デザインの手法の一つであるデュオトーンは、絞り込まれた2色で構成された色彩が何とも魅力的。今回ご紹介するのは、そんなデュオトーンの完成された色彩をワンタッチで楽しむ為のグラデーションプリセットをまとめた「60+ Free Duotone Photoshop Gradient Presets」です。

60ものデュオトーン用のグラデーションがまとめられた、デザイナーの為の使えるプリセットです。
詳しくは以下
(さらに…)
スライドするメニューやスムーズなスクロールなど、Webサイトに変わった動きを取り入れたいけれどJavaScriptを一から書くのは時間がかかりすぎたり敷居が高かったりいった方は多いと思います。今回はそんな方達に向けてユニークな動きを簡単にプラスできるjQueryプラグインをまとめたエントリー「10 fresh and fantastic jQuery plugins」を紹介したいと思います。
汎用性の高いスライドメニューや、スクロールバーを変化させるものなど、様々なプラグインが紹介されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
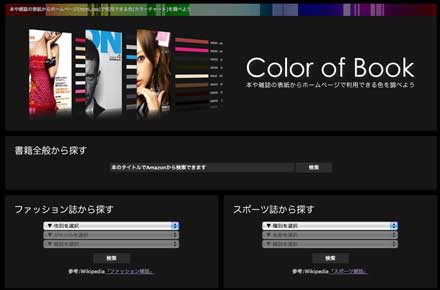
WEBページの印象を決定づける一つの要素が、色。色によって創り出される印象は非常に大きいものです。だからこそ配色と言うのはとても難しく、答えが無いだけに悩む事が多いのですが、今回紹介する「Color of Book – 雑誌の色からhtml,cssで利用できるカラーチャートの紹介」は既存の雑誌から、html,cssで利用できるカラーチャートを生成してくれるWEBサービスです。

書籍はamazonからのテキスト検索と、ジャンル別でファッション誌、スポーツ誌から、性別やジャンルから検索する事ができます。
詳しくは以下
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
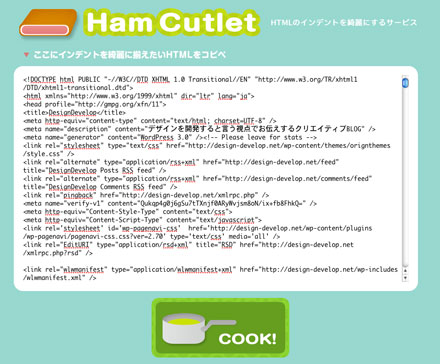
HTMLを書いていて、心がけていても時間に追われているとだんだんと乱れてきて、インデントされていなかったり、ルールがバラバラなソースになってしまうなんてことも多いと思いますが、今日紹介するのはHTMLのインデントをキレイにしてくれるWEBサービス「Ham Cutlet」です。

利用方法は非常に簡単で、WEB上で、HTMLをコピペ、その後設置されている「COOK!ボタン」をクリック。これだけです。
詳しくは以下
デザインだけに限った話ではありませんが、どんなものでも全く何もない状態から作り上げるのは楽しくもあるのですが。とても大変で手間がかかる作業です。今日紹介する「30 Free High Quality .PSD Files to Grab Part:1」はphotoshopで作られた様々な物のPSDファイルをまとめたエントリーです。
全部で30のPSDファイルが紹介されていて、DVDケース、付箋、リンゴなどなどが公開されています。今日は公開されている物の中からいくつか気になった物をピックアップして紹介したいと思います。
詳しくは以下
インターネット上でフリーで配布されているUIキットは、制作時間の短縮はもちろん、手軽にクオリティを高めることができる便利な素材。今回はそんなUIキットをまとめた「35+ Free UI Kits for Web Designers」を紹介したいと思います。

(Dribbble – Iphone Gold Ui Kit +Free PSD by Tintins)
webやスマートフォンなどに対応したUIキットがたくさん紹介されています。
詳しくは以下
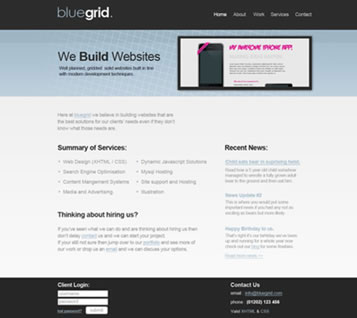
WEBデザインを制作される際に、photoshopを利用してデザインを制作するという方も多いと思いますが、今回紹介するのは成果物のPSDファイルとチュートリアルがセットになったエントリーをまとめた、PSDで学ぶWEBデザイン「Modern UI and Layout Tutorials for Photoshop」です。

Clean Web Layout with the 960 Grid
チュートリアルだけではどうしても分かりにくかった部分が,完成後のPSDも併せてみることで、作り方や構造を直接学ぶことができます。今日は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
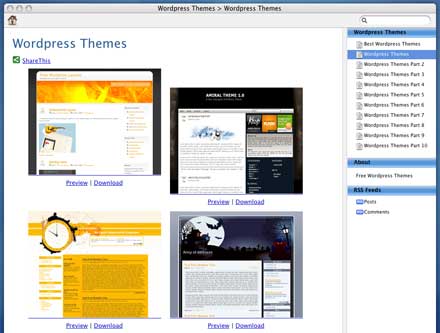
海外では絶大な人気を誇るCMSツールの一つWordpress。簡単に着せ替えるようにデザインを変えられるのが魅了ですが、かなり普及しているだけ合って、配布されているデザインテーマも多岐に渡ります。今日紹介する「Free WordPress Themes」はWordpressのテーマを集めたサイトです。

管理人の個人的な印象ですが、デザイン性が高く、インターフェイスも実用的なテーマと言う所に軸をおきながら、グラフィカルなものからシンプルなものまで幅広く100個以上のテーマが収録されています。今日はその中から特に気になったものをいくつか紹介したいと思います。
詳しくは以下
以前「仕上がりを見ながらFavicon制作できる「favikon」」と言う記事で、仕上がりを確認しながらFaviconを作成できるWEBサービス「favikon」を紹介しましたが、今回も同じく仕上がりを確認しながらFaviconを制作できるWEBサービス「Genfavicon」を紹介したいと思います。
![]()
操作する順に連番が振ってあるインターフェイスは「Favikon」と比べると親切かなと思いますが、操作、仕上がりなどは「Favikon」と大差はありません。ひとつ異なる点は、16×16、32×32、48×48、64×64、128×128とトリミングのサイズを選んでトリミング後の画像データを生成したfaviconと共に保存できるようになっているところです。
詳しくは以下