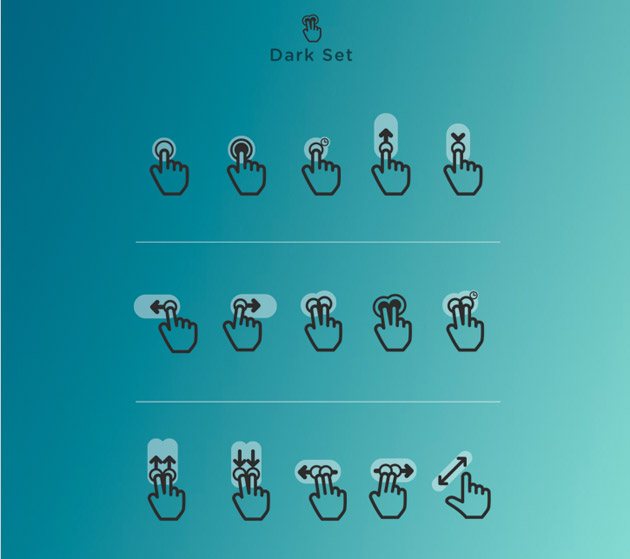
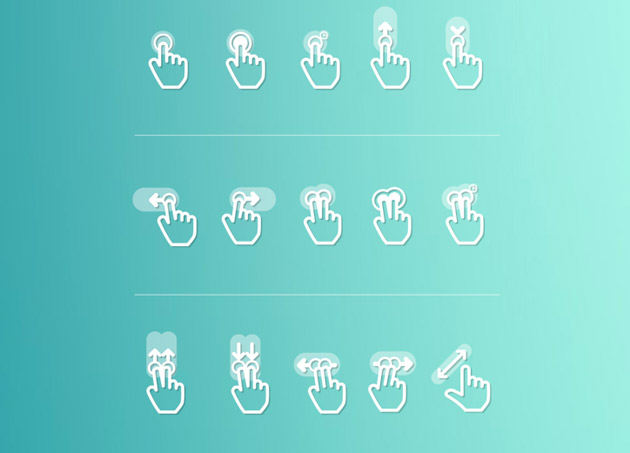
スマートフォンの登場によって今までにない直感的な操作方法が一般的になってきましたが、「ピンチ」や「フリック」と言われてどんな操作方法かすぐに想像がつくという人もいれば、まだなれていなく想像できないという方もいらっしゃると思います。今回紹介するのはそんなスマートフォンの操作を視覚的に伝えることができる、60個のアイコンパック「Flat Gesture Icons Pack」です。

想定される操作のほとんどが収録されていて、これ1つあればどんなシーンでもカバーすることができそうです。


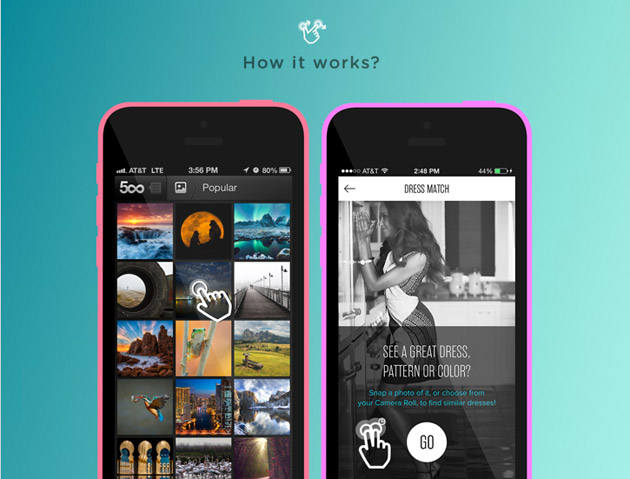
横にスライドさせたり画面を拡大したり、言葉で表現するにはなかなか難しい操作がアイコンを利用することによって、簡単に説明することができます。例えばWebサイトの操作説明であったり、アプリケーションのイントロダクションであったり、活用の用途はかなり広そうです。
ファイルはPSDとEPSが用意されていて、ほとんどのデザイナーに利用できる形式。今後の制作に向けてストックされてみてはいかがでしょうか。