最近のWEB制作ではよく使われるJavaScriptライブラリの1つ「jQuery」。様々な動きをつけることが可能ですが、今日紹介するのはjQueryを使ったアニメーションのTipsをまとめたエントリー「13 Excellent jQuery Animation Techniques」です。

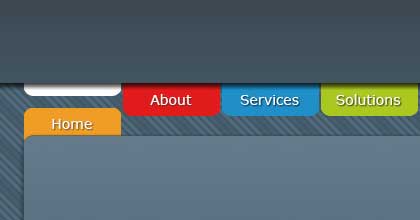
Create a Cool Animated Navigation with CSS and jQuery
全部で13のjQueryを使ったアニメーションのTipsが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
■Timothy van Sas – Animate a hover with jQuery – Demo
画像がスライドするようにロールオーバーするアニメーション。

■A List Apart: Articles: CSS Sprites2 – It’s JavaScript Time
様々なロールオーバー効果を与えてくれるCSSメニュー。

■Learning jQuery: Revealing Photo Slider – Demo
ページの構造を保ったまま画像が拡大される処理をjQueryで実現

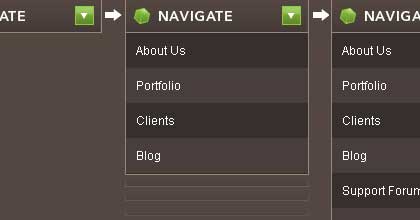
■ClarkLab » Animated Drop Down Menu with jQuery – Demo
格納式のメニュー。スムーズに閉開してくれます。

基本的に海外のサイトなので、説明はすべて英語になりますが、コードが記述されているのでそこまで迷う事はないと思います。実装もライブラリを使っていますので、そこまで難しくないのでどんな人でも挑戦できるかと思います。
派手なアクションはありませんが、細かいところでセンスを演出できるアニメーションが多数収録されています。ちょっとしたところで差を付けたい人には良いアニメーション集だと思います。
13 Excellent jQuery Animation Techniques | Web Design Ledger