使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下

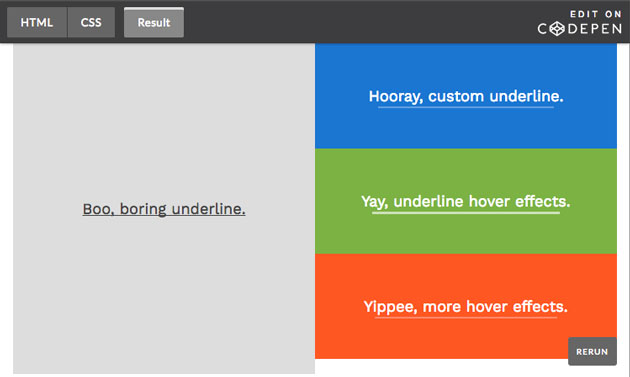
Custom Text Underline Styles Using Pseudo Elements
ピクセル数や動きの異なるアンダーラインパックです。
ベーシックでどんなサイトでもしっくりとくるので、使いやすく汎用性の高いアイテムです。

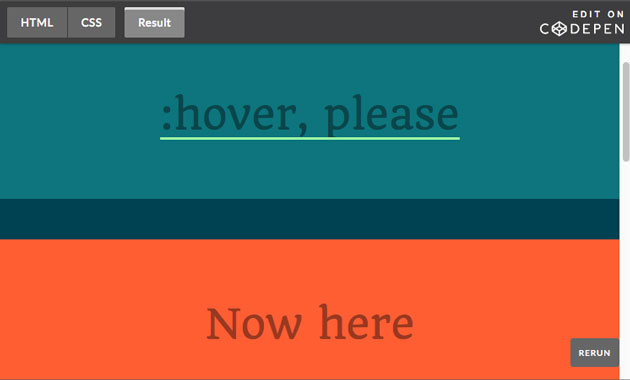
text-decoration: underline animated
光を放つデザインが特徴的なアンダーラインです。
アニメーションは一般的なものですが、他にはないデザインで目を惹くことができそうです。

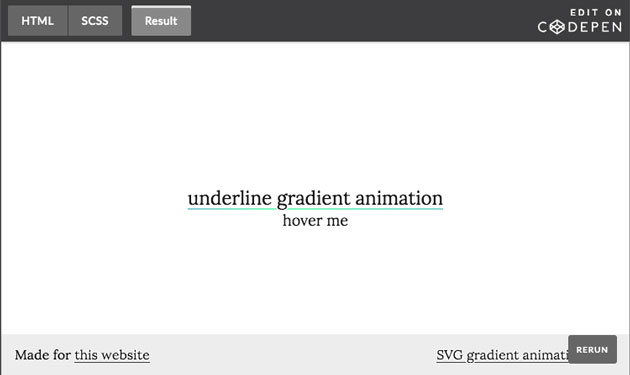
Underline gradient animation
グラデーションを使ったアンダーラインです。CSSコードで設定されているので簡単に色の編集も可能。
シンプルなデザインにアクセントをプラスしたい時におすすめです。
このようにCSSだけで構成されたアニメーションのアンダーラインが他にもいくつか紹介されています。そのままコードを当てれば難しい操作なしで反映することができるのでとても便利です。もちろん色やアニメーションのアレンジも可能ですので、このCSSを活用して新しいデザインを作ってみるのも良いですね。