IEのサポートも縮小され、少しづつではありますが、制作の現場もアニメーションやエフェクトに対して積極的になってきました。本日紹介するのはdivもタブもチェックボックスも回転のエフェクトを与えることができる「TURNBOX.js」です。

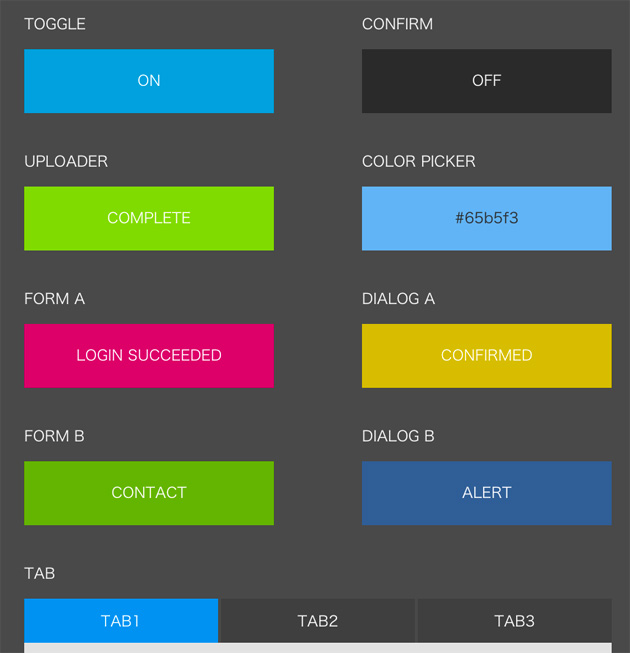
こちらは様々な要素に対して、回転のエフェクトを与えることが可能となっております。例えばON/OFFのトグルだったり、アップロードだったりダイアログだったり、div自身にも与えることができるため、ページ全体を切り替えるようにした使い方も可能です。
詳しくは以下

様々な要素に対して簡単にアニメーションを割り当てられ、さらにパラメータで挙動の制御もある程度可能になっています。
あまりにも頻繁に利用し過ぎるとUI/UX的には鬱陶しいかもしれませんが、アクセントとして利用するのであれば他のサイトには無い体験を与えることができるかもしれません。
利用方法は非常に簡単で、jQueryを読み込ませて、jsはturnbox.jsを読みこませれば準備は完了となります。詳しくは「TURNBOX.js – NOHT CO.,LTD.」のUSAGEからご覧ください。