補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下

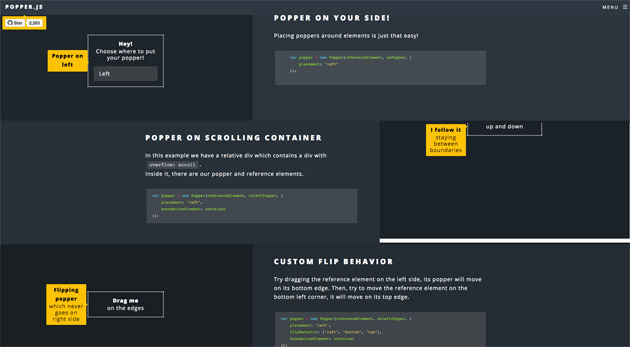
placementで箇所を指定するだけで簡単に位置を変更できたり、ドラッグできる領域自体に追従させたり、座標位置によって出現先を変更したりなど表示させるだけでは無く、かゆいところに手が届くような工夫が施されています。
公式サイトではドキュメントも公開されており、各要素・動きなどの制御方法に関してかなり細かく記載されていますので技術者の方であれば容易にカスタムすることができそうです。細かく指定できる柔軟性のあるツールチップjsを探していたという方は是非どうぞ。