写真加工やデザインにアクセントを加えたりなど、デザインに幅広く活用することができるテクスチャ。特にマーブルやドット、ストライプなどパターンになったテクスチャは、利用する機会も多いのはないでしょうか。今回ご紹介するのは、そんなマーブルテクスチャー素材をまとめた「18 Ink Marble Paper Textures」です。

18 Ink Marble Paper Textures — download free textures by Pixelbuddha
カラフルで個性あふれるマーブルテクスチャーが、18種類もセットになったお得な素材です。
詳しくは以下
テクスチャはデザインにアクセントを加えてくれる優れたアイテムです。色鮮やかなデザインにはシッックで落ち着いた雰囲気のものを合わせるなど表現は様々です。今回紹介するのは、カラフルで個性的なマーブルテクスチャセット「Paper Marbling Textures Vol.4」です。

色も見た目も様々なマーブルが綺麗に表現されたテクスチャのセットです。
詳しくは以下
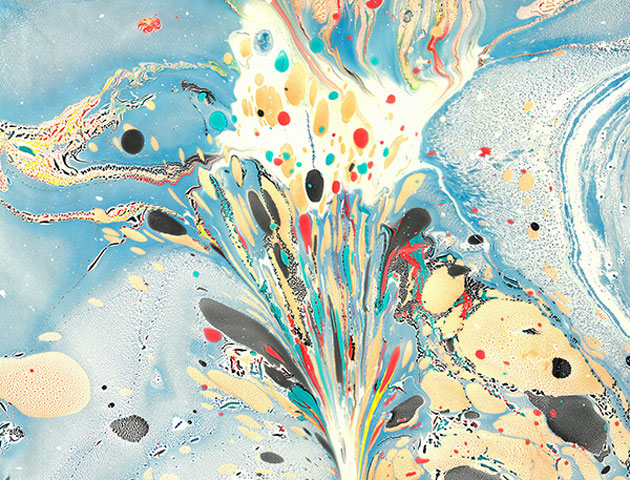
根強い人気をもつマーブル模様。ランダムに入り組んだ色彩のハーモニーが楽しめる非常に美しいパターンです。今回ご紹介するのはそんな人気のマーブルパターンを手軽に楽しめる、カラフルなマーブル模様のテクスチャーをまとめた「12 Colorful Marble Textures」です。

大胆かつ美しい色使いのマーブルパターンが12種類揃う、凝ったマーブル模様も思いのままなテクスチャーセットです。
詳しくは以下
(さらに…)
グラフィカルな表現な多彩な表現を見せてくれるポスター。ワンビジュアルで見せるだけにクオリティの高さが求められます。今日紹介するのは実際のポスターのデザインを元にその表現の技法を学べるエントリーをまとめた「25+ Photoshop Tutorials for Poster Design」を紹介したいと思います。

Create a Furious Pink Panther Poster
グラフィック制作のphotoshopチュートリアルが全部で28個紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
お正月と言う事で、様々なイベントが各地で開催され思い出が沢山と言う方も多いかと思います。今日紹介するのは撮りためた、写真、動画、音声等を簡単に加工してくれるオンラインツールを集めたエントリー「30+ Free Online Multimedia (Photo, Audio, Video) Editors 」を紹介したいと思います。

そのままでも良いけれど、編集する事で、より魅力的に見せてくれます。今回紹介するツールはすべてオンラインツールということで、インストールなどの手間は必要なく、インターネットが利用できる環境であれば、簡単に利用できます。いくつか紹介されていますが、今回はそのなかからきになるものをいくつか紹介したいと思います。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下
今までDesigndevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのは比較的最近リリースされたハイクオリティなフォントを紹介しているエントリー「40 Fresh High-Quality Free Fonts For Your Designs」です。
最近リリースされたものが多いため、あまり見かけないフォントが数多く紹介されています。今日はその中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
デザイナーはクリエイティブの幅を広げるため、常に新しく使いやすいフォントをチェックしておく必要があります。そんな中今回紹介するのが、デザイン制作に使いやすい、ハイクオリティなフリーフォントをまとめた「40+ Fresh High-Quality Free Fonts To Enhance Your Designs」です。

Homigos Font on the Behance Network
可愛らしい雰囲気のフォントやスタイリッシュなフォントはもちろん、デザインフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作の際に必ず必要になるフォントにもさまざまな種類がありますが、デザインに華を添えたい時には、個性のあるタイプを選びたいものです。そんなシーンにおすすめの、手づくり感のあるグランジフォントばかりを集めた「20 Useful Grunge Free Fonts for Web Designers」を、今回は紹介したいと思います。
荒っぽさの残る手書き風のデザインから、スタンプなどアナログ感のあるデザインまで、さまざまなフォントが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
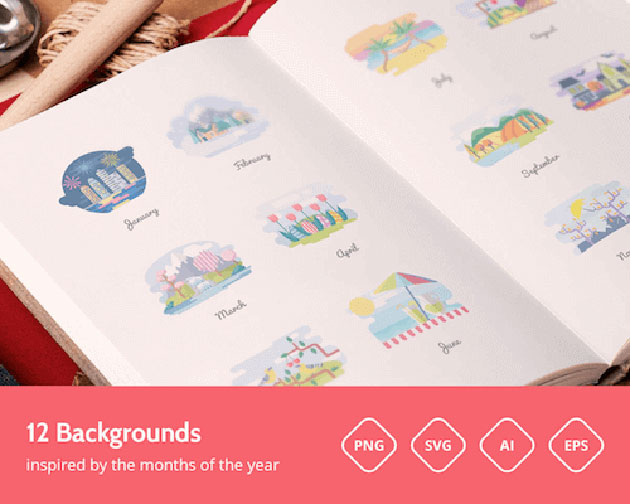
日本だと特に季節や月毎のイメージというものがあり、各月にイメージするシーンが思い浮かんだりしますが、今日紹介するのは各月毎のイメージを表現したPOPなベクターアート「Months And Seasons Set」です。

日本とは若干異なるような気がしますが、親しいイメージで描かれています。柔らかくPOPな色彩は素材としてオシャレで魅力的なイラストレーションです。全部で12のバリエーションが公開されていましたので以下からご覧ください。
詳しくは以下
冬のシーズンになると見かけることの多くなる雪をイメージしたデザイン。簡単なようで、雪のニュアンスをしっかり出そうと思うと意外に大変なもの。そんな中今回は、雪の降る景色を手軽に描き出せるブラシまとめ「20 Snow Brushes Every Designer Should Own」を紹介したいと思います。

Snow Brushes by Kyaro on DeviantArt
ブラシを使って簡単に雪景色を作り出すことができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォンアプリなどのデザインを制作する際、実際の見た目を確認するために実際の機種に当てはめた状態をチェックすることも多いはず。今回はそんなシーンで活用できるモックアップ用psd「23 Free Flat/Minimal Device Mockups [PSD]」を紹介したいと思います。

(Free Responsive Screen Mock Up – iMock Up Free Edtion on Behance)
フラットでミニマルなシンプルテイストなので、デザインに影響を与えることなく利用することができます。
詳しくは以下
WordPressの魅力の一つにデザインの豊富さがあります。日本ではテーマを配布している所は少なめですが、海外ではクオリティの高いテーマが豊富に公開されています。今回紹介するテーマ配布ブログ「Design Disease 」はクオリティの高いテーマをいくつか配布しています。

いくつか公開されていますが、公開されているテーマの中から気になったテーマをピックアップして紹介したいと思います。
詳しくは以下