使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下
Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

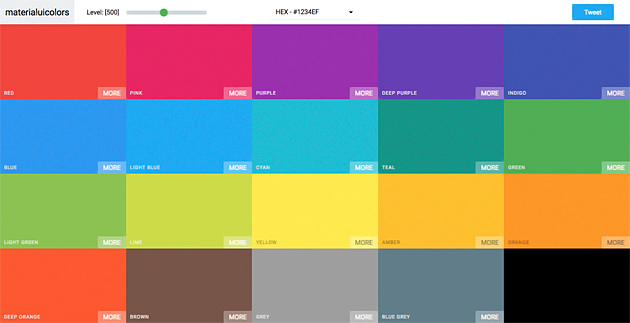
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

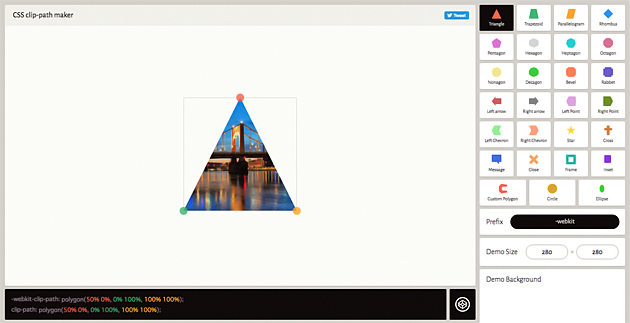
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

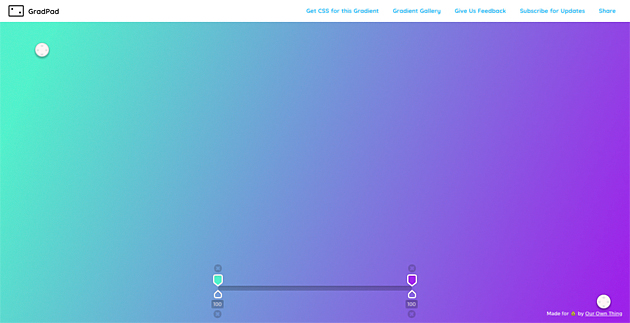
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

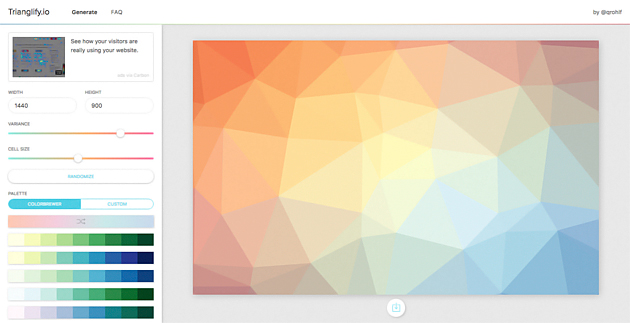
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
カメラやテレビ、ラジオなど最新の形ではなくてシンプルな少し昔の形をしたらレトロな表現をベクターデータが今回紹介する「Retro Vector Icons」です。このアイコンセットでは一昔前の形で様々な物を表現しています。

視覚的には古さを感じる物もありますが、歴史があるからこそ認識しやすいという利点が気がします。そういう意味では何らかの機能を示すアイコンの原型なんかには使えそうです。
詳しくは以下
イラストツールとして使い勝手のよい“Procreate”。様々なテイストを演出することができるだけではなく、自作のブラシを使用することができるカスタム性の高さも人気の理由の一つ。今回はそんなProcreateで使用できるブラシ素材まとめ「Procreate Grain Brushes」をご紹介していきたいと思います。

粒子状のブラシに特化してまとめられており、独特な雰囲気をもつ素材がまとめられています。
詳しくは以下
デザインに質感を与えてくれるテクスチャ。紙のデザインでも、WEBのデザインでもうまく利用すれば、今のデザインをもうワンランク高めてくれる、非常に画期的な素材です。今回紹介するのはシンプルで、激しくない適度なグランジのテクスチャセット「20 Simple & Subtle Grunge Textures」です。

セットになっているテクスチャの一部を下記にご紹介致します。
詳しくは以下
数ある多数のフォントの中からデザインにぴったりと合う、クオリティの高いものを探し出すのは意外に大変なもの。そんな時に参考にしたい、デザイン性のある最新フリーフォントを紹介した「New Free Fonts For Designers」を今回は紹介したいと思います。

(Typography: Asgalt Free Font on Behance)
ハイクオリティなフォントがまとめられているので、デザインの質をアップさせたい時におすすめです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
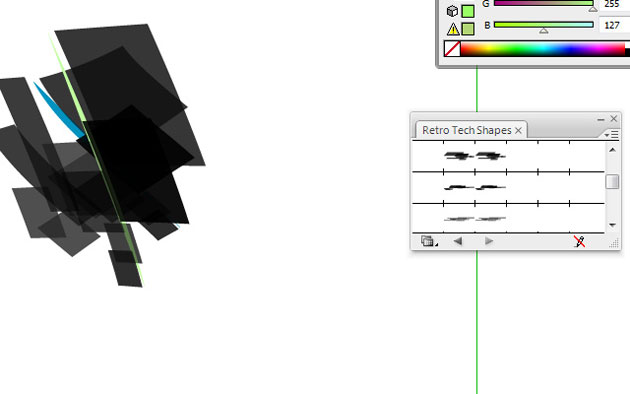
制作ツールとして非常に多くのクリエイターが利用しているツールの一つイラストレーター。ベクターデータで扱え、グラフィックデザインなどには非常に力を発揮してくれます。今日紹介するのは、イラストレーターで様々な表現が簡単に可能になる、イラストレーターブラシを集めた「45 Free Sets of Adobe Illustrator Brushes」です。

105 Stunning Retro Tech-Shaped Illustrator Brushes
シンプルなものから、オブジェクト的なものまで、様々なブラシがまとめられていますが、今日はその中空気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
今年のトレンドでもある幾何学模様。美しく、デザインの花形としても活躍してくれますが、自分で制作するとなるとなかなか難しいものです。ですが、今回ご紹介する「Looper 2.0 sketch plugin」を使用すれば簡単に作成することが可能になります。

簡単な手順を踏むだけで、美しい模様や幾何学模様を制作することが可能になるSketch用プラグインです。
詳しくは以下
今やWEB制作で標準ともいえるCSSとXHTMLによるレイアウト。今日紹介するのはそのCSSとXHTMLによって作られた無料のテンプレートを集めたエントリー「101 High Quality CSS And XHTML Free Templates」です。
様々な種類、ジャンル、デザインテイストのテンプレートが集められています。今日はその中から気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下
常に新しいデザインが発信されるインターネット上では、デザインを作り上げる過程で必要になる素材も多数ダウンロードできるようになっています。そんな中今回紹介するのは、最新のクリエイティブなフリーフォント「13 Fresh and Free Fonts for March 2014」です。

(Garado Blnco font by swistblnk – FontSpace)
新鮮で、デザインに彩りを与えてくれるフォントが厳選されまとめられています。
詳しくは以下
デザインの制作に役立つベクターデータを「WEB制作で使えるベクターデータ集「Vector Graphics for Web Design」」や「ハイクオリティなフリーphotoshopブラシ配布サイト「Qbrushes」」など、今までいくつか紹介してきましたが今回紹介するのはグラフィカルな表現に最適なベクターデータを集めたエントリー「Free Vector Graphics」を紹介したいと思います。

Download Free Music Vector Graphics
モチーフ的なものや元々グラフィック作品のベクターデータがダウンロードできます。様々なベクターデータが紹介されていますが今回はその中からいくつか紹介したいと思います。
詳しくは以下