非常に使い勝手の良いCMS、Wordpress。国内でも多くの方が利用されていますが、今回紹介するのはiPhone、iPad、PCとマルチに使えるフリーワードプレステーマを集めたエントリー「」です。
ここ数年でWEBを閲覧する環境は劇的に増え、最近は考えておかないといけない事項の一つとなってきました。スマートフォン専用のテーマを創るというのも時間がかかるので、初めから対応というのは、ユーザー層によっては大きなメリットだと思います。いくつかのテーマが紹介されていますが、今日はその中から気になったものを紹介したいと思います。
詳しくは以下
華やかな80年代風のデザインは、根強い人気のあるデザイントレンドのひとつ。近年になっては逆に新鮮に感じるとまで評されています。今回ご紹介するのは、そんな80年代風のデザインに使えるレトロなテキストエフェクトのチュートリアル「Best 80’s Retro Text Effect Photoshop Tutorials」です。

Best 80's Retro Text Effect Photoshop Tutorials | Tutorials | Graphic Design Junction
ネオンやメタリックなど華やかで少し懐かしいテキストを作る、Photoshopでのチュートリアルが全部で24市種類紹介されています。その中から気になったものを幾つか集めてみましたので、ご覧ください。
詳しくは以下
(さらに…)
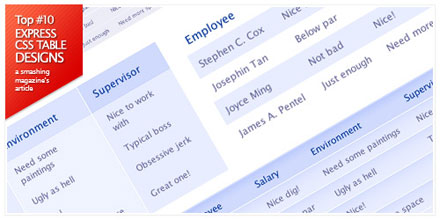
テーブルと言えば、今やあまり使われなくなった感じがしますが、それでも何かを比較したり、情報を整理したりといった用途には非常に便利に使えます。今日紹介する「Top 10 CSS Table Designs」はCSSでデザインされた、使いやすいシンプルなテーブルサンプルが多数収録されているエントリーです。

いくつか公開されていますが、その中から気になったテーブルデザインをピックアップして紹介したいと思います。
詳しくは以下
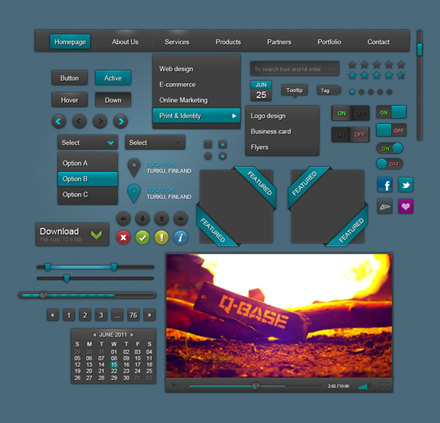
webサイト制作では、対象ユーザーに合ったUI(ユーザーインターフェイス)デザインの構築が、サイト滞在時間を伸ばすための重要な要素ではないでしょうか?そこで今回紹介するのが、Photoshopで制作されたクオリティの高いUIデザインを集めた「35 High Quality PSD UI Web Design Elements」です。

(UI elements by ~yaruno on deviantART)
シンプルなデザインはもちろん、幅広いユーザーに対応できるデザインテイストのものまで、さまざまなUIデザインが紹介されています。中でも気になったものいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
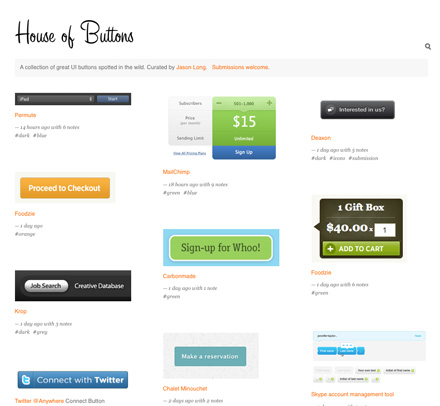
WEBデザインには欠かすことが出来ないボタン。ユーザーインターフェイスに直結する部分なだけに、重要な要素の一つです。今回紹介するのはWEB上で実際使われているボタンをひたすらポストしているタンブラー「House of Buttons」です。

検索ボタンから、支払いボタン、Twitterへの追加ボタンなどなど、様々なボタンが公開されています。公開されているボタンをいくつかまとめて下記に紹介いたします。
詳しくは以下
Designdevelop上のラージバナーで告知がすでに出ていますが、参加させて頂いているブログネットワーク、AMN(アジャイルメディアネットワーク)で読者アンケートが開催されています。普段ブログを定期的に読んでいる方はどういう方々なのか、また、今後ブログにどういった内容を期待されているのかのアンケートです。

普段Designworks、Designdevelopを行動されている方、または読んで頂いている方は、お時間ありましたら、ご協力頂けるとありがたいです。DesignworksとDesigndevelopでは初めてのアンケートとなります。普段読んで頂いている方の意見に耳を傾けながら、今後もブログ運営を続けていきたいと考えておりますので、なにとぞよろしくお願い致します。
アンケートは「第3回AMNブログ読者アンケート」から行なえます。
※無記名のアンケートになりますので、本音のご意見をお寄せ頂ければ幸いです。
※このデータは集計して利用するだけで、個別のデータを外部に開示することはありません。
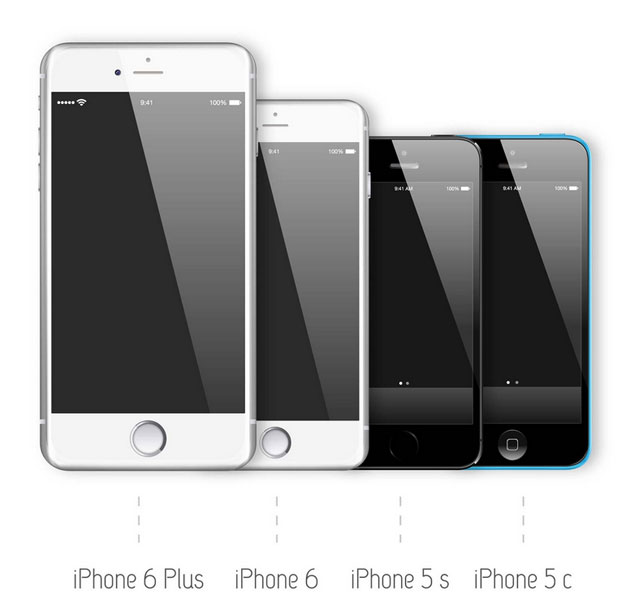
ついにリリースされiPhone6。ディスプレイサイズが大きくなり、さらにiPhone6 plusというワイドなサイズのバージョンも発売されたことから、非常に話題を呼んでいます。そんな中今回紹介するのは、最新のappleスマートデバイスも取り揃えた「Free download: iPhone and Apple Watch vector mockups」です。

Phone6、Phone6 plusを始め、新しい形のデバイス・Apple Watchのモックアップまで収録されています。
詳しくは以下
ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
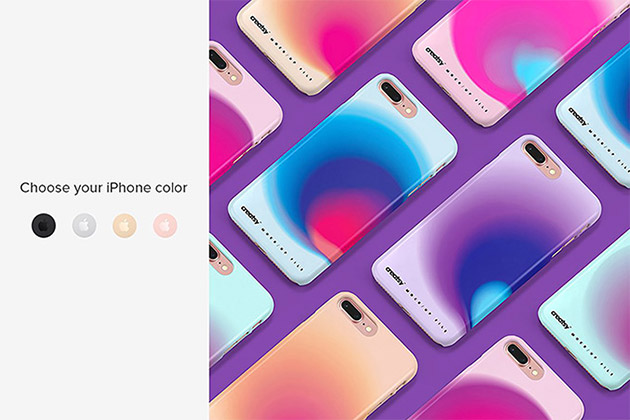
スマートデバイスのデザイン性は日々進化し、ビジュアルとして表現する側にも高いクオリティが求められています。今回はそんなシーンに最適、カスタム可能な美しいiPhoneのケース入りモックアップ素材「iPhone 8+ Plastic Case Mockup」を紹介したいと思います。

非常にリアルでリッチな質感が特徴。iPhoneのビジュアルを美しく表現するのに便利なモックアップとなっています。
詳しくは以下
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下