スマートフォンの幅広い普及によって、UIや動作周りもスマートフォンに最適化されるようになってきました。そんな中今回ご紹介するのは、スマートフォン向けのフォトスライダーの作り方を紹介する「SmartPhoto.js」です。

スマートフォンで大きな写真を楽しめるフォトスライダーで、横スライドタイプのスマートフォンからの閲覧に最適化したギャラリーを簡単に作ることが出来ます。
詳しくは以下

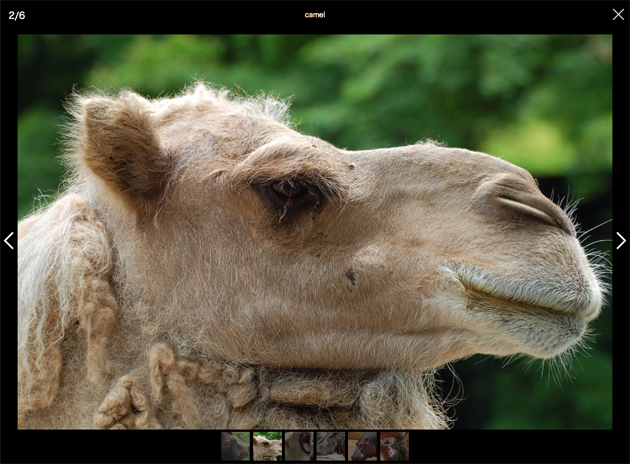
写真をタップすると、写真の短辺側が画面幅の最大値まで拡大され、画面いっぱいの大きな写真を楽しめます。長辺は見切れてしまうのですが、ピンチイン・ピンチアウトやダブルタップなどの操作で直感的に調節可能だそう。何より既存のギャラリーにはない、ダイナミックな印象をユーザーに与えることが出来るそう。
現在配布されているソースは、画像のサイズとコンテンツ幅を自動で調整してくれるプロトタイプのフォトスライダーと、更にそこにスマートフォンを傾けても画像が回転しないように方向APIを切ったものの2種類です。JavaScript版とjQuery版の2種類があり、より多くの人に利用してもらえるようにWordPress Pluginでの配布の準備も進めているそうです。
日本語でのソースの解説もあるので、特に不安要素無く導入することが出来そうです。ギャラリーの写真をダイナミックに見せたい時に最適なフォトスライダーではないでしょうか?気になる方はリンク先のサイトをチェックしてみて下さい。