Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下


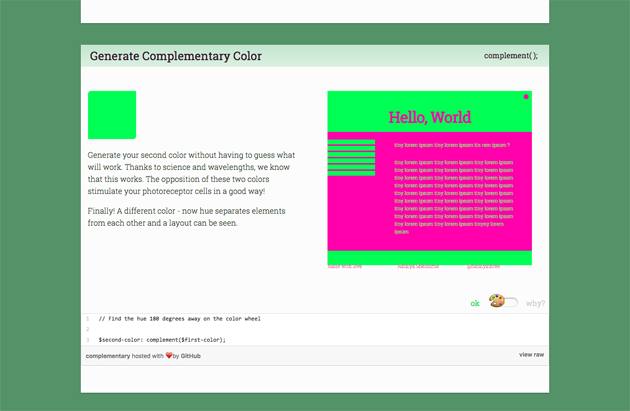
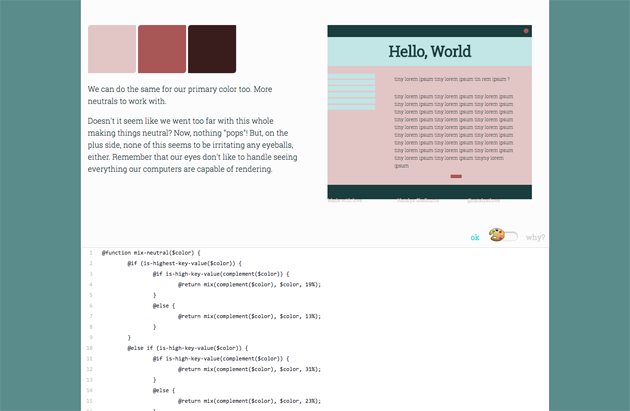
赤・橙・黄・緑・青・水色・赤紫の基礎的な7色から、配色の仕組みと理論を学ぶことができます。選択した色が色相環においてどこに位置するのか、補色の関係はなど、各色に対する色の関係性を明確に見せてくれます。特徴的なのは各説明の後にその色を表す為のコードがついていること。図だけではわかりにくかったデザインの世界を、見慣れたコードに起こすことで分かりやすく伝える試みです。
コーダーは勿論ですが、デザイナーでも基礎的な色彩学の知識を学ぶことができる内容となっているので、ぜひブックマークして常にチェックできるようにしておきたいですね。まずは一度ご覧になってみてはいかがでしょうか。