webサイトを制作する際、全体的なデザインの決定も重要ですが、サイト内を自由に動くための動線をしっかりと設計することが、ユーザーを引きつける為にも必要ではないでしょうか?そこで今回は、それぞれのページのドアとなるボタンのデザインに重要な7つの要素を解説した「Common elements used in interface button design」を紹介したいと思います。

(Dribbble – Upload button by kailoon)
的確な解説、さらに実制作に役立つチュートリアも紹介されているので、すぐにボタン作りに活かすことができそうです。
詳しくは以下
ボタン作りに重要な要素として、「Textures」「 Patterns」「 3-D」「Pixel-Perfect Strokes」「Indented Backgrounds」「Glows」「Highlights」の7つの要素が上げられており、それぞれに関する優良なデザインのサイトと、ベーシックなボタンの作り方チュートリアルが公開されています。デザインテイストへの調和とボタンを認識させる力の強さや、さまざまな技法をピックアップしているので、とても分かり易くまとめられていると思います。
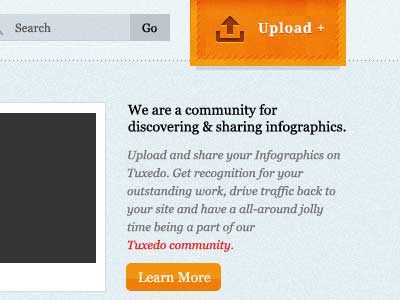
■Textures参考デザイン

(Dribbble – New ShelfLuv Header by Pek Pongpaet)
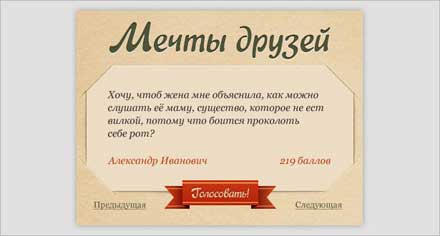
■Patterns参考デザイン

Dribbble – Friend’s dreams widget by Nastya Mewz
webサイト制作初心者の方にとっては、サイトデザインの重要性を理解し、作り方も学ぶことができる、大変便利な内容ではないでしょうか?チュートリアルを元に技術をマスターすることで、デザイン制作の時間もぐっと短縮することができそうです。気になる方は是非原文で詳しい重要性の解説をチェックしてみてください。
Common elements used in interface button design | Webdesigner Depot