デザイン業務を効率化してくれるフリー素材。使えるハイクオリティな素材を日頃ストックしておけば、デザインの幅が広がるだけでなく時短にも繋がります。今回ご紹介するのはそんなデザイン業務を支えてくれる、Webデザイナーの為の使えるフリー素材をまとめた「50 Dribbble Freebies For Web Designers」です。

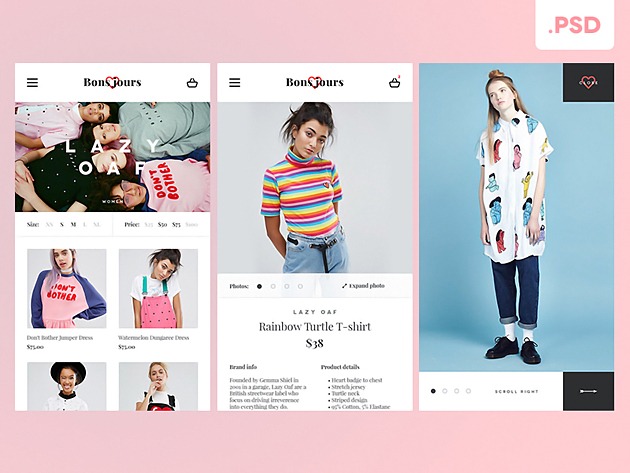
Eshop Mobile Product Pages – Free .PSD by Marth – Dribbble
モックアップやUIデザインなど幅広い素材が50種類もまとめられています。その中からおすすめの素材を幾つかピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
お店の看板やショップカード、ロゴなど、最近では手描き風のフォントが使用されているのをよく目にします。手描きフォントは女性らしい表現から大胆な表現まで、幅広い表現が可能な優れもの。今回はそんな、フリーの手描きフォントまとめ「20 Amazing Free Handwriting Fonts For Your Next Project」を紹介します。

Mightype Script – Free Handlettered Font on Behance
タイプの違う手書きフォント20種類がまとめて紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
綺麗なグラデーションカラーは魅力的にグラフィックを表現してくれます。今回はブルーやピンクをメインに宇宙をイメージした、グラフィックやWebデザインどちらにも使用できるアイテム「Space Vector Typography」を紹介します。

色鮮やかなグラデーションに惑星を配置、宇宙のイメージを個性的に表現した魅力溢れるベクターデータです。
詳しくは以下
高品質なフリーフォントはデザインに欠かせない存在です。いざという時に備えて、幾つかフリーフォントをストックしておけば、デザインの幅も広がりますし時短にも繋がります。今回はそんなデザインに役立つ、最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」をご紹介します。

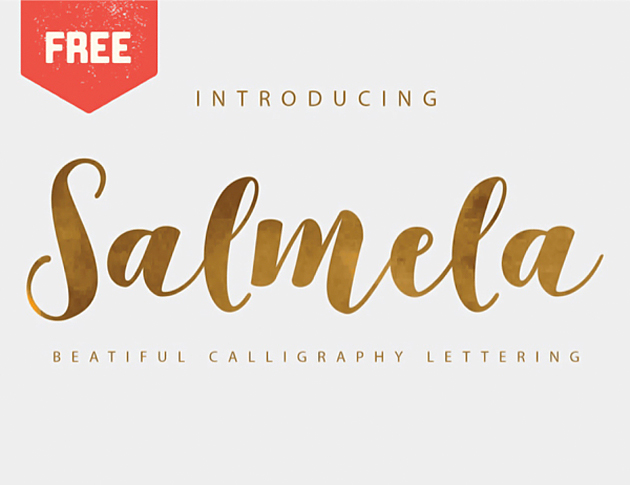
SALMELA – FREE CALLIGRAPHY FONT on Behance
23種類もの商用利用可のデザイン性の高いフリーフォントが紹介されています。その中から、幾つかおすすめのフォントをピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
数あるフォントの中からデザインにあったものを選ぶのは、案外時間のかかる作業。しかしフォントはデザインの魅力の一つと言っても良いほど重要な役割を果たしてくれる要素でもあるため、最適なチョイスができるベースを作っておきたいものです。今回はそんな方にオススメな、汎用性の高いデザインされたフリーフォント「Download New Free Fonts for Graphic Design (16 Fonts)」を紹介したいと思います。

New! 'Wish' font script on Behance
ちょっとした工夫でおしゃれに見せてくれる、そんなフォントが集約されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今流行のデザインのひとつである手書きフォント。筆跡によって印象が全く異なり、とめはね一つでイメージが変わる奥が深いフォントです。今回はそんな手書き風フォントから太めのシルエットが特徴のフォント「Willful Handwritten Brush Font」をご紹介します。

筆で書かれたような緩やかな筆致が特徴のボリューム感のある手書き風フォントです。
詳しくは以下
(さらに…)
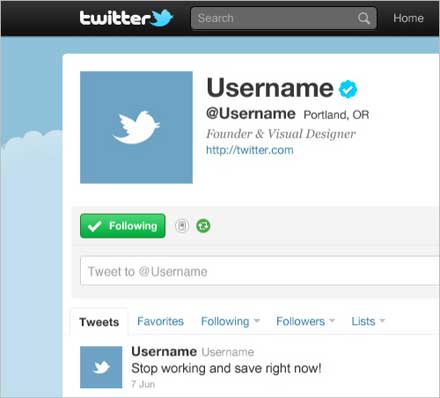
ソーシャルメディアと連携したサイトの増加と共に、それらのデザイン制作に活用できる素材の需要は非常に高まっています。そんな中今回は、Twitter公式サイトのGUIをPhotoshopで再現したテンプレート「Twitter GUI PSD」を紹介したいと思います。

Twitterの個別トップページが完全に再現された、基本設計に使いやすいテンプレートとなっています。
詳しくは以下
書体はデザインのなかでも非常に重要な要素の一つで、書体が持つ印象や雰囲気にデザインが引っ張られます。今日紹介するのはコミカルで楽しげな雰囲気のコミックフォントを集めたエントリー「25 free comic fonts」を紹介したいと思います。

上記のような楽しさを感じられるフォントが多数集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBサイトの制作をより簡単にそして精度の高いものにしてくれるテンプレート。現在様々なフリーで使えるテンプレートがリリースされており、かなりクオリティの高いもの存在します。今日はそんなハイクオリティなフリーHTML/CSSテンプレートを集めたエントリー「99 High-Quality Free (X)HTML/CSS Templates」を紹介したいと思います。
様々なタイプの高品質なHTML/CSSが収録されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ベクター形式の素材は、色が簡単に変更できたり文字の編集が可能だったりと、いろいろと便利な要素がたくさん。よく利用される方も多いと思います。今回はそんなヴィンテージテイストのベクターフリー素材まとめ「30 Vintage Vector Freebies Download Roundup」を紹介したいと思います。

Menu template on blackboard Vector | Free Download
ヴィンテージテイストのフリーベクター素材のさまざまな種類がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーのCSSデザインテンプレートを配布しているサイトは多々存在し、Designdevelopでも「フリーのテンプレート配布サイトをまとめた「40 Free Web Template Resources」」や「クールな無料CSSテンプレート集「CSS 4 Free」」などと取り上げてきましたが、玉石混合で数が膨大すぎて探すのはなかなか大変な作業です。

そこで今日紹介するのは、様々なCSSフリーデザインテンプレートサイトからクオリティの高いCSSデザインテンプレートをピックアップしたエントリー「Free CSS Templates」です。その中からさらに気になったCSSデザインテンプレートを紹介したいと思います。
詳しくは以下
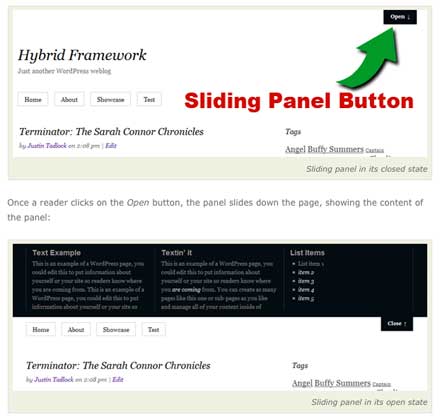
国内外問わず非常に多く使われているオープンソースのCMS、Wordpressですが、その魅力の一つに非常に多くの拡張機能が簡単にプラグインを導入するだけで実現できてしまう所があります。今日紹介するのは上から迫り出てくるようなスライドパネルを簡単に実装でいる「Sliding Panel」を紹介したいと思います。

上記のように画面上部に出たボタンを押すとスライド式で迫り出てきます。
詳しくは以下
お問い合わせなどで活躍するメールフォーム。古くから有り様々な形の物が作られていますが、今回紹介する「AjaxMail」はAjaxとPHPを使ったシンプルでスマートなメールフォームです。

「ewebのPHPメールフォーム」、「AjaxZip2.0」「AdobeSpry」「Lightview」と様々なソースコードを複合して作り上げられています。
詳しくは以下