グラデーションカラーを取り入れたデザインは、現在の主流トレンドの一つとなっていますが、思うような色合いを作りだすのはなかなか難しいもの。そんな時に参考にしたい「ColorSpace」を今回は紹介したいと思います。

美しいグラデーションを簡単に生成することができるwebジェネレーターです。
詳しくは以下

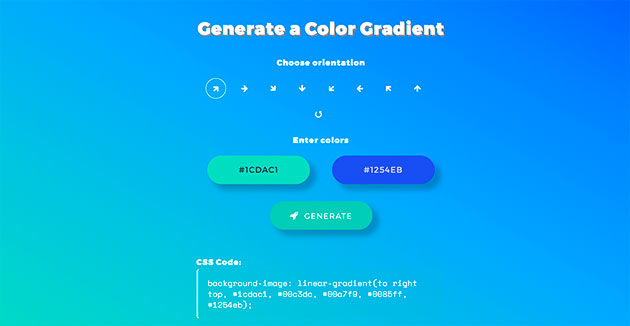
基準にしたい1色を選択すると、その色を基準としたさまざまなグラデーションパターンのパレットが自動生成されます。生成パターンが非常に豊富で、それぞれのカラーコードもきちんと表示されており、非常に便利。また「gradient」メニューを選択すると、8種方向からのグラデーションパターンを確認することができます。思わずいろんな色で試してみたくなる、グラデーションの美しい色合いに魅了されそうです。
webデザインはもちろん、グラフィックデザインでグラデーションを取り入れたい、単色でどこか物足りなさを感じるシーンなどに活躍してくれるのではないでしょうか。気になった方はぜひ一度、ためしてみてください。
ColorSpace – Color Palettes Generator and Color Gradient Tool