静的なWEBページにクリエイティブな動きや仕組みを実装してくれるjQuery。その機能性と手軽さで世界的に使われているライブラリですが、今日はそのjQueryを使ったナビゲーションを集めたエントリー「11 Useful jQuery Tab Navigation Solutions」を紹介したいと思います。

11 Useful jQuery Tab Navigation Solutions
タブメニューからフューチャーリスト、スライダーを上手く使ったメールフォーム等、様々なクリエイティブなナビゲーションが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
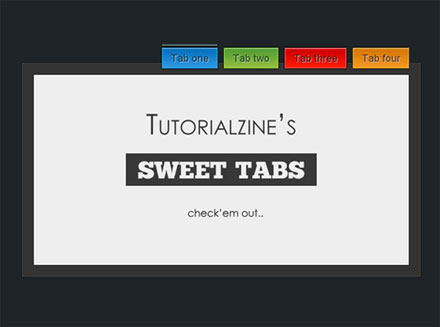
Feature List
Javascriptで作るフューチャーリスト。リストが見える分スライダーよりもコンテンツが明快です。

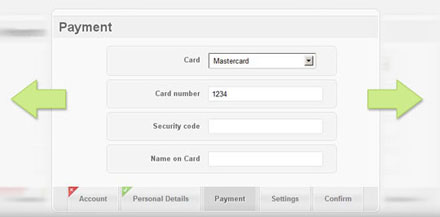
■Fancy Sliding Form with jQuery
フォームの項目毎にスライドするコンタクトフォーム。入力する項目毎にわけられているので分かりやすい。

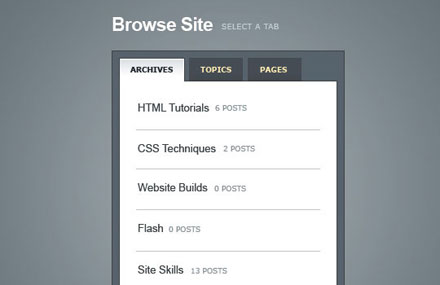
■Create a Slick Tabbed Content Area using CSS & jQuery
よく見かけるタブインターフェース。タブの切替時にアニメーションが設定されており動きのあるインターフェースを作れます。

上記の他にも様々なインターフェイスが公開されています。jQueryを利用していますので実装自体も普段からWEBに触れているのであれば問題なく組み込みができると思います。現状のWEBのインターフェースを少し改善したいという方は是非どうぞ。