1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

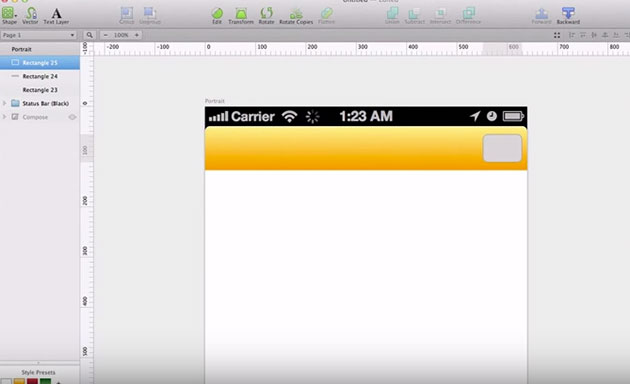
iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

How to Create a Flat Diamond Icon with Sketch App : Medialoot
フラットテイストの、ダイアモンドアイコン。きらりと輝くポップなテイストが特徴です。デザインのポイント使いにおすすめ。

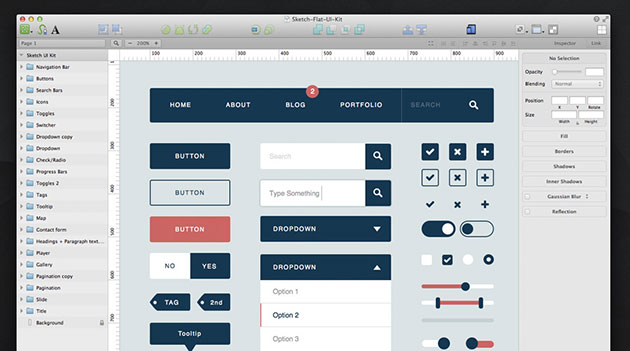
Switching To Sketch – A Guide To Getting Started : Medialoot
ナビゲーション、検索ボックス、タグ、ボタンなどのツール類に、共通のデザイン性を持たせたい時に知っておくと便利なチュートリアル。シンプルなので、いろいろアレンジもし易いのではないでしょうか?

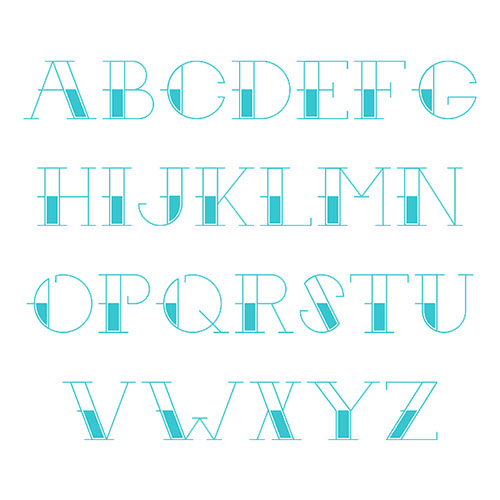
Arr Matey! Create a Nautical Themed Tattoo Alphabet in Sketch – Tuts+ Design & Illustration Article
手書きスケッチから、アルファベットのタイポグラフィを作成可能なチュートリアル。オリジナル文字の作成はあまり手がける機会がないと思いますので、この機会に挑戦してみても良いのでは?
チュートリアルで作り方を学ぶことで、いろいろな技術の習得につながっていくと思います。気になったものはぜひ一度、試してみてください。
38 Best Design Tutorials for Learning Sketch 3 – Web Design Ledger