WordPress3.0より導入された背景画像を選択する機能。テーマの変更よりも気軽に見た目を変更できるのが嬉しいポイントです。今回はそんなWordPressに使える背景画像をまとめた「20 Stunning Background Images To Use In Your WordPress Website, For Free!」を紹介したいと思います。

20 Stunning Background Images To Use In Your WordPress Website, For Free! | Elegant Themes Blog
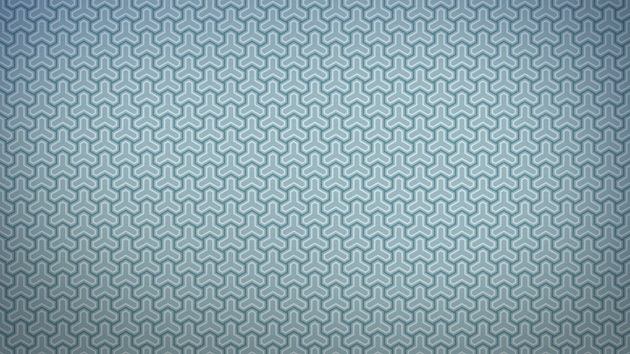
フラットなデザインを中心にさまざまな柄がまとめられています。どれもディテールが細かく、グランジ感のあるものやグラデーションのきいた美しいものなど、テーマに合わせて選ぶことができそうです。
詳しくは以下
背景やパターンはデザインに世界観を与えてくれる便利なものです。適材なパターンを上手く使えれば一気にクオリティを上げてくれます。今日紹介するのはイラストレーターで使える便利なパターンを集めたエントリー「450+ Adobe Illustrator Patterns」です。

5 Seamless Vector Patterns (5 patterns)
全部で450ものパターンがまとめられており、全てベクターデータでフリーで取得可能です。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインの背景処理にはもちろん、パーツの細かなテクスチャとしても利用することが多いパターンは、デザインのクオリティをアップさせるために重要な役割を果たしています。今回はそんなパターンの中から、モノトーンのさまざまなパターンが揃う「32 Unique Black And White Patterns」を紹介したいと思います。

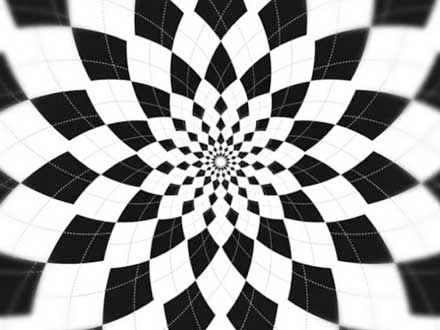
#black #white #argyle #pattern #trippy | Flickr – Photo Sharing!
図形など幾何学的な模様を配したパターンから、植物などをモチーフにしたパターンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンやミュージックプレーヤーで音楽を持ち歩く方も多く、音楽は生活の必需品ともなっているのではないでしょうか?今回はそんな音楽を連想できるパターンをまとめた「40 Noteworthy Musical Patterns For Free」を紹介したいと思います。

Pattern / Queen’s music :: COLOURlovers
ポップな雰囲気のイラスト素材から、五線ノートをモチーフにした素材まで、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを考えていてもなかなかアイデアがまとまらず、制作に時間がかかってしまうということもあるかもしれません。今回はそんな煮え切らない状況を打破してくれる、クオリティの高いPhotoshop背景素材をまとめた「30 Free To Download and Impressive PSD Backgrounds」を紹介したいと思います。

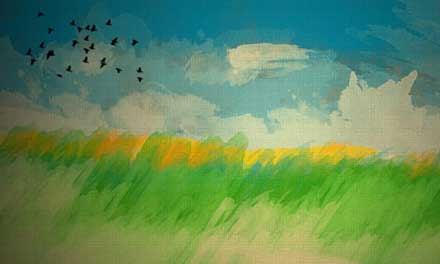
Abstract Watercolor Background by ~ChocoTemplates on deviantART
アメコミ風なデザインから、シンプルなデザインまで、さまざまなPhotoshop背景素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ディスプレイ領域が多様化し、対応する最小解像度次第では、背景部分が大きく見えることも多く、背景のデザインがWEBサイト構築に置いても、印象を決定づける大きな要素の一つになりつつありますが、今日紹介するのは一枚でクリエイティブ感を演出するブラー背景素材をまとめたエントリー「Useful Blurred Background Resources」です。
こちらは、雰囲気のある光がボケたような表現の背景素材をまとめたエントリーです。いくつか紹介されていますが、今日はその中から幾つかきになったものをピックアップして紹介したいと思います。
詳しくは以下
12 Blurred Backgrounds
1600×1200のjpgで背景素材が12枚まとまっています。落ち着いた感じの光です。

Blurred Landscape Images
こちらは光ではなくて、写真をぼかしたもの。背景に置くことで遠近感も演出できます。

Light Kit Ps
様々なひかりの演出の写真セット。

上記の他にも様々なボケが効いた背景素材がまとめられています。サイトの印象をガラリと変えてみたいという方は是非どうぞ。
A Handy Collection Of Useful Blurred Backgrounds Resources | DesignWoop
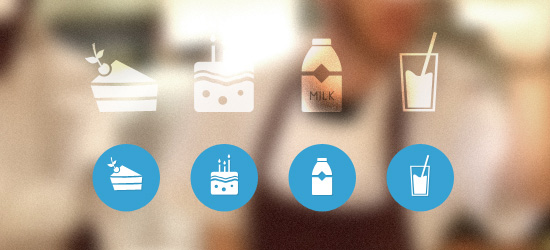
シンプルなデザインは簡素と感じられてしまうリスクもありますが、「視認性が高い」「コンテンツの魅力を伝えやすい」などのメリットもあり、最近ではそんなUIを採用したサイト、アプリが増えてきていて、一般化しつつあるように感じます。そこで今回は、シンプルなデザインの食べ物、飲み物のアイコンセット「Food Icons: Free Icon Set」を紹介したいと思います。

一目で分かるアイコンというのは実はとても難しく、特徴を上手く取り入れないと説明的になりすぎてしまったりしますが、このアイコンセットはそのあたり上手く表現し、まとめられていると思います。
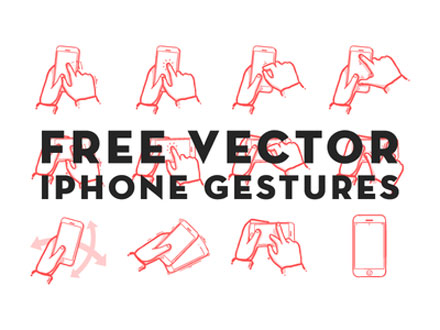
スマートフォンの操作は独特で、普段利用している方であれば、当たり前のように利用できますが、スマートフォンを購入した手のユーザーにとっては用語で説明しても伝わりにくく、「スワイプ」「ティルト」などなかなか言葉からは想像しにくいものもあります。今日紹介するのはスマートフォンの操作をアイコン的に伝えられる、ジェスチャーベクターデータ「IPHONE GESTURES」です。

スワイプ、タップ、ピンチ、ズーム、ティルト、シェイク、マルチタッチといった基本的な操作が手の動きやスマートフォンの動きとともに表現されています。
詳しくは以下
webデザインをする時に必要なテーマカラー。色によって印象がそれぞれ違ってきますが、今回紹介するのは青を基調としたwebデザイン集「Color Theory in Web Design : Blue Color Scheme」です。
青といっても、さまざまなトーンの青色があり、色見によって雰囲気やデザインテイストにもバリエーションがあるということを改めて実感することができます。中でもいくつか気になったものをピックアップしました。
詳しくは以下
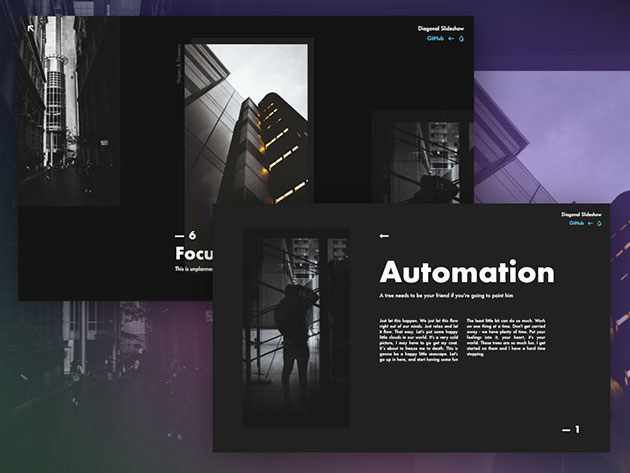
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
以前「仕上がりを見ながらFavicon制作できる「favikon」」と言う記事で、仕上がりを確認しながらFaviconを作成できるWEBサービス「favikon」を紹介しましたが、今回も同じく仕上がりを確認しながらFaviconを制作できるWEBサービス「Genfavicon」を紹介したいと思います。
![]()
操作する順に連番が振ってあるインターフェイスは「Favikon」と比べると親切かなと思いますが、操作、仕上がりなどは「Favikon」と大差はありません。ひとつ異なる点は、16×16、32×32、48×48、64×64、128×128とトリミングのサイズを選んでトリミング後の画像データを生成したfaviconと共に保存できるようになっているところです。
詳しくは以下
昨年秋に発売されたフェイスID機能やフルスクリーンが話題のiPhoneX。実際に使っている人も多いかと思います。アプリなどもフルスクリーンに対応するため、次々と改修が行われています。そんな中今回は、SketchベースでUIデザイン起こす際に便利な「Sketch – Element UI Kit」の紹介です。
手軽にリアルでハイクオリティな描写ができるPhotoshopブラシ。実デザインの際に重宝されている方も多いのでは?そんな中今回紹介するのは、多彩なグラフィック表現を可能にするPhotoshopブラシまとめ「40 Free High Resolution Photoshop Brush Packs」です。

Grungy Galaxies – Brushes – Fbrushes
いろいろな種類のPhotoshopブラシがまとめられており、どれもすぐに使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストや写真などの他、テキストを使ってデザインを魅力的に表現する方法もありますが、表現の幅がどうしても狭くなってしまいがち。今回はそんなシーンに活用したい、デザイン性を高められるエフェクトチュートリアル「New Photoshop Text Effect Tutorials」を紹介したいと思います。

How to Conform Text to a Surface Using a Displacement Map in Photoshop | Design Panoply
テキストデザインをより魅力的に演出できるエフェクト例がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下