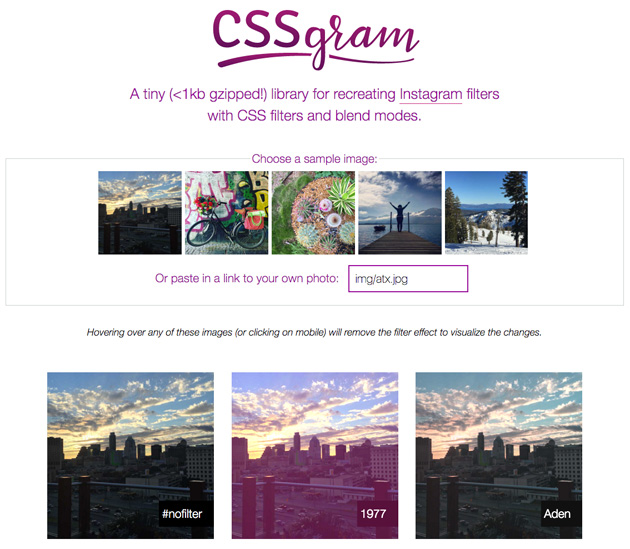
どんな写真でも、優秀なフィルターを用いることで、それらしい写真が撮影できるInstagramは国内を始め世界中で利用されていますが、今日紹介するのはCSSでInstagramで使われているフィルタ効果を実現する「CSSgram」です。

CSSは非常に軽量で、1kb以下のコードで、様々な種類のフィルタ表現がブラウザ上で可能になります。その数は全21種類にも及びます。
詳しくは以下
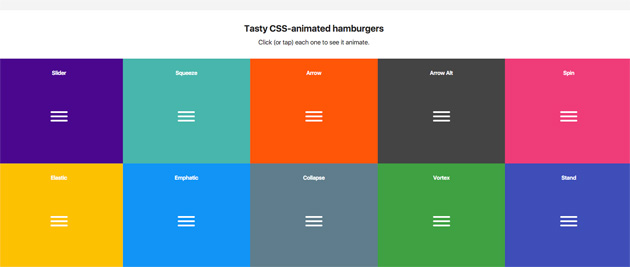
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
企業やショップなどを紹介する常設のサイトと、スペシャルコンテンツ・イベントなど短期間のみ利用するサイトと、webサイトにはまったく主旨の異なる2タイプのジャンルが存在しています。そんな中から今回紹介するのは、イベント告知用に設置された趣向性の強いデザインをまとめた「32 Nice Event Websites」です。

(Full Frontal 2011- JavaScript Conference)
イベント内容を単刀直入に伝えるデザインから、イベントの雰囲気をイメージ的に伝えるデザインまで、さまざまなテイストのwebサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
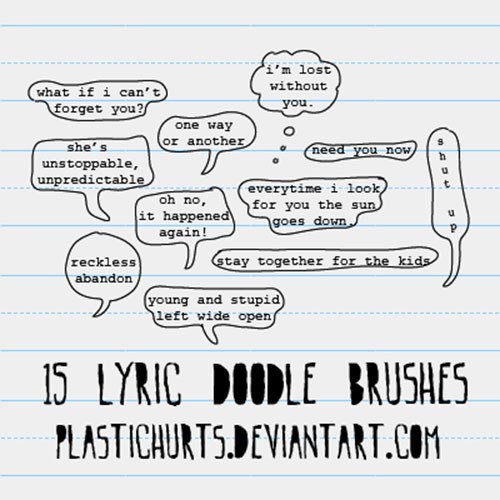
Photoshopでいろいろな図形を瞬時に描き出せるブラシツール。非常に便利でいろいろな場面で活用されている方も多いと思います。そんな中今回紹介するのは、さまざま形の吹き出しを描き出せるPhotoshopブラシまとめ「A Collection Of Free Speech Bubble Brushes For Photoshop」です。

Doodle Lyric Brushes by plastichurts on DeviantArt
ポップなテイストから、シンプルでいろんなデザインに対応できそうなものまで、種類豊富に紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
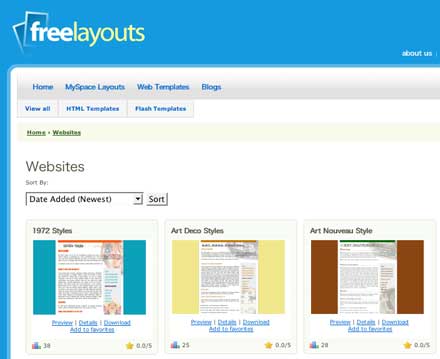
WEBデザインのベースが欲しい、簡単なWEBページを作りたい、そんなときに便利なのが今回紹介するフリーのCSSレイアウトテンプレート集「freelayouts」こちらのサイトでは1000個以上のCSSベースのテンプレートが収録されています。

デザインは数が多いだけあってかなり豊富なので、きっと探しているイメージに近いテンプレートが見つかるかと思います。
詳しくは以下
テクスチャをデザイン制作に利用することも多いと思いますが、アナログ感のあるテクスチャは制作するのにも時間がかかるので、イメージにぴったりのテクスチャを見つけられると嬉しいものではないでしょうか?そんな中今回紹介するのは、染みや色の塗り重ねなど 独特の雰囲気の中に美しさを感じられるテクスチャセット「Seven Ethereal Stained Textures」です。

コーヒーをこぼしたようなテクスチャから、色を塗り重ねたようなテクスチャまで、7枚のテクスチャがセットになっています。
詳しくは以下
デザインの中でも非常に重要な役割を持つフォント。デザインにあった最適なものを選ぶことがとても大切です。今回はそんな選定時に参考にしたい、デザイン性のあるフリーフォントが多数まとめられた「101 best free fonts of 2016, so far」を紹介したいと思います。
どのフォントもハイクオリティで使ってみたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Appleの「Mac OS X Leopard」を使用されている方には特におすすめのサイト、「100+ Beautiful Apple (Mac OS X Leopard) Wallpapers」を今回は紹介したいと思います。

(Apple Metal by ~Fi2-Shift on deviantART)
Mac OS X Leopardのデスクトップ壁紙集で、おなじみのリンゴのモチーフをテーマに、アーティスティックな作品が数多く紹介されています。気になったものをいくつかピックアップしてみました。以下よりご覧ください。
詳しくは以下
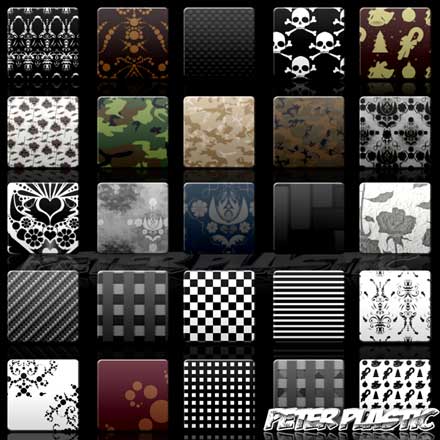
背景など、アートワークに敷き詰める事ができるパターン。非常に便利なものですが、今回紹介するのはphotoshopで利用できるパターンを集めた「Patterns Pack 1 by PeterPlastic」を紹介したいと思います。

収録されているパターンは全部で72種類。カモフラ、カーボンファイル、アンティーク調なもの、ドクロのマークなどなど、様々なパターンが公開されています。
詳しくは以下
デザインする上でグラフィックのモチーフや要素として自然界のものを使うなんて事も多いのではないでしょうか?今日紹介するのは簡単に自然の一部をデザインに反映できるフリーのphotoshopブラシを集めたエントリー「600+ Nature Brushes for Photoshop」です。
定番の植物から、水の流れ落ちる様を表現したブラシ、立体的な山などなど様々な自然系のブラシが紹介されています。今日はその中から特に気になったphotoshopブラシをいくつか紹介したいと思います。
詳しくは以下
フォント選びが非常に重要となってくるデザイン。いろいろ取り入れている方も多いと思いますが、どうもしっくりくるものがない時もあるのではないでしょうか?そんな時に参考にしたいデザインフリーフォント17種「17 Super Free Fonts for Designers」を今回は紹介したいと思います。
ベーシックなテイストが豊富な17種の厳選されたフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下