ブログやFecebook、SNSなど、インターネットを利用したさまざまな情報発信手段が展開されていますが、情報にぴったり合った体裁に整えることはなかなk難しく、オリジナリティのある情報発信の方法に悩んでいるという方も多いのではないでしょうか?そこで今回紹介するのが、WordPressで構築されたシーンごとに利用しやすいマガジンテーマをまとめた「20 WordPress Magazine Themes for Technology & Gadget Sites」です。

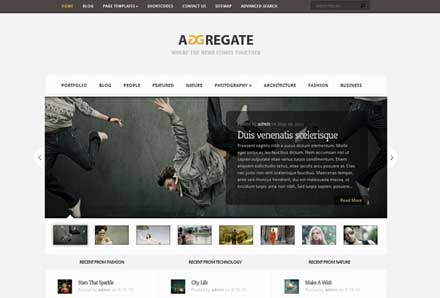
Aggregate WordPress Theme | Elegant Themes
配信する内容ごとに選びやすい、WordPressテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近では様々な素材データが無料でダウンロードできるようになり便利になりました。そんな中今回紹介するのは、個性的な色使いとデザインが目を惹くパターン素材「Mint & Lavender Vector Patterns」です。

フランスのデザイナーが手がけたインパクトのあるパターンデザインです。
詳しくは以下
デザイン制作の多くの場面で利用される芝生などの自然の素材。より良い雰囲気を作り上げるためには、イメージにぴったりなテクスチャを探したいもの。そこで今回紹介するのが、芝のさまざまな表情を楽しめる高解像度テクスチャばかりをまとめた「50 Free High Resolution Grass Textures for Designers」です。

free_high_res_texture_366 | Flickr – Photo Sharing!
グリーンの美しい素材はもちろん、枯れ草や自然の雰囲気を楽しめる素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
はてなブックマークを始めポータル系を中心にソーシャルブックマークサービスが運営されていて、効果的に利用されている方は記事の周辺に下記のようなボタンを設置して、人気の目安だったり、ブックマークを促してアクセス数アップにと利用されていますが、今回はそんなーシャルブックマークボタンを簡単に設置してくれるプラグイン「SBM Popular Entry」の導入から利用方法までを紹介したいと思います。
こちらのプラグインは上記のようにブックマーク数を表示するだけでは無く、ブックマーク数を基準としたランキングも生成してくれて、コード一行追加するだけで表示できるようになっています。
ソーシャルブックマークボタンを設置してみたいけど面倒だ、またはソースをいじる自信が無いと言う方にはオススメのプラグインです。ちなみにWordpress2.3でも問題なく動作していますが、現在Yahoo!ブックマークで不具合が出ているようです。
導入方法は以下
(さらに…)
現状WEBサイトのほとんどは、CSSとXHTMLを利用して制作されています。今日紹介するのは現状主流のXHTMLとCSSを使って創られたクオリティの高いテンプレートをまとめたエントリー「40 High Quality CSS and XHTML Web Layout Templates」です。
コーポレートサイト、ブログ風レイアウト、WEBマガジン風のレイアウトなどなど、様々なジャンルのテンプレートが全部で40集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
画像加工ソフトとして有名なPhotoshop。写真の上から異なるテクスチャを被せたり一部を切り抜いて合成してみたり、色々な加工を施すことができます。今回はそんな時に是非使いたいPhotoshopのテクスチャセットをまとめた「10 Free Photoshop Textures You Can’t Live Without」を紹介したいと思います。

30+ Free High Quality Peeling Paint Textures – Designbeep
特徴のあるテクスチャが種類豊富にまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
なにかと便利に活躍してくれるpsd素材。フリーでも多彩な種類の素材が配布されています。今回はそんないろいろな種類を厳選してまとめたフリーpsd素材集「Free PSD Files for Designers」を紹介したいと思います。

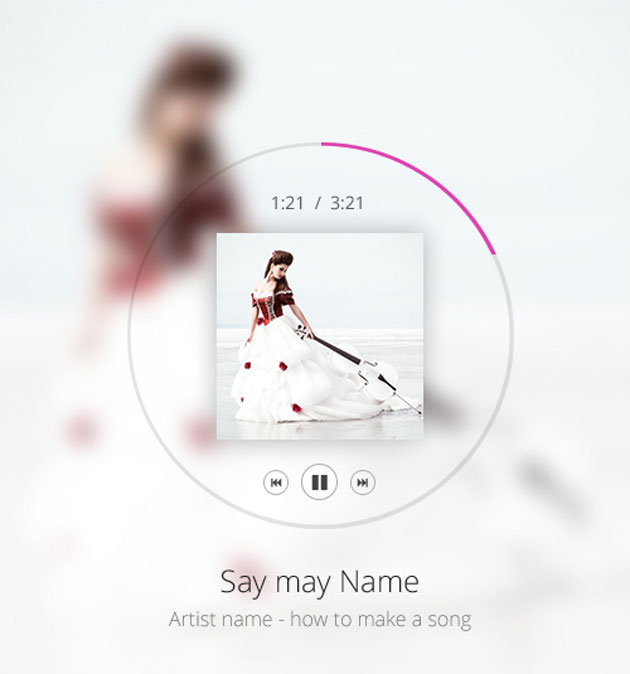
Dribbble – Free Music Player PSD With Album Light/Dark – Free PSD by Ses Vasile Daniel
さまざまなデザインシーンで利用できるpsd素材がまとめられており、是非ストックしておきたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
HTMLの新規格として話題を呼んでいるHTML5。2012年12月に仕様策定が完了し、ブラウザへの実装も着々と進んできていますが、日本ではブラウザの問題もありまだまだ一般とはいえない状態ですが、今日紹介するのはフリーで利用できるHTML5で作られたレスポンシブなWebサイトテンプレート集「15 Free Responsive HTML5 Website Templates」です。
さまざまに創意工夫の凝らされたクリエイティブなテンプレートがいくつも用意されています。今回はその中でも気になったものをピックアップして紹介したいと思います。
さまざまなシーンで利用されるデザインパターンには、各年代の特徴を感じさせる独特な色やオブジェクトを活用した物も多く見られます。そんな中から今回は、懐かしさと可愛らしさを感じるレトロテイストのパターン素材をまとめた「40 Awesome Multi-Colored Seamless Patterns」を紹介したいと思います。

Pattern / halcyon :: COLOURlovers
レトロなパターン素材の中から、シームレスで利用できる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
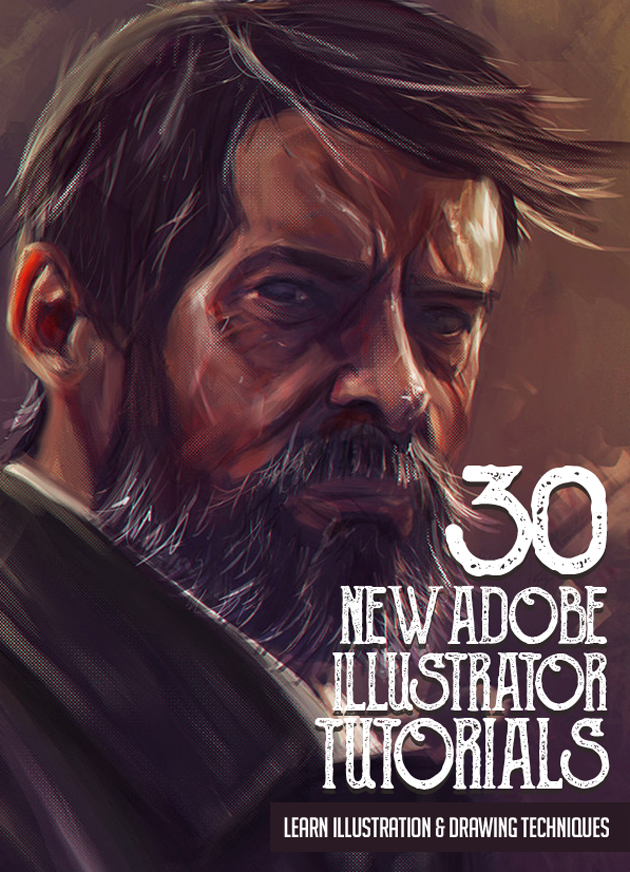
デザインに合わせて依頼されることの多いイラスト制作。自力で制作したくても、イラスト制作は苦手…というデザイナーさんもいらっしゃるのではないでしょうか。今回ご紹介するのはそんな方にお勧めしたい、Illustratorを使用してイラストを制作する為のチュートリアルをまとめた「Illustrator Tutorials: 30 New Tutorials to Learn Illustration and Drawing Techniques」です。

様々なテイストのイラストレーションを制作する方法が掲載されており、既にイラスト制作の技術をお持ちの方でも表現の幅を広げられる、参考になるチュートリアルが集まっています。今回はその中から気になったものを幾つかピックアップしましたので、ご覧下さい。
詳しくは以下
(さらに…)