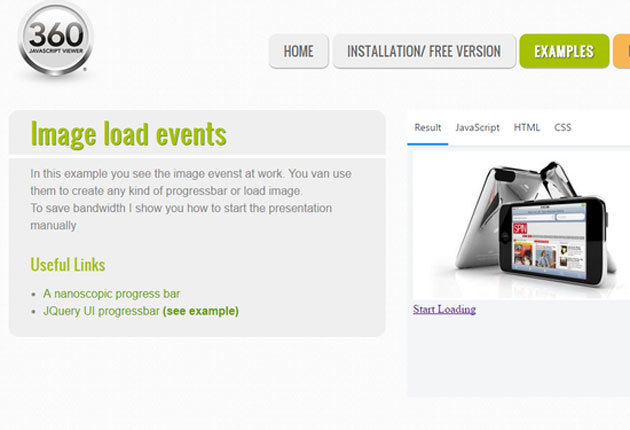
360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
固い印象が望まれるビジネスシーンですが、状況によっては砕けた印象を与える方が効果的な場合もあります。今回ご紹介するのはそんなシーンで活用したい、親しみやすい印象を与えるアイコンセット「Free Download: 48 Nolan Business Icons by Icons8」です。
![]()
全部で48種類ものビジネスアイコンが揃うグラデーションが美しいアイコンセットです。全てフリーでダウンロード・利用が可能な素材となっています。
詳しくは以下
(さらに…)
通常のWordPressのページナビゲーションは「« Previous Page Next Page » 」として表示され、今何ページ目にいてどのくらい続きがあるかが直感的に分かりません。
そこでそんなインターフェイスの不便利を解決してくれるのが今回紹介するプラグイン「WP-PageNavi」です。

プラグインを導入すればページナビゲーションが上記のように表示され、今何ページ目にいるのかが瞬時に分かるようになります。ほんの少しの事ですが、閲覧する側を考えれば当然の配慮かと思います。
1.WP-PageNaviからプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins」へアップロード
3.「WP-PageNavi」プラグインの有効化
以上です。
これだけではページナビゲーションは反映されませんので下記の手順を踏んでください。
導入方法は以下
(さらに…)
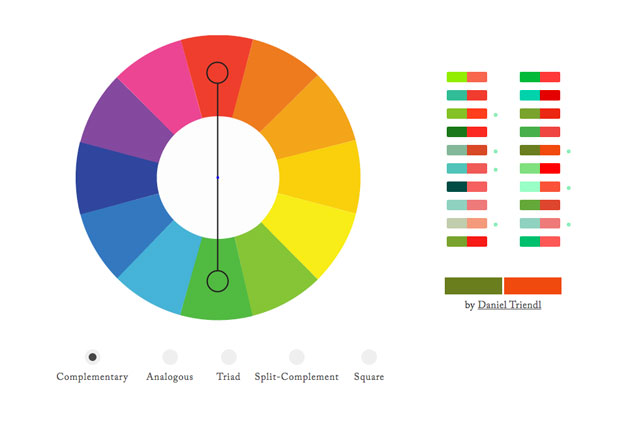
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
文字の形や雰囲気などで、大きくデザインは左右されます。デザインをするにあたってフォントの引き出しはデザインの幅とも言えるものだと思います。今日紹介するのは、その引き出しを少し満たしてくれる、比較的最近リリースされたPOPなフリーフォントを集あつめたエントリー「15 Fresh New Free Fonts for Designers」です。
手書きから、少し変わったものまで全部で15のフォントがまとめられていましたので今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
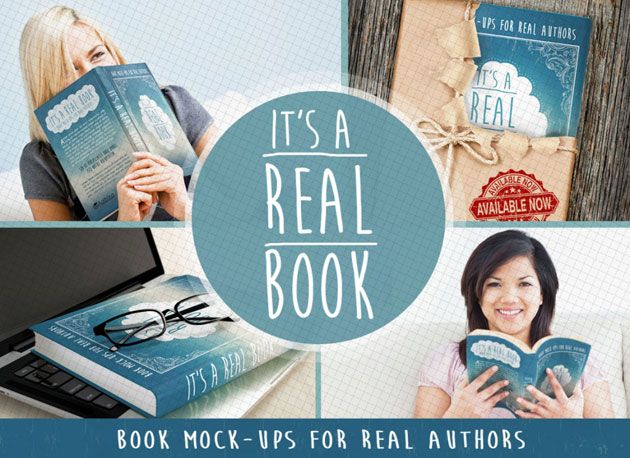
ハイクオリティなモックアップ素材を使用することで、デザイン性を手軽に高めることができます。今回はそんなフリーPhotoshopモックアップを集めた「New Free PSD Mockup Templates for Designers」を紹介したいと思います。

Free Photoshop Book Mock-Ups | Adazing Design
いろいろな種類のモックアップ素材がまとめられており、アイデア次第でさまざまなシーンで活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
アプリにしてもWEBにしても非常に利用頻度が高い、アイコン素材。それだけに様々なアイコンセットが素材としてWEBでは提供されていますが、今日紹介するのはベクターで利用できるシンプルなアイコン200個セット「200 Free Glyphs」です。
![]()
シンプルで簡潔なアイコンが全部で200個まとめられています。顔文字的なものから、矢印やタグソーシャルメディアまでWEBで利用できそうなアイコンがほぼ揃うアイコンセットになっています。
詳しくは以下
![]()
アイコン素材はセットが変わるとどうしても調整が必要なため、種類が少ないと、自分で作る部分が増えたり、制作したものと合わせる作業が必要になります。こちらのアイコンセットは、利用頻度の高そうなアイコンが網羅されていますので、その点はこのアイコンセットのみで、制作も完結することができそうな気がします。
配布形式はpsdとなり「Dribbble – 200 Free Glyphs by Joel Siddall」の「free-download.psd」というテキストリンクからダウンロード可能です。
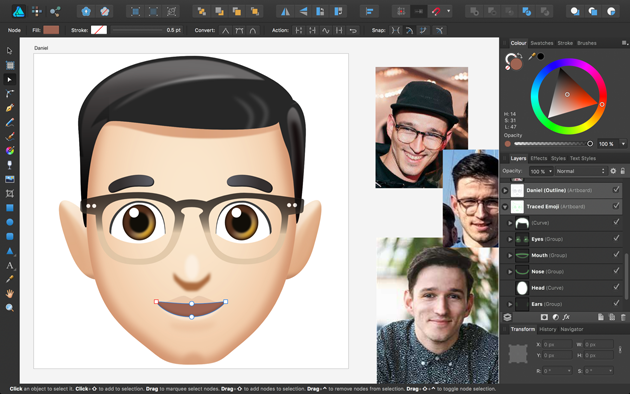
今や世界共通のコミュニケーションツールとして広まった絵文字。そんな見慣れた絵文字がどうやって作られているのか、興味はありませんか?今回ご紹介するのは、絵文字風のアートワークの制作風景を撮影したタイムラプス動画つきの講座「Making Of An Emoji」です。

作業の全行程をたっぷり5分もの間、ノンカットで解説とともに確認できるメイキング講座です。
詳しくは以下
(さらに…)
フォントのがデザインに与える影響はとても大きく、フォントの選び方でデザインの感覚がガラリとかわったりします。今日紹介するのはプロの現場でもプロの現場でも使えるハイクオリティなフリーフォントを集めたエントリー「35 Latest High-Quality Free Fonts for Professional Designers」です。
今日は今までDesigndevelopで紹介した事が無いフォントを中心にいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
クリスマスまで後少し、街全体もすっかりクリスマスムード、そしてブログ界隈もネットもクリスマス一色ですが、そんな雰囲気についていくための便利なアイコンが今回紹介するサンタクロースの帽子アイコン「SANTA CLAUS HAT」です。

PSDファイルで配布されていますのでphotoshopなどで合成も簡単です。こちらをかぶせればどんなロゴでもどんなデザインでもあっという間にクリスマス仕様になります。
詳しくは以下