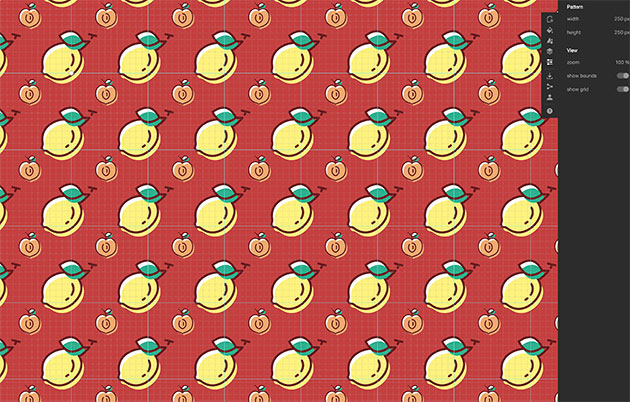
デザインの素材として世界観を創るのに便利なパターン素材。イラストレーターやフォトショップを利用している人であれば簡単に制作もできますが、それでも少しは時間がかかります。今日紹介するのはオンライン上で簡単にイラストレーションの組み合わせて独自のパターンが生成できる「patterninja」です。

基本的にベースのカラーを選び、そこにイラストレーションを重ねていくという方法でパターンを生成していきます。元々セットされているイラストレーションから生成もできますし、自分で用意した画像をアップロードして利用することも可能です。幾つかパターンを制作してみましたので以下からご覧ください。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
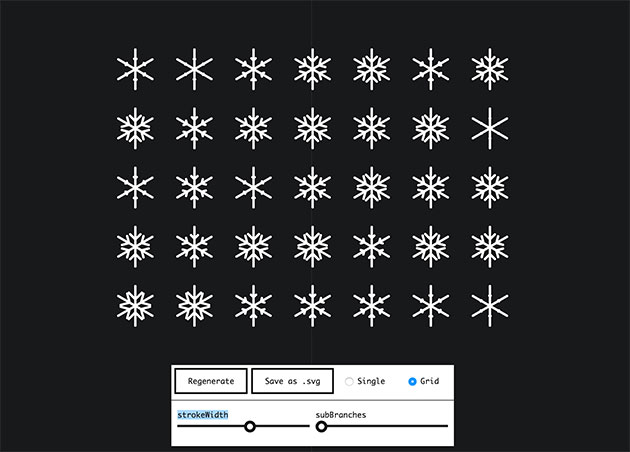
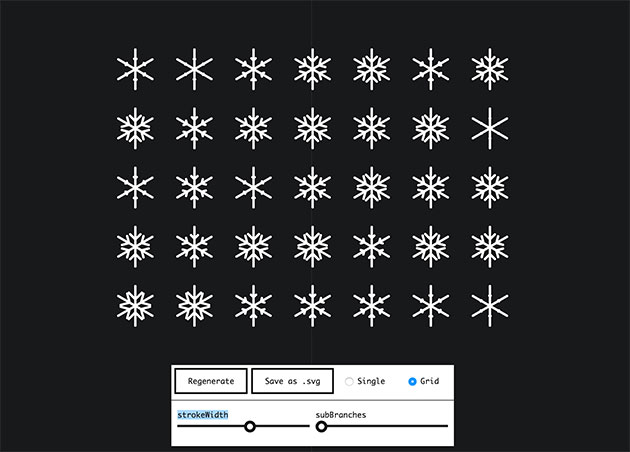
この季節になると必ず1度は利用するデザイン素材、雪の結晶。素材を探したり、自分で創ったりとありふれた素材なので、それほど難しいものではありませんが、思い通りのものを見つけようとすると時間がかかります。今日紹介するのはWEB上で雪の結晶を生成できるスノーフレークジェネレータ「Snowflaker」です。

このスノーフレークジェネレータ「Snowflaker」では、雪の結晶の線幅や結晶の複雑さを任意で設定し、svgフォーマットで生成・ダウンロードができるというものです。
詳しくは以下
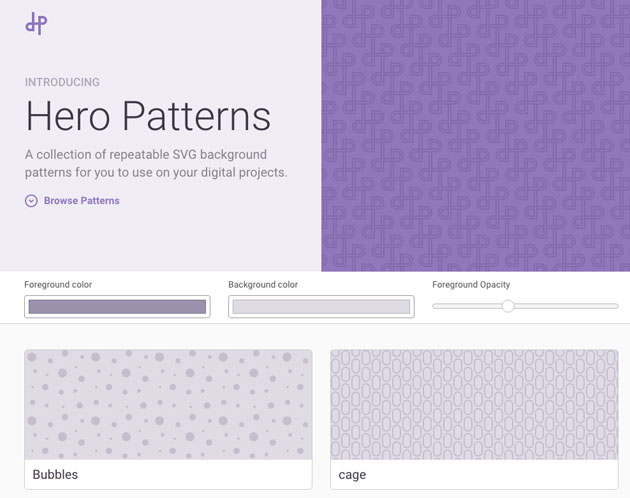
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下
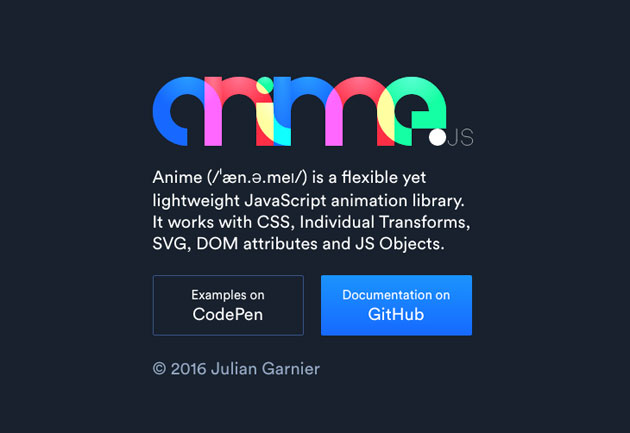
ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
フォントにもいろいろな種類がありますが、グラフィック要素として取り入れようと思うとフォント自体に個性が必要。今回はそんなシーンにおすすめ、幾何学的なテイストのフリーフォント選「10 Free Geometric Fonts To Download」を紹介したいと思います。

10種という厳選された種類ですが、どれも個性もありデザイン性のあるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中のクリエイティブワークで利用されているソフトウェアphotoshop。使い方次第で様々な表現が可能ですが、今日紹介するのはphotoshopを利用したテキストエフェクトチュートリアル集「20 Creative Photoshop Text Effect Tutorials」です。
立体的なものから、写真を利用したものなど様々なチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
■Embossed Text with Metallic Glow
鉄板を型抜いたような表現のテキストエフェクトチュートリアル。

■Atmospheric Under-Water Text Effect
水滴でかたどられたテキストを表現するためのチュートリアル幻想的な雰囲気を演出することができます。

■Cool Text Effect with the Puppet Warp Tool
ロープで作るテキストエフェクト。細かい質感も表現されています。

上記の他にも様々なクリエイティなphotoshopチュートリアルが公開されています。新しいデザインに挑戦したいという方は是非どうぞ。
様々な種類のテクスチャがWEB上では公開されていますが、その中でも質感を出すのに非常に重宝するのがヴィンテージテクスチャ。布だったり紙だったり独特の古びた風合いはデジタルデータになっても質感や雰囲気を伝えてくれます。

今日紹介するのはヴィンテージテクスチャを数多く収録したテクスチャセット「 60+ Vintage Style Textures Every Designer Should Have」です。非常に多くのテクスチャが収録されています。一部のサンプルを下記に貼付けておきます。
詳しくは以下
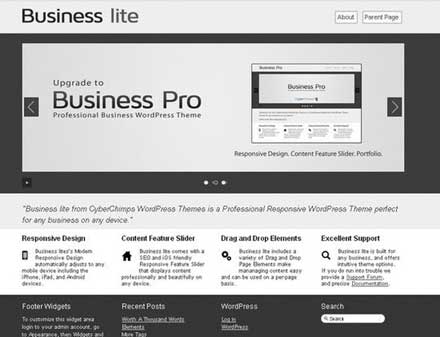
個人から企業まで、カスタマイズと更新のしやすいWordPressをサイト制作に利用している方も多いと思います。そんな中今回は、ビジネスシーンに使いやすいWordPressテーマをまとめた「Showcase Of Powerful Free WordPress Business Themes」を紹介したいと思います。

WordPress › Business lite « Free WordPress Themes
シンプルなテーマはもちろん、ニーズに合わせた仕様が特徴的なテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで使用できる素材は非常に重宝するため、つねにチェックされているデザイナーの方はとても多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーリソース「15+ Free Resources to Use in Your Design Projects」です。

Free Textures: Cracked cement texture | Grunge
フォントやモックアップ、アイコンなど、よく利用する種類の素材が厳選されまとめられています。
詳しくは以下
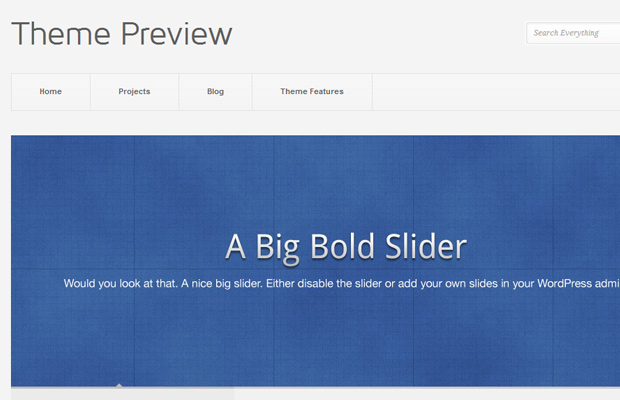
オープンソースのCMSとして最もポピュラーなWordPress。フリーのテーマも数多くリリースされていて、すでにさまざまなシーンで活用されています。そんな中今回紹介するのは、フラットデザインのWordPressテーマをまとめた「25 Beautiful Flat and Free WordPress Themes」です。

WordPress › Pitch « Free WordPress Themes
シンプルなものから機能的なものまで、テーマによってさまざま見せ方を演出することができるテーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日「水彩風の高解像度フリーphotoshopブラシ「Grungy Watercolor」」という記事で水彩画風のフリーブラシセットを紹介しましたが、今日紹介するのは水彩画風のテクスチャを200以上集めてまとめたエントリー「Watercolor Roundup: 200+ Beautiful Brushes and Textures」です。

どれもデザインにアナログ感を存分に与えてくれそうな、テクスチャとブラシが沢山紹介されています。今日はその中からさらに気になったものをピックアップして紹介したいと思います。
詳しくは以下
ソフトを乗り換えるとそれに付属してついてくるフォントがあり、インストールすると見知らぬフォントが数多く登録されていたりします。そんな時に便利なのが、フォント見本。出力してあれば、どんなフォントがはいっているか一目で把握する事ができます。

今日紹介するのは、デザイン業界では最近購入した、または乗り換えたという方話もちらほら聞くAdobe CS2,CS3の付属欧文フォントの見本一覧です。
詳しくは以下
もういよいよ冬本番で、寒い日がつづいていますが、今日紹介するのはそんな冬を演出してくれる雪のテクスチャを集めたエントリー「21 High-Res Texas Snow Textures」です。

雪と言っても新雪から、植物の上に積もった雪、少し引いた雪景色などなど、様々なバリエーションのテクスチャ用の画像鵜が収録されています。全部で21個のテキスチャが公開されていますが、今日はその中からいくつか気になったテクスチャを紹介したいと思います。
詳しくは以下
この季節になると必ず1度は利用するデザイン素材、雪の結晶。素材を探したり、自分で創ったりとありふれた素材なので、それほど難しいものではありませんが、思い通りのものを見つけようとすると時間がかかります。今日紹介するのはWEB上で雪の結晶を生成できるスノーフレークジェネレータ「Snowflaker」です。

このスノーフレークジェネレータ「Snowflaker」では、雪の結晶の線幅や結晶の複雑さを任意で設定し、svgフォーマットで生成・ダウンロードができるというものです。
詳しくは以下