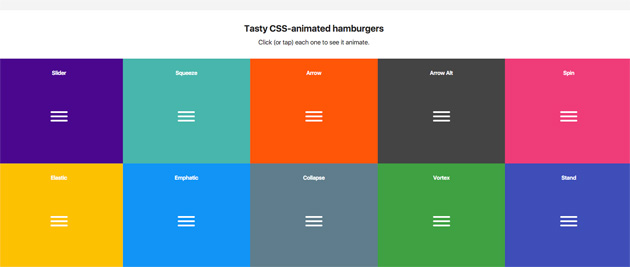
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
アニメーションの種類は、slider、squeeze、Arrow、Spin、Elasticなどなど全14種類となっており、どれも基本的にはクラスを与えることで実現可能です。一点注意が必要なのは、アニメーションさせるためにこのハンバーガーボタンはSassで制作されており、単体でGitで公開されておりましたので、「hamburgers」から入手してください。

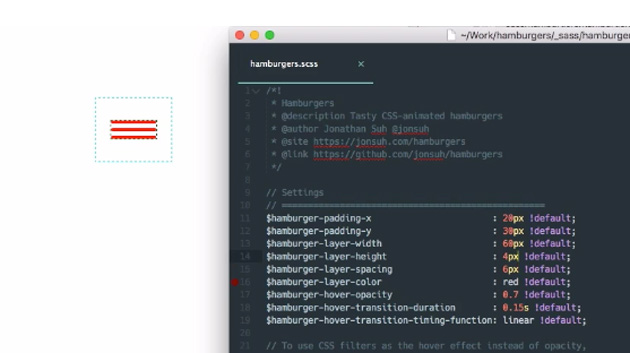
Sassファイルを編集
同封されているhamburgers.scssは基本的にパラメータで制御可能で、サイトに合わせて、カスタマイズも可能です。丁寧に導入までの流れが記載されていますので、導入したい方は「Hamburgers by Jonathan Suh」からどうぞ。