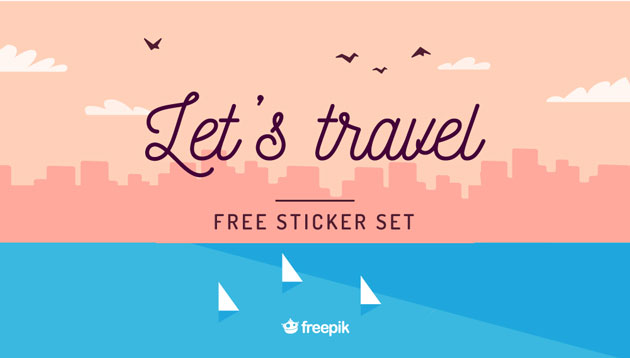
旅をする時に必ず持って行く必需品はありますか?キャリーバッグにカメラ、旅の思い出を書き綴るノートなど、アイテムは様々。今回はそんな旅の楽しいイメージを表現できる、トラベルイメージのステッカーセット「 Freebie: “Let’s Travel” Sticker Set (28 Stickers, AI & EPS)」を紹介したいと思います。

POPなカラーとフラットなデザインが可愛らしいトラベルステッカーの素材セットです。
詳しくは以下
企業などのブランディングツールを制作する時に、途中経過でイメージを確認したい・どんな風にツールに展開されるのか知りたい、そんなシーンもあるのではないでしょうか?今回はそんなシーンで活用したい、ブランディングツールのモックアップ制作におすすめのフリー素材「20 Professional Free Branding Mockups」を紹介します。

Branding / Identity MockUp Vol.7 | GraphicBurger
さまざまな種類のツールをリアルに配置したモックアップ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって、web上で配布されている無料の素材はもはや欠かせない存在。日々新しく登場するさまざまな素材を駆使し、デザインを作り上げているという方はとても多いのではないでしょうか?そんな中今回紹介するのは、いろいろな種類のフリー素材を集めた「The Best Freebies for Designers」です。

(Dribbble – Free Blurred Backgrounds, ZIP by Jorge Castillo)
アイコンやブラシ、フォント、UIキットなど、幅広いジャンルの素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手書きのフォントは程良いアナログ感と柔らかさを与えてくれるフォントで、さまざまなデザインに利用できます。今日紹介するのはクオリティの高いフリー手書きフォントを集めたエントリー「20+ Most Amazing Free Handwritten Fonts for Web designers」。
手描きなので、どの文字がキレイと思うのかは好みが分かれるところだと思いますが、手描きの欧文フォントが全部で20個紹介されています。
詳しくは以下
フォントはその種類や形で、デザインに与える影響力、フォント自体がもつイメージがガラリと変わりますが、今回はエレガントでクリーンな印象をもつ、フリーフォントを集めたエントリー「20 Elegant Fonts for Clean Design」を紹介したいと思います。
様々なフォントがまとめられていますが、気になったフォントをピックアップしていくつか紹介したいと思います。
詳しくは以下
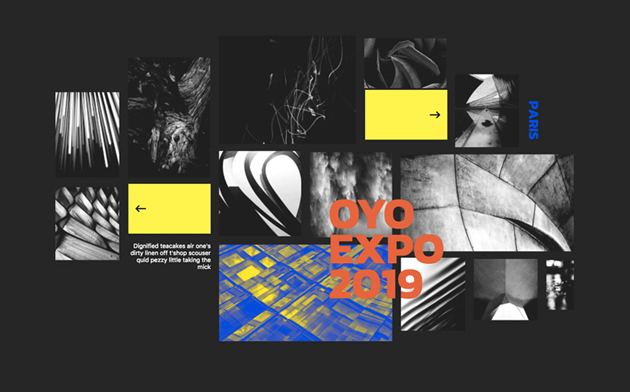
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
WEBデザインでもグラフィックデザインでも欠かせないソフトウェアの一つphotoshop。使いこなすことができれば様々な表現を可能にしてくれます。今日紹介するのはグラフィックデザインのためのphotoshopのチュートリアルをまとめたエントリー「Top 50 Graphic Design Photoshop Tutorials」です。
全部で50ものチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介いたします。
詳しくは以下
Underwater, Vector-Style Illustration
ベクターアニメのような表現をphotoshopです。

Flaming Car
炎に包まれた車を表現。応用が効きそうなチュートリアル。

Creative Block Text Effect
壊れるテキストをクリエイティブに

上記の他にも様々なクリエイティブなチュートリアルが紹介されています。photoshopの腕をもう一ランク上げたい方は是非ご覧ください。
WEBを制作する際にphotoshopで制作しているひとには便利なpsdテンプレート。パーツを参考にしたり、全体のベースとしたり様々な使い方がありますが、今日紹介するのはクリエイティブで、プロフェッショナルなWEBレイアウトPSDファイルをまとめたエントリー「40 Professional and Detailed Web Layout PSD Templates」です。

Free Professional PSD Template: BlueMasters – Smashing Magazine
様々なテイストのpsdファイルがまとめられていますが、今日はその中から気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下