様々なデザインで活用されるグラデーション。その表現方法によっては色に深みが出たり、奥行きがでたりと単色では表現できない感覚を与えてくれますが、今日紹介するのはグラデーションを操るjavascript「Granim.js」です。

この「Granim.js」はjavascriptを利用して特定の色から特定の色までをシームレスに変化させる事が可能です。
詳しくは以下

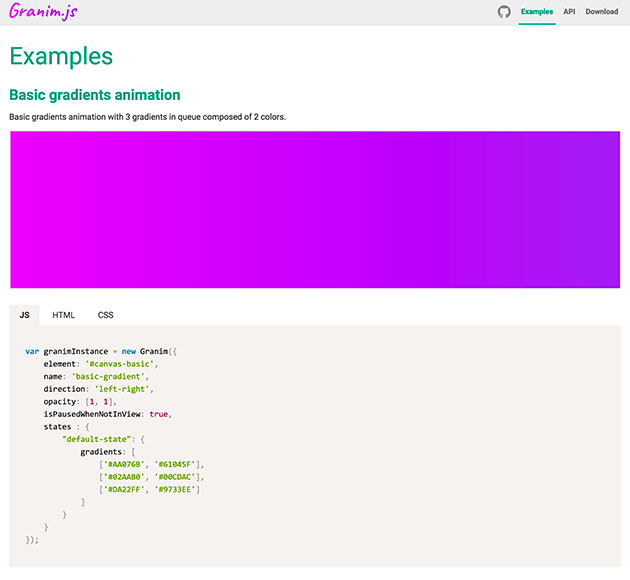
特定のエレメントのグラデーションを変化させる、Basic gradients animationや写真とグラデーションを重ねることができる、Gradients with an image。文字をマスクとしてグラデーションアニメーションを展開するGradients with an image maskなど様々なサンプルが「Examples | Granim.js」には用意されています。
ライセンス形式は MIT Licenseとなっており、ソースコードはGithubで公開されています。WEBサイトにアクセントを加えたい方は是非ご活用ください。