Web上においてボタンは欠かせないもの。何か物を購入する際や、メールを送る際には必ずクリックするものだからこそ、分かりやすく、デザイン性の高いものにしていきたい。そういったシーンでも活躍してくれるボタンコレクション「10 Awesome CSS Button Libraries & Collections」をご紹介していきたいと思います。

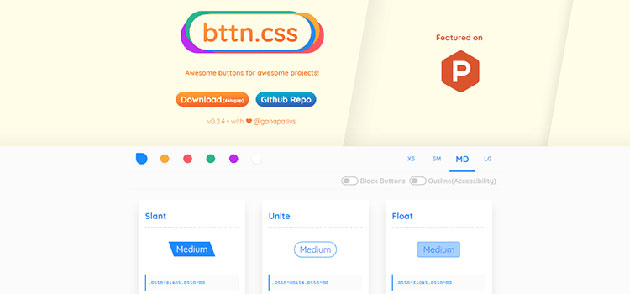
Bttn.css – Demo
コーディング上でデザインの可変が可能なCSSで作成されたボタンをまとめたものになります。下記にいくつかピックアップしてありますので、ご覧下さい。
詳しくは以下

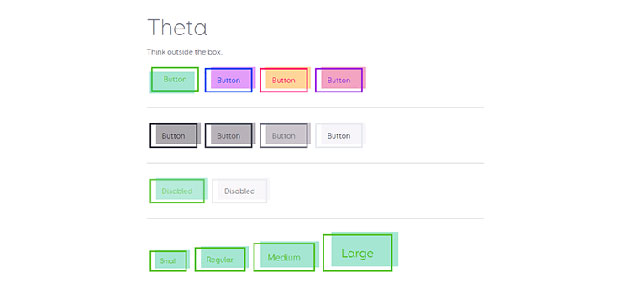
Buttons
20種類以上のボタンスタイルが収録されています。クリエイティブを感じさせるデザインも多く、多種多様な動きをデモですぐに確認することができるので、ぜひチェックしてみてください。

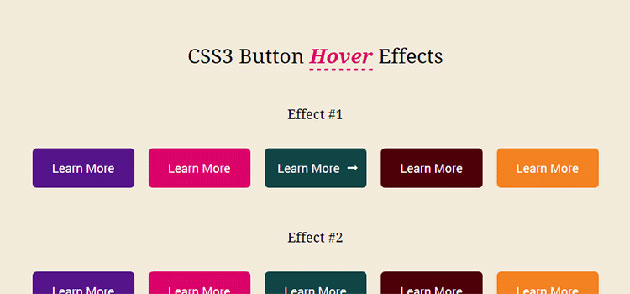
CSS3 Button Hover Effects with FontAwesome
“FontAwesome”を使用したCSS3のボタンコレクション。ホバー状態になるとアイコンが出てくるスタイルに特化したものになります。スムーズなアニメーションで切り替えが行われるので、流れるような動作をお探しの方におすすめです。
CSSで作成されたボタンを知ることはデベロッパーにとって非常に大切なこと。ソースも記載されているので、多忙時に利用すれば業務時間短縮にも繋がります。上記に紹介したもの以外にも優れたボタンがありますので、ぜひ活用してみてください。
10 Awesome CSS Button Libraries & Collections