レイアウトではあまり使わなくなってきましたが、データの一覧などを見せる時の表作りには非常に力を発揮してくれるテーブルですが、今日紹介するのはそんなテーブルにJQueryを使って機能拡張したテーブルを集めたエントリー「10 Best jQuery Plugins for working with Tables」を紹介したいと思います。
ソート可能なテーブルやツリー式のテーブルまで様々なテーブルを使ったサンプルが紹介されています。今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
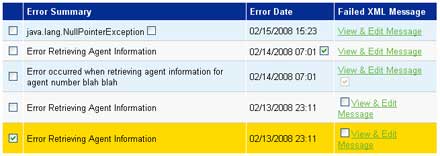
■tableRowCheckboxToggle
チェックボックスで選択できるテーブル。テーブルの先頭だけでなく、セル内にもチェックボックスを置けるようです。

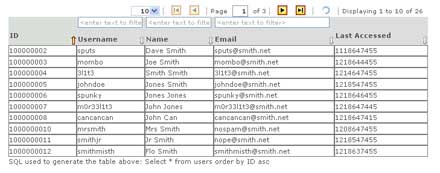
■TablePagination
任意の数のテーブルを表示。さら溢れた数のテーブルはページを付けて表示を切り換える事ができます。
![]()
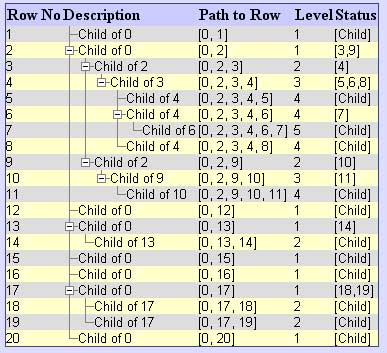
■JQTreeTable
フォルダツリーのようなインターフェイスをテーブルで実現したものです。

■FireScopeGrid
ソートにページ割当、フィルタ機能など様々な機能が付加されたテーブル。

上記の他にも様々なテーブルが紹介されています。WEB上で表を作らなくては行けない、分かりやすくデータを示したいと言う時にはチカラになってくれそうです。ソースコードやサンプルのダウンロードができますので、そこまで苦労せずに実装する事ができるかと思います。