webデザインを手がける際に必要となる要素の一つ「カラーリング」。メインとなる背景部分などは、デザインの雰囲気を左右する重要な部分でもあるため、色選びには特に慎重になるのではないでしょうか。そんな中今回は、パープルを使用したwebデザイン事例「Examples of Purple in Web Design」を紹介したいと思います。

(tapmates)
落ち着いた・大人っぽい印象のパープルを上手く使い、洗練されたwebサイトを創り上げています。中でも特に気になった事例をピックアップしましたので、以下よりご覧ください。
詳しくは以下
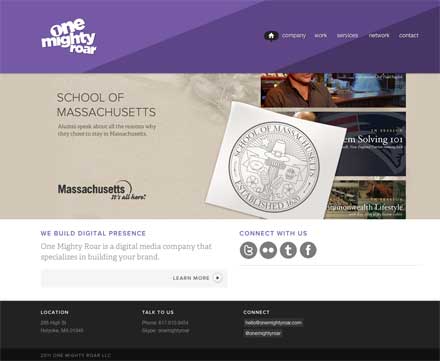
■One Mighty Roar
部分的にポイントカラーとしてパープルを効かせている点がポイントです。他の色との調和も良く、シンプルでありながら個性を持ったサイトになっています。

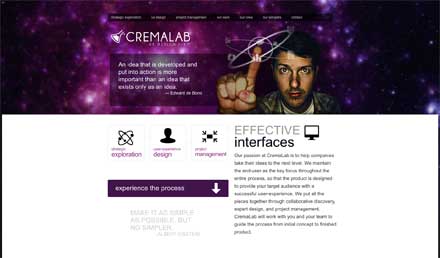
■CremaLab
宇宙や夜の空の景色を思わせるような幻想的な空間がサイト内に生まれています。通常はブルー系の色を使用する事が多いですが、あえてパープルを取り入れることでより深みのあるデザインに仕上がっています。

■Kaleidoscope — File comparison for Mac
濃いめのパープルにデザインパターンをプラス。サイト全体に差し色やポイントカラーとしてパープルが効果的に使われている点も印象的です。

どちらかというと使用が難しいと思われがちなパープルというカラーを、サイトのデザインに合わせ上手く取り入れていますね。他にもたくさんのサイトが紹介されていますので、気になった方は以下リンクよりどうぞ。
Examples of Purple in Web Design – Web Design Blog – DesignM.ag