一般的なサイトを制作するよりもPHPや独自タグなど様々な知識が必要となるWordpressテーマの制作。普段から利用している方であればそこまで難しくない事かもしれませんが、HTMLタグの範疇からまだ出ていない技術者にとっては敷居が高いと作業だと思います。今日紹介するのはブラウザで確認しながらベーステーマが制作できるWPテーマジェネレーター「Wordpress Theme Generator」です。

上記のようなWPで完成されたサイトを見ながら右のメニューでカスタマイズする事が可能です。
詳しくは以下
世界中で利用されているCMS WordPress。使い勝手が良く、様々なプラグインと豊富なテーマが魅力的なオープンソース。今日はそんなwordpressをクリエイティブに利用できるシンプルでミニマムなWordpressテーマを集めたエントリー「30 Fresh Minimal WordPress Themes (2011 Edition)」を紹介したいと思います。
そのままでも利用できますし、シンプルなので、カスタマイズのベースにも良さそうなテーマが多数集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
テクスチャの中で、比較的定番としてベーシックに利用されている木のテクスチャ。単体で使ったり、他の素材と組み合わせたりと、いろいろな使い方ができます。そんな中今回は木のテクスチャの中でも、リアルな断面をとらえた「20 Free And High Resolution Log Textures」を紹介したいと思います。

(Log texture by drumcrazy779 on deviantART)
カットされた木の年輪などがならぶテクスチャ素材がまとめられています。
詳しくは以下
デザインされたグラフィックに合うフォント探しは、ほとんどの制作シーンで行うと思いますが、時にフォントを主役にしたデザインを手がけることもあるはず。今回はそんな時におすすめ、芸術性の高いフリーフォント11種まとめ「11 Awesome Free Artistic Fonts」を紹介したいと思います。

Hipster Viral Blackletter Font #freebie on Behance
11種という厳選された種類ですが、どれも魅力的なタイプばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
流行りは繰り返すと良く言われますが、レトロ感やアンティークな雰囲気のデザインは常に人気を集めています。そんな中今回紹介するのが、雰囲気のあるデザインにぴったりなレトロフォントをまとめた「18 Collection of Free Attractive Retro and Vintage Fonts」です。
テイストの異なるレトロな雰囲気のフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
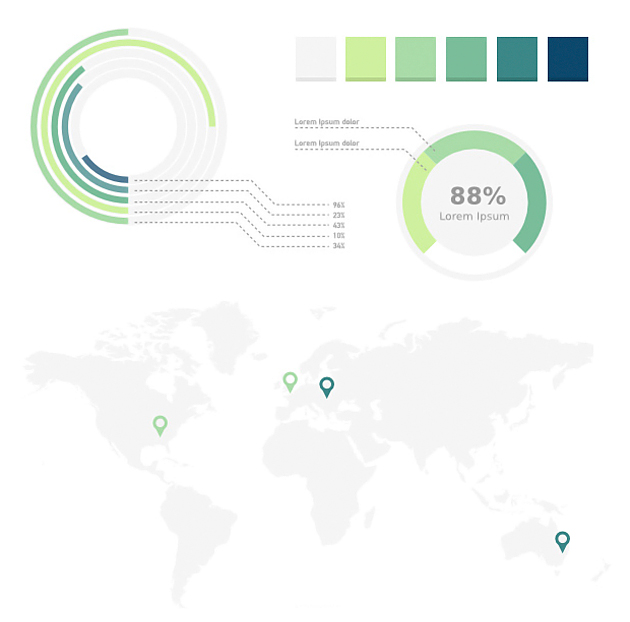
情報を分かりやすくまとめてくれるインフォグラフィックは、複雑な内容を視覚化したいときに大いに役立ってくれます。今回ご紹介するのは、そんなインフォグラフィックを手早く手軽に取り入れることができるテンプレート素材をまとめた「30 Templates & Vector Kits to Design Your Own Infographic」です。

Universal Subtle Infographic Elements
全部で30種類もの、ベクターのインフォグラフィックテンプレートがまとめられています。さらにそのなかから、おすすめのテンプレートをピックアップしてまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
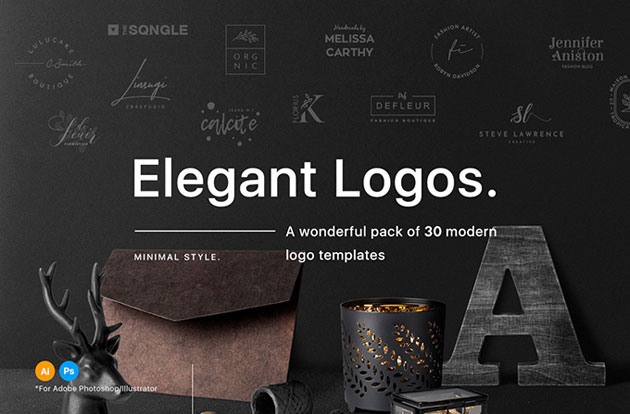
様々な商品や企業のイメージとなるロゴ。デザインする時間がない、でも制作しなければならない。時間に追われがちなデザイン業界ではよくあるシーンですが、そんなときに役立ってくれるロゴデザインテンプレートまとめ「30 Elegant Logo Templates」を今回は紹介していきたいと思います。

エレガントなテイストの多種多様なデザインが多くまとめられています。いくつかピックアップしてありますので、下記よりご覧ください。
詳しくは以下
自分の用途に沿って情報の追加を行っていくことができるカスタムフィールド。柔軟にサイトを変えていくことが可能ですが、仕様によっては構築で戸惑ってしまうことも。そんなシーンで役に立つ、WordPressのプラグイン「10 WordPress Plugins to Supercharge Advanced Custom Fields」を今回は紹介していきたいと思います。

ACF to REST API — WordPress Plugins
カスタムフィールドに焦点をあてたプラグインが紹介されています。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
WEB上で何かを選択するときに用いるラジオボタン。様々な場所で実装されており、もはや当たり前のユーザーインターフェースの一つですが、今回紹介するのはそんなラジオボタンにアクセントを付けることができる、CSS3で実現するラジオボタンアニメーション「radiobox css」です。

ラジオボタンの選択時に特定のアニメーションをラジオボタン自体にかける事が可能です。
詳しくは以下
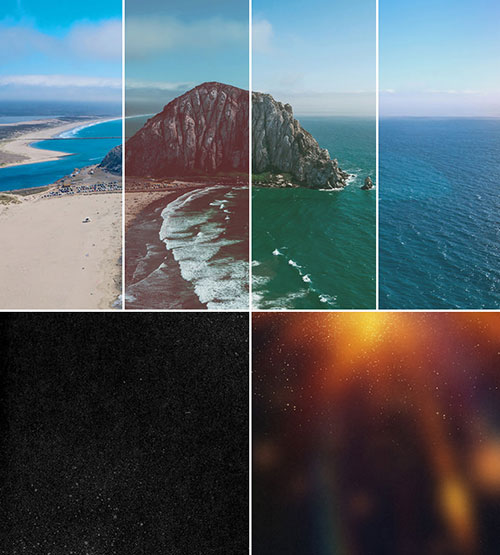
撮影した写真そのままでも味があって良いと思いますが、加工を施すことにより欲しかった雰囲気に近いものを手に入れることができます。そんな中今回は、写真をヴィンテージ調に加工したい時に使いたいフリーアクション「Free Vintage Actions」を紹介したいと思います。

撮影写真にヴィンテージ感あふれる加工を簡単に加えることができるアクションが数種、セットでダウンロードできるようになっています。
詳しくは以下
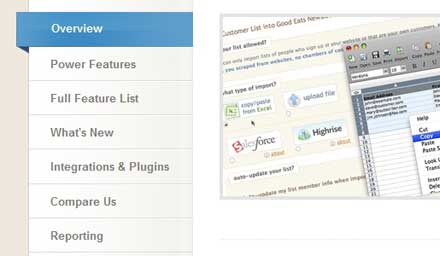
サイト内の要素で欠かせないもので、ユーザーの利便性を決定づけるナビゲーションメニュー。サイトの雰囲気に合わせて様々な形がありますが、今回紹介さするのはデザインされた美しいナビゲーションデザインを集めたエントリー「40 Beautifully-Designed Navigation Menus」です。

細かくビジュアルを作り込まれたものからシンプルなもの、ダイナミックなものまで様々な種類のナビゲーションが紹介されています。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下