テキストをリッチに装飾して印象的に見せてくれるテキストエフェクト。エフェクトによってがらりと全体の印象が変わるので、重宝します。今回ご紹介するのは、そんなテキストエフェクトを制作する際に役立つ、ハイクオリティなチュートリアルまとめ「New Free Text Effect Photoshop Tutorials (30 Tuts) 」です。

New York text effect photoshop tutorial on Behance
レトロな雰囲気のエフェクトから、ポップな雰囲気のエフェクトまで多数のテイストのテキストエフェクトが30種類揃っています。
詳しくは以下
(さらに…)
深い深海の風景はとても神聖なもののように感じられますが、実際にデザインで自作で表現しようと思うと、高い技術が要求されるもの。今回はそんな時に参考にしたい、深い海の中のビジュアルを作成するためのチュートリアル集「A Set Of Helpful Underwater Photoshop Tutorials」を紹介したいと思います。

Simple Underwater Scene in Photoshop | Abduzeedo Design Inspiration
水々しい質感と、深い海の底のイメージをリアルに表現できるPhotoshopチュートリアルが公開されています。
詳しくは以下
近年近代化が進み、様々な構想建設物が建設されているドバイ。今日紹介するphotoshopブラシ「Dubai Construction Brushes」、「Dubai Building Brushes」はドバイの街並みやビルを収録したphotoshopブラシです。

建設現場や、高層ビルなど様々な建築物が高画質のブラシとして使用できるセットになっています。「Dubai Construction Brushes」は建設風景を含んだ街並みを、「Dubai Building Brushes」はビル単体が収録されています。
詳しくは以下
テクスチャについては今までDesigndevelopでも何度も取り上げてきましたが、今日紹介するエントリー「Huge collection of 200+ Texture brushes」はテクスチャを自分で作りあげることができるphotoshopブラシをまとめたものです。

紹介されているブラシは全部で200種類。煉瓦の壁から、コンクリート、木目にいたるまで、様々なテクスチャが表現できるphotoshopブラシが収録されています。今回はいくつか紹介されているなかから、いくつか気になったブラシセットをピックアップして紹介したいと思います。
詳しくは以下
フォントは世界中で様々なものがリリースされていますが、モチーフを定めてデザインされたフォントもあります。今回はそんなフォントを集めたリボンがテーマにしたフリーフォントのまとめ「25+ High Quality Ribbon Fonts」を紹介したいと思います。

Ribbon effect of letters – Vector Gallery
ポップで可愛らしいものや、シックなリボンなど、様々なリボンフォントが紹介されています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
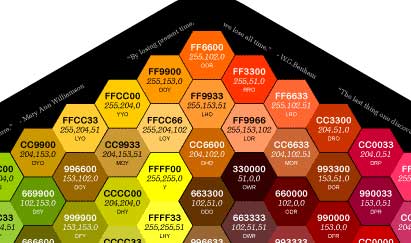
デザインの現場に長年いる方でも、イラストレーター、フォトショップなどのデザインツールすべての事が完全に頭に入っていると言う方は少ないかと思います。今日紹介するのはショートカットキー一覧や、カラー表など、デザイナー向けのチートシートを集めたエントリー「Useful Cheat Sheets for Web Designers」です。

Web Designer Color Reference Hexagon Mouse Pad
タイトルからWEBデザイナー向けとなっていますが、PC、MACでデザインしているデザイナーには役立つチートシートが集められています。今日はその中からいくつか気になったチートシートを紹介したいと思います。
詳しくは以下
Photoshopでさまざまなグラフィック表現ができるブラシ。フリーでダウンロードできるものも多数あり、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、輝く光の動きが表現できるフリーPhotoshopブラシをまとめた「13 Free Photoshop Brush Packs For Complex Fractals」です。

Abstract Brush Pack Vol. 11 – Fractal Photoshop Brushes | BrushLovers.com
暗闇に走る鋭い・柔らかい・幻想的な光表現を簡単に実現できるブラシが紹介されています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
数多くのフリーフォントが発表されていますが、分かりやすく見やすいフォントはデザインにも利用しやすく、クリエイティブを行う上で、重要な武器となります。今回紹介するのは見やすく見出しに最適なフリーフォントを集めたエントリー「20 More Fresh & Free Fonts for Beautiful Headlines」です。

Font FoglihtenFr02 – made by gluk
見やすさを追求しながらもデザイン性の高いフォントが多くまとめられていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
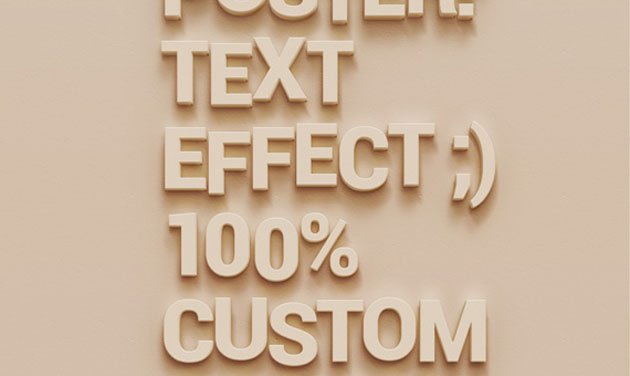
デザインに欠かすことのできない要素の一つとしてテキストがありますが、ただ平打ちをするだけではどうしても物足りないということもあるのではないでしょうか?そんな中今回は、リアルな質感を表現できる、ハイクオリティなテキストエフェクト「30 High Quality Text Effects Photoshop Files」です。

Psd Wall Poster Text Effect | Photoshop Text Effects | Pixeden
インパクトのあるデザイン性が特徴のテキストエフェクトが30種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
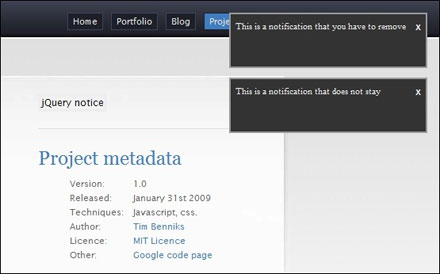
多様化するWEBサイトの中で、様々なユーザーが迷わないような工夫が施されていますが、今回紹介するのはその中でも、注意や案内を促すためのNotificationを実現するjQueryをまとめたエントリー「20 Useful jQuery Notification Plugins and Tutorials」です。

jQuery “growl-like” notification plugin
Notificationといっても、アラート的なものから、メッセージの数を知らせるものなど様々ですが、今日は紹介されているものの中からいくつかピックアップして紹介したいと思います。
詳しくは以下