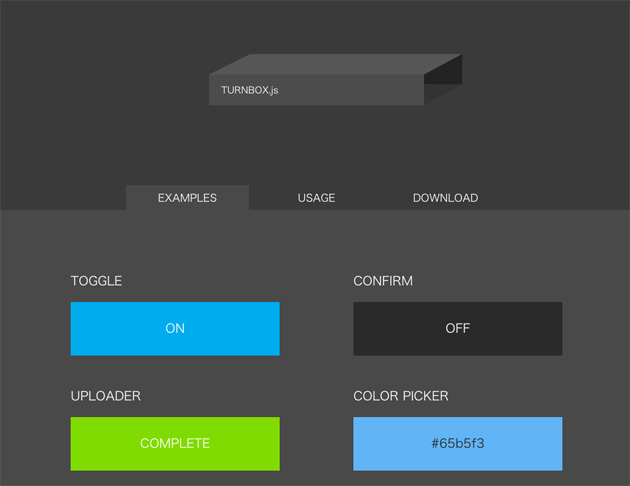
IEのサポートも縮小され、少しづつではありますが、制作の現場もアニメーションやエフェクトに対して積極的になってきました。本日紹介するのはdivもタブもチェックボックスも回転のエフェクトを与えることができる「TURNBOX.js」です。

こちらは様々な要素に対して、回転のエフェクトを与えることが可能となっております。例えばON/OFFのトグルだったり、アップロードだったりダイアログだったり、div自身にも与えることができるため、ページ全体を切り替えるようにした使い方も可能です。
詳しくは以下
さまざまなプラグインがフリーで配布されており、取り入れてみることで今までの仕様よりもクリエイティブ性をアップさせることができます。今回はそんなjQueryプラグイン「Top 7 Free jQuery Plugins to Improve Your Web Design」を紹介したいと思います。
7種という厳選された数ですが、どれも使ってみたくなるプラグインばかり。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
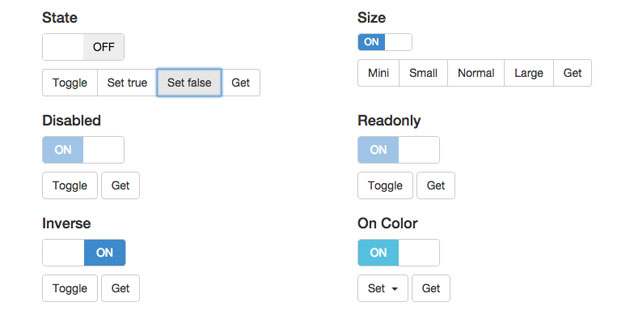
webサイト上で何かを選択する際に利用することの多いチェックボックスとラジオボタン。デザインされることはあまりなく、比較的シンプルでベーシックなタイプが利用されることがほとんどですが、今回はそこにデザインや独自の動きを追加できる、チェックボックスとラジオボタンの無料jQueryプラグイン「12 Free jQuery Checkbox and Radio Button Plugins」を紹介します。

Bootstrap Switch · Turn checkboxes and radio buttons in toggle switches
派手な演出ではありませんが、取り入れることでデザインが魅力的に見える、機能性の高いプラグインが紹介されています。
詳しくは以下
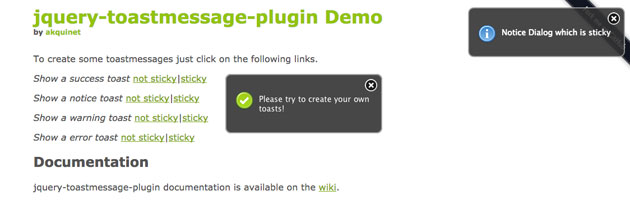
webサイト内を操作中のエラーや、説明が必要な項目が発生した時に出現する通知は、利用ユーザーにとってはとてもありがたいもの。今回は効果的にユーザーに通知ができるjQuery Notification Plugin「8 jQuery Notification Plugins For Good User Experience」を紹介したいと思います。

akquinet/jquery-toastmessage-plugin @ GitHub
シンプルながらも、出現の仕方やデザインなどに個性が見えるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインだけでなく、独自の動きを取り入れることでwebサイトはより魅力的なものに変化します。今回はそんな時に参考にしたい、webサイトの動きを魅力的に演出するフリーjQueryプラグイン集「Free jQuery Plugins To Create An Amazing Website」を紹介したいと思います。
組み込むだけで、webサイトを魅力的に演出してくれるプラグインが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
デザイン制作に便利に利用できる素材の中でも特にベクター素材は、カラーやパスの可変が可能なので、特にグラフィックデザインで使用する際には重宝します。今回はそんなシーンに備え是非ストックしてほしい、水の飛び散りやインクの跳ね感を表現できる、スプラッター調ベクター素材「20 Free Awesome Splatters Vectors」を紹介したいと思います。
どれも単調な表現ではなく、飛び散り感をリアルに描くことができるスプラッター調素材が集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに優しい質感を持たせたい時に利用することが多い、水彩などのアナログなテイストですが、実際に絵の具で描いていると制作時間がかかりすぎてしまうことも。そんな中今回紹介するのが、アナログテキストな雰囲気を演出できる水彩ブラシまとめ「500 + High Quality Ink and Watercolor Brushes For Photoshop」です。

Mateu7’s Ink Brushes by ~mateuseven on deviantART
Photoshop用のブラシとなっており、さまざまな水彩画の雰囲気を再現できるブラシが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
軽量で利用しやすく、実務ベースでも多用されるjQuery。今日紹介するのは、最近リリースされたjQueryプラグインを集めた「40 Recently Released jQuery Plugins」です。
機能を問わず、最新のjQueryプラグインがまとめられています。全部で40個のプラグインが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下から
2月14日は年に一度の甘いイベント、バレンタイン。webサイトのデザインなどにもバレンタイン仕様が取り入れられる事が多くなる季節です。そんなシーンに利用したいフリー素材「16 Valentine’s Day Design Freebies」を今回は紹介したいと思います。

(Valentine's Day Retro Set | Download free Vector)
いろいろな種類の、バレンタインをイメージさせる素材が16種まとめられています。
詳しくは以下
タイポグラフィ自体にデザイン性を持たせることで、ぱっと華やかなものにしてくれます。今回ご紹介する「Flower Bouquet SVG Font」は、美しい花とともに可変性の高いSVGに対応しているフリーフォントになります。

バラやパンジーなどの色鮮やかで華やかな雰囲気が特徴。デザインを彩り鮮やかに演出してくれます。
詳しくは以下
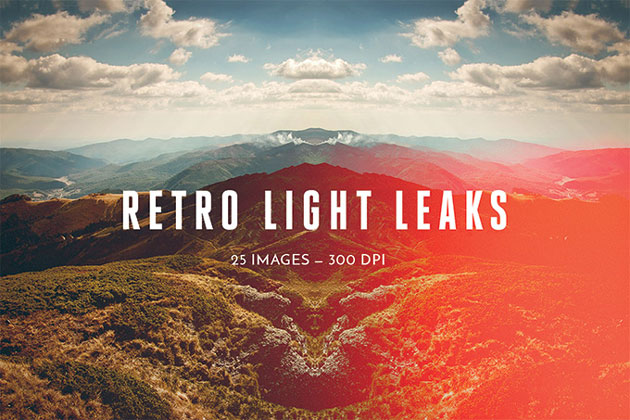
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
独特な世界観のある子ども向けのデザインは、可愛らしく楽しめるような細部にわたる演出が重要です。そこで今回紹介するのが、子ども向けのデザインに使いやすいフォントばかりを集めた「35 Free Kid Fonts Themed to Download」です。
装飾がユニークなフォントから、手書き風の可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャをデザイン制作に利用することも多いと思いますが、アナログ感のあるテクスチャは制作するのにも時間がかかるので、イメージにぴったりのテクスチャを見つけられると嬉しいものではないでしょうか?そんな中今回紹介するのは、染みや色の塗り重ねなど 独特の雰囲気の中に美しさを感じられるテクスチャセット「Seven Ethereal Stained Textures」です。

コーヒーをこぼしたようなテクスチャから、色を塗り重ねたようなテクスチャまで、7枚のテクスチャがセットになっています。
詳しくは以下
モックアップ素材は多く普及しており、使用している方も多いはず。デザイナーにとって重宝できるモックアップ素材ですが、解像度を気にしなくてはならなかったり、新機種が発表されたタイミングなど、中身の入れ替えが面倒な時も。そんなシーンで役立つ、CSSのみを使用してつくられた「Devices.css」を紹介していきたいと思います。

機種も多く収録されており、知っておくと便利に活用することができそうです。
詳しくは以下