自分で運営しているサイトは可愛い物で、どんな状況に置かれているのかが気になる人も多いかと思います。そこで今回紹介するのが、ページランクやGoogleやYahoo!など検索エンジンのページランクやインデックス数やバックリンク数、テクノラティランクなどを一括でスマートに表示してくれるWEBサービス「urlmetrix」を紹介したいと思います。

使い方も至ってシンプルで「Your URL」の欄に調べたいサイトのURLを入力して「Check」のボタンを押すだけです。動作も軽快でサイトのステータスがストレス無く表示されます。
詳しくは以下
関連記事の表示はSEO的にも効果を発揮するし、読者にとっても有益なリンクだと思います。今回紹介する「Related Posts Link」は手動で関連記事を記事に差し込む事ができるWordPressプラグイン「Related Posts Link」です。
1. 配布元の「erwin@terong » WP Plugin: Related Posts Link」より terong_related.phps を保存し、terong_related.php にリネーム。
2.[terong_related.php]を「wp-content/plugins/」アップロード
3.Related Posts Linkのプラグインを有効化。
1. 記事投稿画面から関連付けを行いますが、新規投稿時には何も表示されません。関連記事を挿入する為には一旦記事を保存する必要があります。
2. 保存済み記事の記事投稿画面では、下記の画像のようにウィンドウの右上端に「Related Links」の項目が表示されます。

※「Related Links」をクリックすると保存時の状態に戻ってしまうため、追加編集したら必ず保存してから「「Related Links」」をクリックしてください。
3. 「 Related Links」をクリックすると、下記の画像のような実際に関連付けを行う別画面で開きます。

※リストは投稿ステータスが「公開」の記事のみ。公開ステータスのパスワード付き記事はリストアップされますが、草稿・非公開の記事および「ページ」はリストアップされません。
4. 関連付けたい記事にチェックを入れ、[Update]ボタンをクリック、[Close this Window]をクリック。これで関連記事が表示されているはずです。
自動で関連記事を表示してくれるプラグインもありますが、DesignDevelopでは精度を上げる為に手動で関連記事を挿入する方法をとりました。膨大に記事を書いている方やジャンルが多岐にわたる方はタグによる関連記事の自動表示とかの方が良いかもしれません。
動的なページなWordpressだけにしっかりとSEO(Search Engine Optimization、検索エンジン最適化)はやっていきたいですね。Wordpressdで運営していく上で気をつける点は多々あると思いますが、今回はSEOに便利なプラグイン「All in One SEO Pack」を紹介したいと思います。こちらのプラグインはAll in Oneと名乗っているだけあって、細かな所まで行き届いたSEO対策を簡単に設定する事ができます。
大きな特徴として、Titleタグ、MetaタグのKeywords、Descriptionを各投稿、ページにおいて設定することができます。Ultimate Tag Warriorのプラグインを使っている場合でも、TagとあわせてKeywordsに反映されるみたいなので安心です。
さらに嬉しいのはページタイトルの表示フォーマットも変更できる点です。一般的に「ブログ名|タイトル」とするよりも「タイトル|ブログ名」にしたほうがSEO的に良いとされていますが、そういったタイトルの表示もこちらのプラグインを使えば簡単に管理画面から設定できるようになります。
インストール方法は以下
(さらに…)
5978個のハイクオリティなアイコンを集めたサイトが今回紹介する「5978 High Quality Icons」です。すべて制作者さんが公開と言うわけではなく、WEB上からクオリティの高いアイコンを集めてきたリンク集という形になっています。
![]()
集められているアイコンは様々で上記のようなソーシャルブックマーク系のアイコンからRSSアイコン、デスクトップで使えそうなものまで幅広く集められています。
詳しくは以下
日本国内ではもちろん、世界中には多くのタイルが存在しますが、そのデザインテイストや雰囲気には、それぞれのお国柄や地域色が強く現れます。そんな中今回紹介するのは、色とりどりなタイルの柄を楽しめるタイルテクスチャをまとめた「A Collection of Free Tile Texture」です。

Stone Tile Floor by ~Limited-Vision-Stock on deviantART
鮮やかなカラータイルからシンプルなタイルまで、さまざまな模様のタイルテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景素材として活躍してくれるパターン。すでに完成されているものはもちろん便利ですが、時には自分で作ったものを使用したい時もあるのではないでしょうか?今回はそんな時に参考にしたい、パターンチュートリアル11種「11 Pattern Tutorials For Your Next Designs」を紹介したいと思います。
11種類のパターンを作成できる手法が、分かりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろな素材が配布される中、フリーでダウンロードできるものも非常に豊富。そんな中今回紹介するのは、フリーで使用できる高品質で便利なツール・素材まとめ「50+ incredible freebies for web designers」です。

Expire PSD Theme | Best PSD Freebies
テンプレートやアイコン、UI、プラグインなど、さまざまな種類のフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォン制作には、ボタンやプレーヤーなど、ユーザーにわかりやすいパーツ作りが必要になります。そこで今回は、さまざまなシーンで利用しやすいPSD形式で制作されたパーツ素材をまとめた「40+ Useful Free PSD Files For Your Next Design」を紹介したいと思います。

Dribbble – Cameras psd file by Jeremy Sallée
インターネットブラウザを再現できる素材からアイコン・パーツまで、さまざまなPSD素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインに使える背景素材についてはDesigndevelopでも「花柄の背景素材を集めた「60+ Floral Patterns, Backgrounds」」や「もう背景には困らない!デザイナーのための背景リソース集「36 Must Have Backgrounds and Patterns Resources」」などと数多く紹介しましたが、今日紹介する「200+ Beautiful Seamless Patterns Perfect for Web Design」もそんな背景画像を集めたまとめエントリーです。
POPなものから柄物、質感があるものなど様々なテイストの背景デザインが収録されていますが、今日は気になった背景素材をいくつかピックアップして紹介したいと思います。
詳しくは以下
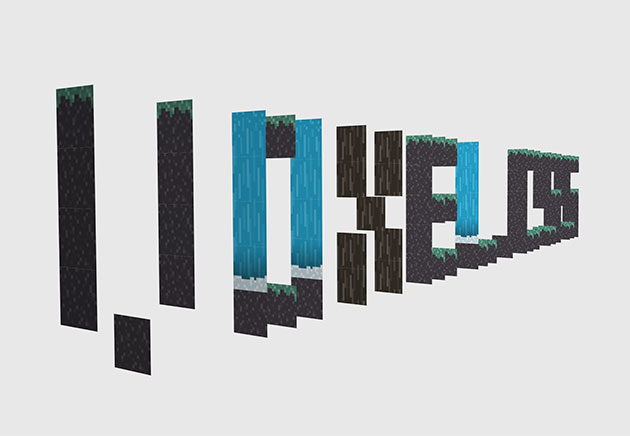
近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下
非常にさまざまな種類が存在するテクスチャ。常にチェックしストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、グランジテイストのフリーテクスチャ10選「10+ GRUNGE FREE WALL TEXTURES」です。

劣化した壁面をテクスチャ化。10種という厳選された種類の中に多彩なバリエーションが揃えられています。
詳しくは以下
様々なフォントが国内外、配布されていますが、今日紹介する「The League of Moveable Type」はそのなかでもクリエイティブなフォントをいくつか公開していてダウンロードする事ができます。
サイトの名前を見るとちょっとフォント配布サイトに聞こえない部分がありますが、すべてのフォントはオープンソースの考え方が根底にあるみたいで、無償で社会貢献のため無償で公開されています。収録されているフォントを下記に紹介したいと思います。
詳しくは以下