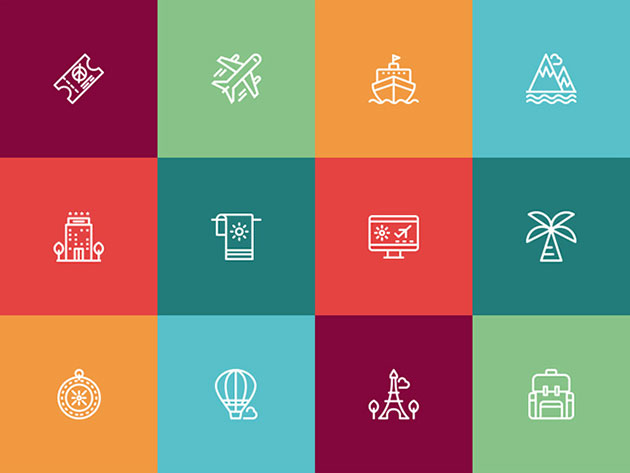
WEBにかかわらず様々なクリエイティブでとても便利なアイコンセット。今日紹介するのはチケットや飛行機・船・名所などなど旅やバケーションを表現したアイコンセット「Travel & Vacation Icon Set」です。

アイコンについては線画で描画されており、ちょっとした変更も可能そうです。収録されているアイコンは以下からご覧ください。
詳しくは以下
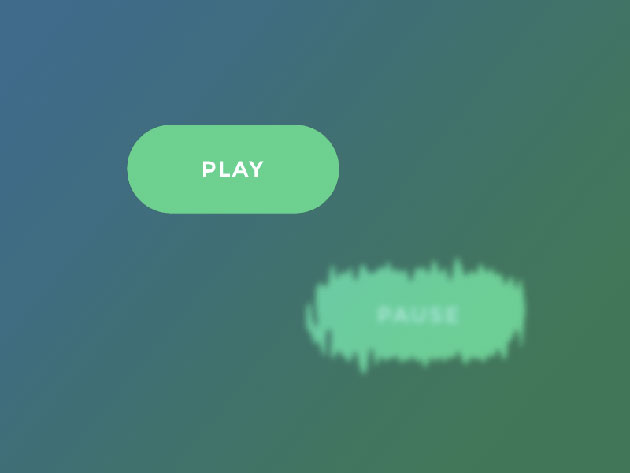
WEBサイトのクオリティアップに重要なのが、細かなエフェクトやアニメーションだったりしますが、今回紹介するのはSVGのボタンに様々なエフェクトが加えることができる「Distorted Button Effects」です。

ボタンをクリックすることででシンプルなエフェクトから、ボタンを歪ませたり、ボタン自体に波紋を走らせたりと今までには無い、ユニークな表現が可能となっています。
詳しくは以下
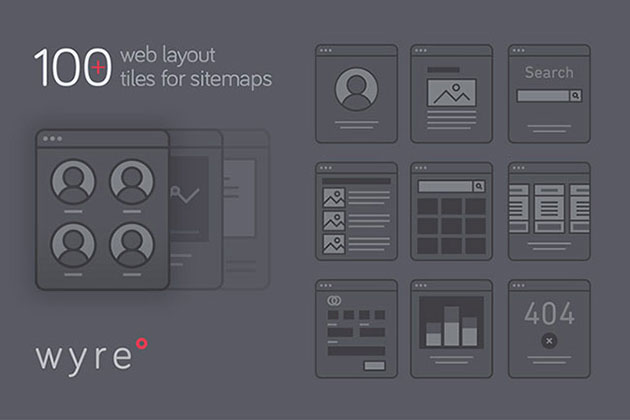
WEBサイトを制作する上で、ワイヤーフレームを書いてWEB全体の構成イメージやユーザーの流れなどを見せた上で実制作に入るという方も多いと思いますが、今回紹介するのはWEBフローチャートを簡単に制作できる素材キット「Web Layout Flowcharts」です。

詳細のワイヤーフレームまでは難しいですが、大枠のサイトの構成、流れなどは把握できるものが簡単に製作できます。
詳しくは以下
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
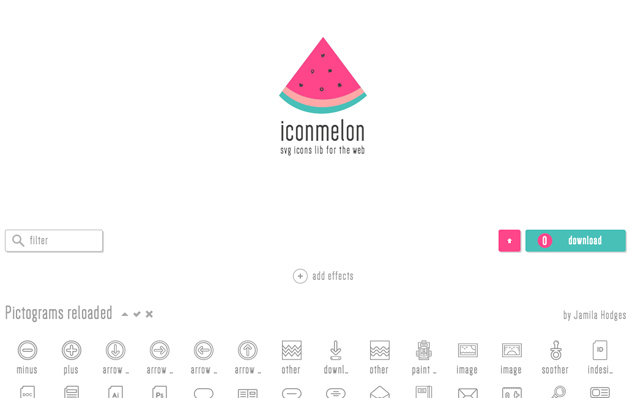
SVGはJPEGやPNG等とは異なる、ベクターで表現された画像データです。そして、XMLベースの言語であるので、テキストエディタでの編集も可能という珍しい特徴も持っています。今回は、そんな新しい可能性を秘めたSVGデータのアイコンダウンロードサービス「iconmelon svg icons lib for the web」を紹介したいと思います。

ダウンロードは難しくなく、欲しいアイコンを選択してダウンロードボタンを押すと完了。ダウンロードボタンの左にある「add effects」ボタンを押すと、シャドウやエンボス等、アイコンにかかるエフェクトも選択することができます。
美しく高品質な映像をウェブサイトのヘッダーに使用すれば、新たなデザインの可能性が広がります。そんな中今回は、高品質な映像でデザインに可能性を与えるフリービデオ素材サイトまとめ「5 Sources of Free High-Definition Stock Video」を紹介します。
フルHDや4Kといった高画質な映像と、目的に合ったファイル形式に対応できるフリー動画サイトがまとめられています。気になったものをいくつかピックアップして紹介します。
詳しくは以下
ダークな印象のサイトを制作する時に、黒一色で表現しようとすると深みのあるデザインを制作するのが難しくなるということもあると思います。今回は、そんなサイトの制作に使いやすいテクスチャパック「Deep Dark Texture Pack」です。

ダークカラーやグランジ感を利用した、ただ暗いだけではない色の美しさを感じられるテクスチャばかりがセットになっています。
詳しくは以下
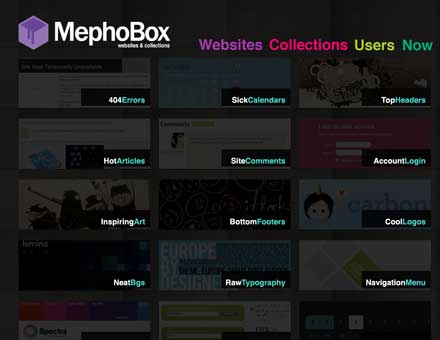
WEBは様々な部品の組み合わせで成り立っていますが、今回紹介するのはそんば箇所別にデザインリソースを集めたインスピレーションサイト「MephoBox :Web Design and Web Inspiration」です。

注目のエントリー、ログインフォームから、ヘッダー、404Errorsなどなど、WEBでは欠かせない部分のデザインが多数集められています。
詳しくは以下

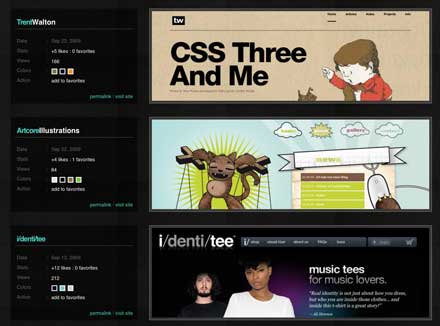
WEBサイト別のサンプル表示
多数のデザインが収録されており、WEBデザインを手がけている方には良いリソース集になるのではないでしょうか?部品別に見る事もできますし、WEBサイト別に探す事もできるようになっています。またWEBサイトからの件アs区ではカラーリングから探す事も可能になっています。
海外のWEBサービスですが、登録されているデザインの中には日本のWEBサイトからのものも登録されていました。様々な国のものが入り交じっていますので、幅広いデザインを見る事ができますので、自分の考えの外側からインスピレーションを得られるかと思います。デザインに煮詰まっている方は是非どうぞ。
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下
テーマを利用することで、ハイクオリティな構成やデザインのサイトを手軽に作り出せるwordpress。さまざまな場所で使用されています。そんな中今回紹介するのは、実用的なフリーwordpressテーマを集めた「35 Free WordPress Themes for October 2014」です。
シンプルなテイストを中心に、いろいろな種類のwordpressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
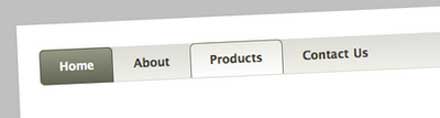
CSSで実現するメニューは今や一つの定番になってきていますが、なかなか一から組むとなると、初心者には厳しく面倒な物です。今回紹介する「woork: Elegant navigation bar using CSS」は簡単にカスタマイズが可能なCSSメニューテンプレートです。

HTMLとCSSソース共に公開されていて、そちらを利用して自分のサイトの内容に打ち変えてあげれば簡単に自分のWEB仕様にカスタマイズすることができます。
詳しくは以下
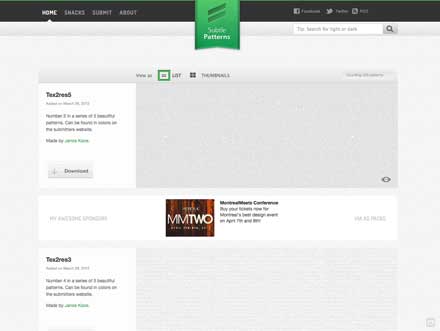
テクスチャなどの素材を程よく利用することは、クオリティの高さを感じさせるWEBデザイン制作に役立ちます。そこで今回紹介するのが、シンプルなパターン素材を集めたポータルサイト「SubtlePatterns」です。

シンプルでさまざまなデザインに利用しやすいパターン素材が、豊富にラインナップされています。
詳しくは以下
絶妙なニュアンスをつけられるパターン素材が200種類以上のそろっており、サイト上で背景に使用した場合の雰囲気をプレビュー確認することもできます。ダウンロードできる素材のサイズは、正方形のPNGデータになっているので、Fireworksのテクスチャフォルダに入れておけば、デザイン制作作業時にも手軽に利用できるというのが嬉しいですね。
テクスチャ制作の参考に利用するのはもちろん、既存のテクスチャ素材だけでは物足りなさを感じている方におすすめのサイトとなっていますので、気になる方は、是非下記原文をチェックしてみてください。
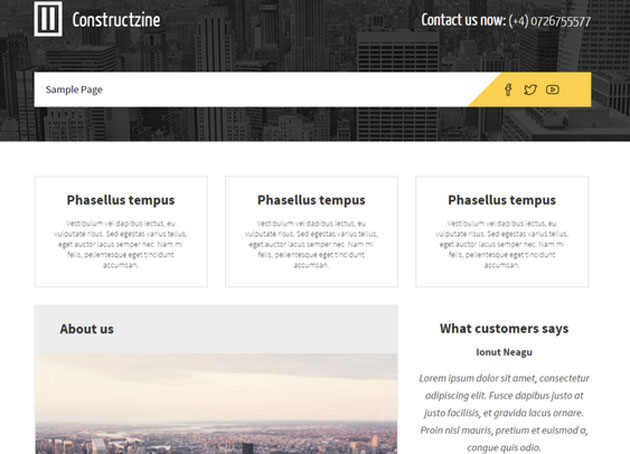
いろいろなwebサイトで採用されているwordpress。フリーで使用できるテーマは非常にたくさん配布されており、便利に利用できるようになっています。そんな中今回は、10種のレスポンシブフリーwordpressテーマ「10 Free Responsive WordPress Themes From 2015」を紹介したいと思います。

WordPress › Constructzine Lite « Free WordPress Themes
パソコンはもちろん、スマートフォンやタブレットにも対応することが当たり前の現代に必須のレスポンシブ対応テーマが紹介されています。
詳しくは以下