WEBサイトなどの補足事項などを表示するのに便利なツールチップ。一般的にはアニメーション表現が伴うため多くはjavascriptを利用して制作されていますが、今回紹介するのはCSSのみで実現する1KB未満の超軽量ツールチップ「Wenk」です。

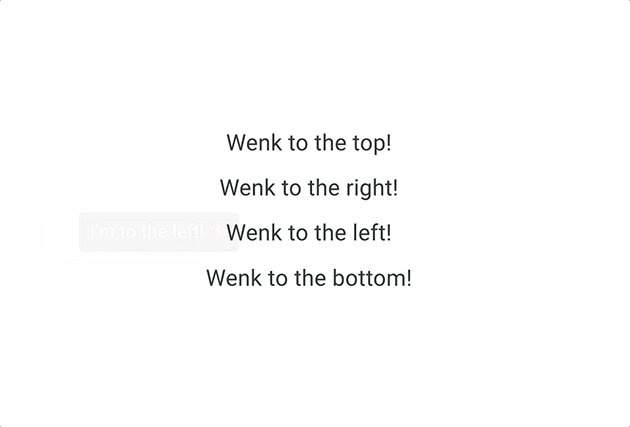
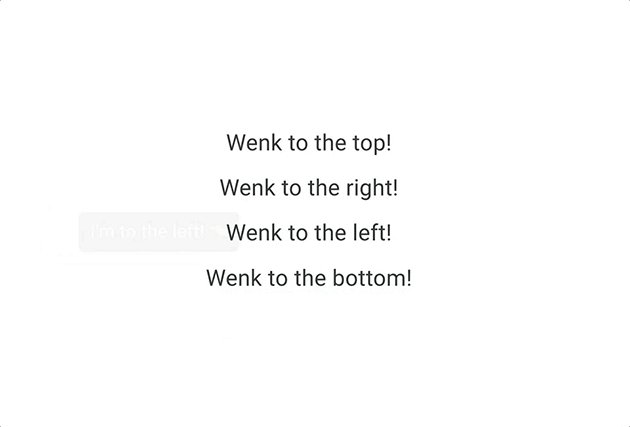
非常にシンプルなツールチップで、上下左右位置を表示したり、幅の調整したり細かな調整がデキるようになっています。
詳しくは以下

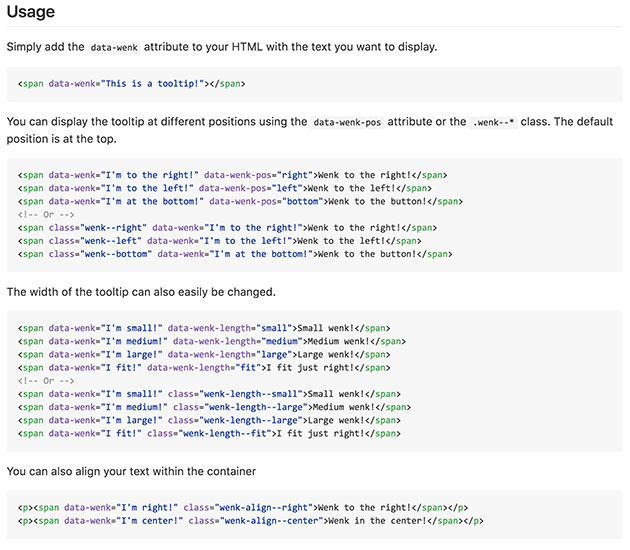
利用方法は非常に単純で、上記の様に要素にdata-xxxxといった形式で内容と位置を指定することで実装可能になっています。CSSだけなので、特にjsなどを読み込む必要なくシンプルに実装できるため、幅広いユーザーが利用しやすいライブラリになっていると思います。
ソースコードはGitHubに公開されておりサンプルと共にダウンロード可能です。ライセンスはMIT License (MIT)となっており、ライセンスに従って、自由に利用することが可能です。
GitHub – mightyCrow/wenk: Lightweight pure CSS tooltip for the greater good