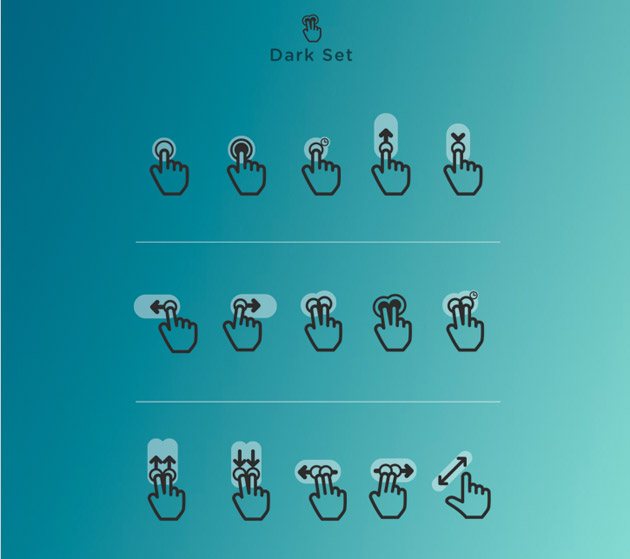
スマートフォンの登場によって今までにない直感的な操作方法が一般的になってきましたが、「ピンチ」や「フリック」と言われてどんな操作方法かすぐに想像がつくという人もいれば、まだなれていなく想像できないという方もいらっしゃると思います。今回紹介するのはそんなスマートフォンの操作を視覚的に伝えることができる、60個のアイコンパック「Flat Gesture Icons Pack」です。

想定される操作のほとんどが収録されていて、これ1つあればどんなシーンでもカバーすることができそうです。
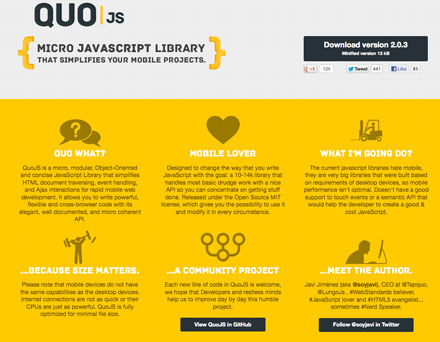
スマートフォン独自のタッチイベントは多数有り、スワイプ、タッチによるドラッグなど様々なものがありますが、今日紹介するのはスマートフォン向けのイベント簡単に実装できる「QUOjs」です。

このjs一つで、様々なイベントに対応してくれます。現状、対応しているイベントは以下の通りです。
詳しくは以下
WEBプロモーションでももはや書かす事ができない、スマートフォンユーザーへの対策。それぞれの端末の使い勝手に応じた最適化されたデザインが求められますが、その設計はPC向けのWEBサイトとは違う技術が必要です。今日紹介するのはスマートフォンサイトデザインのためのインスピレーション集「Mobile UI Design Patterns: 10+ Sites for Inspiration」です。
スマホサイトのデザインが集約されたサイトが10以上まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインのキーとなるテーマカラー。印象的なデザインを制作する際には、特に厳選して選びたいものです。そんな色にこだわりたいシーンに是非利用したい、赤をテーマに制作されたパターン素材を集めた「25 Cool Patterns Having Red Colored Theme」を、今回は紹介いたします。

(ava7 patterns /// pattern #840)
シンプルなデザインから、和を感じるデザインまで、赤を基調にしたパターン素材が豊富に紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン性の高いフォントを利用することで、人々にコンセプトやデザインイメージを伝えやすくなると思います。そんな中今回紹介するのが、タトゥーのデザインに使用される文字を想像させるフォント集「25 Stunning Tattoo Fonts」です。

(The Quickest Shift – FREE FONT by ~KeepWaiting on deviantART)
個性的なデザインのフォントを中心に、デザインのポイントやアクセント付けに活躍してくれそうなフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
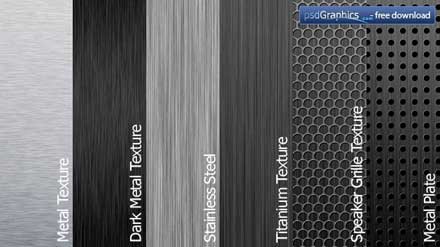
今まで様々な素材のテクスチャを紹介してきましたが、今日紹介するのは金属に絞ったテクスチャセット「Metal textures」です。

金属と言っても表面は様々な書こうがされていて、一般的なものからヘアラインが入ったもの穴が表面に空けられている物、素材だと、ステンレス、チタンなど表情の違う上記のような6つのテクスチャが公開されています。
詳しくは以下
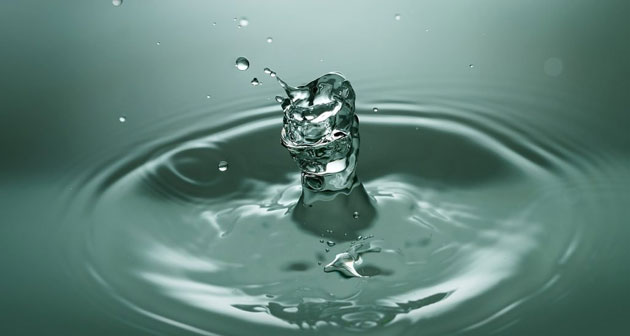
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下
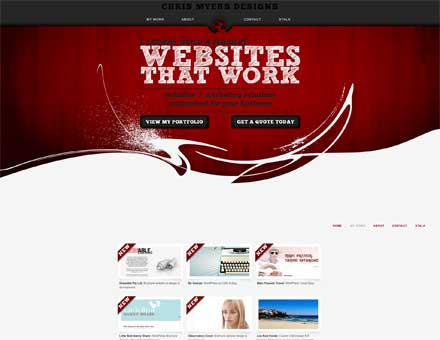
webを制作する際にはテーマカラーを決め手デザインされることが多いかと思いますが、今回紹介するのは、赤を基調としたwebサイトデザインまとめ「Color Theory for Designers: Beautiful Red Color Website」です。

(Sydney Website Designer & Email Newsletters & Online Marketing Services • Newtown, Inner West Sydney)
鮮やかなレッドをキーカラーとした、インパクトのあるデザイン事例が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
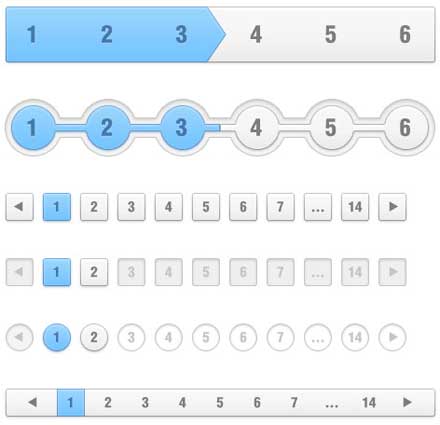
webデザインでは、ユーザーがサイト内を遷移しやすいUI制作が重要。そんな中今回紹介するのが、デザイン感の統一されたUIセットをまとめてダウンロードできる「Free download: Balio Web UI Kit」です。

基本的なボタンデザインをはじめ、アプリストアリンクボタン・リボンデザイン・ログインフォーム・ページナビゲーション・グローバルナビゲーション・アンケート投票・ビデオやミュージックプレーヤーなど、webデザインに必要なさまざまなUIがセットになっています。
詳しくは以下
ブログよりも手軽な投稿が魅力のTumblr。日々の出来事をはじめ、さまざまな物事をアーカイブするために利用している方も多いと思います。今回はそんなTumblrのデザインをカスタマイズできる豊富なテーマの中から、雰囲気が伝わりやすいフリーのテーマをまとめた「50 Elegant Free Tumblr Themes And Widgets For Blogging Experience」を紹介したいと思います。
シンプルなテーマはもちろん、コラージュやテクスチャを利用した個性的なテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業などのブランディング・設立に伴い必要となってくるロゴデザイン。非常に重要な存在ですが、時には予算などの関係でなかなかクオリティの高いデザインが出せないことも。今回はそんな時に活用したい、ロゴデザインの制作をクリエイティブかつスピーディにできるサービス「7 Best Resources To Make A Logo Design」を紹介したいと思います。
web上から、希望のデザインロゴを発注、またデザインギャラリーとして閲覧することができるサイトが紹介されています。
詳しくは以下