皆さんはWEBサイトを制作する時にどんな手順を踏んでいるでしょうか?制作会社さん、個人によってもその方法は様々だと思いますが、今回紹介する「43 PSD to XHTML, CSS Tutorials Creating Web Layouts And Navigation」はphotoshopでデザインされたモックアップをXHTMLとCSSで組み上げていくまでのチュートリアルを集めたエントリーです。

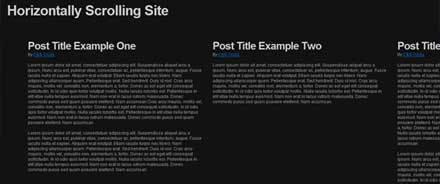
How To Create a Horizontally Scrolling Site
全部で43個と様々なWEBサイト構築のためのチュートリアルが紹介されていますが、いくつか気になったWEBサイトのチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
■From PSD to HTML, Building a Set of Website Designs Step by Step

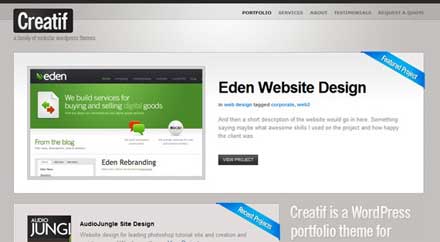
■Build a Sleek Portfolio Site from Scratch – PSD+XHTML Tutorial

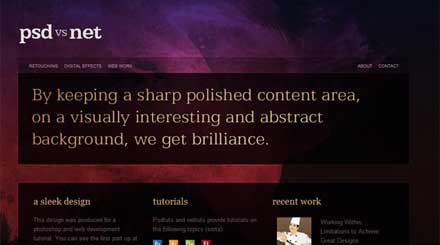
■Blurry Background Effect

■Fixed Footer Backgrounds with CSS

上記の他にも沢山のチュートリアルが公開されています。デザインもタイプが色々とありますので、自分が作るもの、作りたいもののイメージに近いチュートリアルを見ると良いかもしれませんね。習うより慣れろでWEB制作も一度こういったチュートリアルをこなせば、色々な発見があるかと思います。
海外のまとめエントリーなので言語は英語となりますが、普段WEBに携わっている方であればスクリーンショットを見ながら難なく理解できるかと思います。
43 PSD to XHTML, CSS Tutorials Creating Web Layouts And Navigation