スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
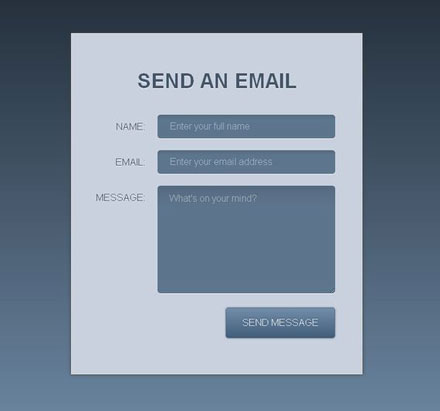
Create a Stylish Contact Form with HTML5 & CSS3
HTML5とCSS3を利用したスタイリッシュなシンプルなコンタクトフォーム。

How to Create a CSS3 Wheel Menu
あまりみかけない、円形のメニューサブメニューが反対側から出てきます。

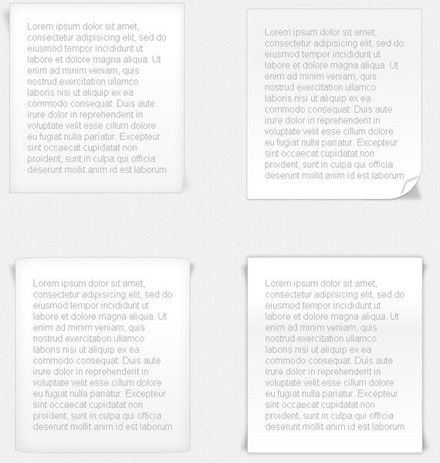
Advanced (yet awesome) pure CSS3 boxes without using images
様々なシャドウ表現。表現次第で枠の印象が大きく変わります。

上記の他にも様々なCSS3によるチュートリアルが公開されています。今後利用していく機会が多いという方は是非どうぞ。