デザインにおいてフォントはとても重要。どんなフォントを選ぶかでデザインの印象が決まると言っても過言ではありません。そんな大切なフォントだからこそ、デザイナーであればしっかりとチェックしておきたいもの。今回ご紹介するのは、そんなデザイナーのための最新のクリエイティブなフリーフォントをまとめた「Fresh Free Fonts for Designers (17 fonts)」です。

手書き風の凝ったフォントから、シンプルで使いやすいフォントが17種類も紹介されています。その中から気に入ったフォントを数点選んでご紹介したいと思います。
詳しくは以下
(さらに…)
デザインで使用する書体の種類の選定は可読性の向上、デザイン全体の景観を大きく左右する大切なもの。フォントは数多くありますが、今回はサンセリフ体に焦点をあててまとめられた「30 Free Sans Serif Fonts to Download」をご紹介していきたいと思います。
クールで洗練されたものを中心に多種多様なものがまとめられおり、気になったものをいくつかピックアップしているので下記よりご覧下さい。
詳しくは以下
Webデザインを行う際は、レスポンシブによる見栄えやUI設計への考慮など、さまざまな箇所に気を配らなくてはなりません。UIは日々進化しており、ユーザーが快適な使用ができるようにきちんと追いついていきたいもの。そんな方におすすめの、最新のUIキットなどがまとめられた「12 Freebies & Goodies For Web Designers」を今回は紹介します。
モックアップやWordPressのテンプレート、フォントなどがまとめられています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
毎日生活する上で、私たちの身近に溢れているフォント。何気なく目にしているかもしれませんが、実はとても重要な役割を果たしています。今回は、そんなフォントをデザインにもっと有効に利用したい時ぜひ参考にしたい、グラフィックデザイナーのための最新フリーフォント「Latest Free Fonts For Graphic Designers」を紹介したいと思います。

Chokle Handwritten Font ~ Sans Serif Fonts on Creative Market
様々な場面で活躍してくれそうなフリーフォントが集約されています。中でも気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
人の目を引くために、見出し部分を印象的にするデザイン手法を取り入れている方も多いと思います。その中でフォント選びにもっとこだわりを持たせると、さらに魅力的な演出ができるかもしれない、今回はそんなシーンで参考にしたいフォントまとめ「20 Free Tall Fonts for Catchy Headlines」を紹介します。

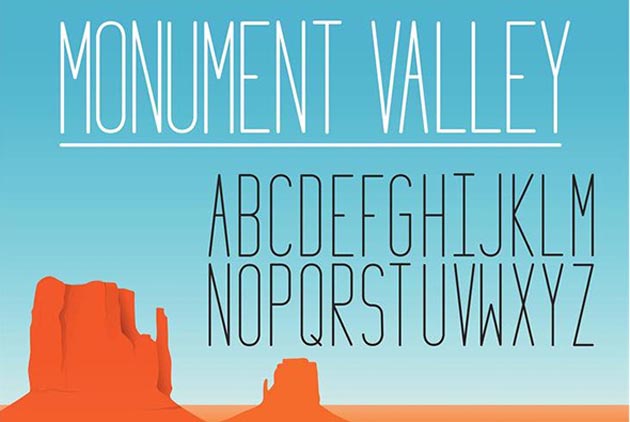
Monument_Valley_1.2 font by turbocass – FontSpace
数多くあるタイポグラフィーの中でも今回は、背の高さで見出しを飾り付けてくれることに焦点をあてたものがピックアップされています。
詳しくは以下
デザインにおいてフォントの選定はとても重要なこと。数え切れないほど多く存在するフォントの中から、それぞれのテーマや雰囲気にあったものをセレクトするのは案外大変なことだったりします。そんな中今回は、ユニークな中世のフリーフォントを集めた「20 Free Medieval Fonts for Unique Designs」を紹介したいと思います。

手書き風のカリグラフィや細かく装飾されたフォントまで集約されています。数ある中から、いくつか気になるものをピックアップしてみました。
詳しくは以下
デザインに欠かせない存在のフォント。実にさまざまな種類がネット上でダウンロードできるようになっており、中でも手書きフォントは個性を活かしながらデザインを引き立たせてくれる役割を担ってくれます、今回はそんな手書きフリーフォントがまとめられた「20 Amazing Free Handwriting Fonts For Your Next Project」をご紹介いたします。

Landliebe Font Free by Richard Mitchell » Font Squirrel
さまざまなテイストの手書きフォントがまとめられており、どれも使ってみたくなるものばかり。中でも気になったものを下記にピックアップしましたので、ご覧下さい。
詳しくは以下
今まで様々なベクターデータを紹介してきましたが、今回紹介するのは「Qbrushes/QVectors」からCreative Commons Licenseで配布されているベクターデータ、photoshopブラシの中から商用可能な素材を集めたベクターデータ集「40+ Free Vector Graphics and Photoshop Brushes For Commercial Use」を紹介したいと思います。
グラフィックなどのアーティステックなものからアイコンなどの実用的なものまで残部で40以上のベクターデータが紹介されています。今日はそのなかから気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
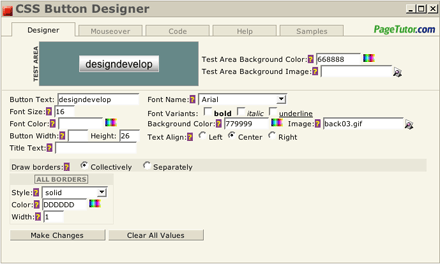
CSSでボタンを作る。CSSをしっかりと分かっていないと意外と難しい作業です。今日紹介する「CSS Button Designer」オンライン上でCSSを確認しながらボタンを制作できるオンラインボタンジェネレーターです。

マウスオーバーのボタンを生成できたり、CssとボタンのCodeを分けて参照できたりと細かいところまで手が届く、非常に使い勝手が良いジェネレーターです。言語は英語になりますが、分かりやすいユーザーインターフェイスなので、英語が苦手という方でもCSSが分かっていれば問題なく使えると思います。
詳しくは以下
決まった動作をボタン一つで実行できるアクション。単純作業の簡略化だけではなく、複雑な写真加工などでも大いに力を発揮してくれますが、今回紹介するのは便利に使えるデザイナーとフォトグラファーのためのphotoshopアクションをあつめたエントリー「40 Photoshop Actions for Designers and Photographers」です。
写真補正を中心に様々なphotoshopアクションが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
HTMLとCSSで作るドロップダウン式やアコーディオン形式のインターフェイスを備えたメニューが簡単に生成できるジェネレーターが今回紹介する「MyCSSMenu」です。

生成の仕方は簡単で、マジは右側に表示されているメニューからベースとなるメニューを選びます。ベースとなるメニューは全部で22個の登録されていて、横、縦と大きく分けると2種類のメニューがあり、様々なデザインが登録されています。ベースが決定したら、右下の「Customize Menu」のボタンをクリックするとカスタマイズすることができます。
詳しくは以下
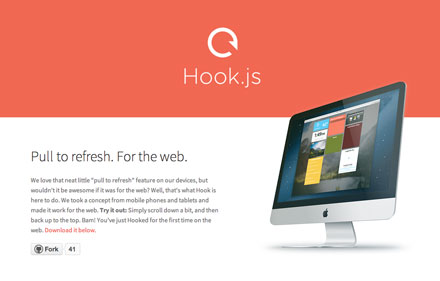
スマートフォンアプリなどでは、珍しいものではなくなってきた画面を引っ張ってローディングをするインターフェイス。アプリでは実現する方法はいくつかありますが、今日紹介するのは引っ張ってローディングを実現するJavascript「Hook.js」です。

PCではマウスホイールを上に動かすことでローディングするみたいです。PCサイトではあまり使い道が無いかもしれませんが、スマホサイトで何度かユーザーに更新を掛けさせるようなサービスであれば非常に便利なjsだと思います。
詳しくは以下
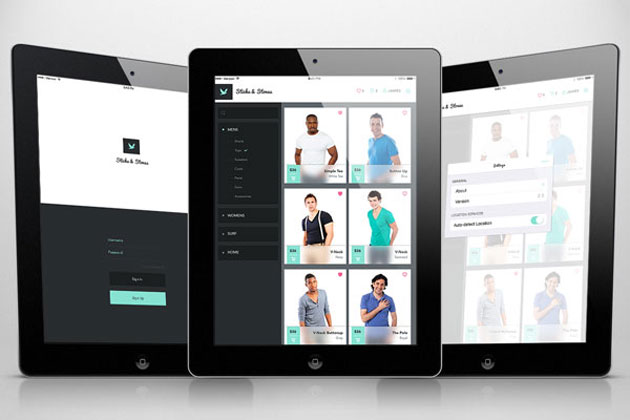
デザインのベースとなるUI。パーツとしてはさまざまなタイプが存在しており、すべてを1から作り上げるのはとても大変なもの。今回はそんな時に参考にしたい、さまざまなUIをPhotoshopで作り出せるチュートリアル集「36 Photoshop Tutorials For iPhone App UI Design」を紹介したいと思います。

Create a Mobile Shopping App Design in Photoshop – Tuts+ Design & Illustration Tutorial
いろんな種類のUIデザインが紹介されており、作り方を参考にしながらハイクオリティなデザインに仕上げることができそう。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
うまく取り入れることで、デザインの幅を広げたり、より良いデザインを制作する為に役立てることができる、テンプレートや、モックアップ。使える素材は積極的に取り入れて制作に役立てたいですよね。今回ご紹介するのはそんなデザイナーの方におすすめしたい、PSDテンプレート・モックアップまとめ「Freebies: 32 Fresh Photoshop PSD Files」です。

Freebies: 32 Fresh Photoshop PSD Files | Freebies | Graphic Design Junction
WebサイトのテンプレートやUIデザイン、名刺のモックアップなどが32種類紹介されています。更にその中から幾つかこれはと思ったものを選んでみましたのでご覧ください。
詳しくは以下
(さらに…)