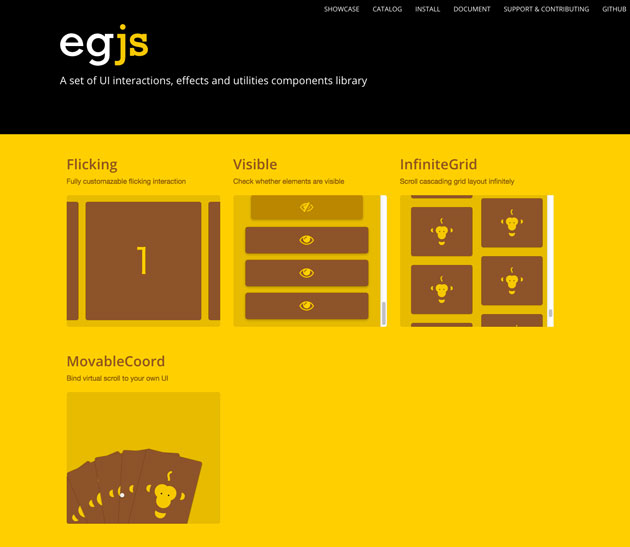
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
いろいろなテイストの素材を日々チェックしておくことで、デザインの幅を広げることができると思いますが、そんな中今回ご紹介するのは、可愛らしい雰囲気の素材を中心としたフリー素材まとめ「10 AWESOME FREEBIES FOR CREATIVE PROFESSIONALS」です。
テキストフレームやスタンプ、フォントなど、デザインを彩る様々な素材がテーマごとにまとめられています。気になった素材を幾つかピックアップしましたのでご覧ください。
詳しくは以下
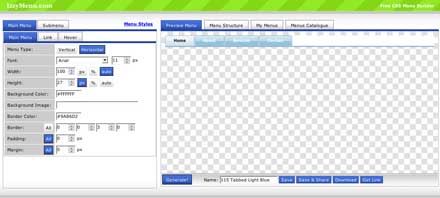
CSSのメニューを生成してくれるWEBサービスは今まで「プレビューしながらテキストのCSSスタイルを簡単に設定できる「CSS Type Set」」や「CSSベースのクールなリストが簡単に作れる「List-O-Matic」」と紹介してきましたが、今回紹介する「IzzyMenu」はWEB上で簡単にプレビューしながらCSSメニューが作れるWEBサービスです。

基本言語は英語ですが、わかりやすいく明快なインターフェイスですので英語が苦手なんて言う方もあまり苦なく使えるかと思います。AJAXを使用しているみたいでスムーズに生成結果を見ることができます。
詳しくは以下
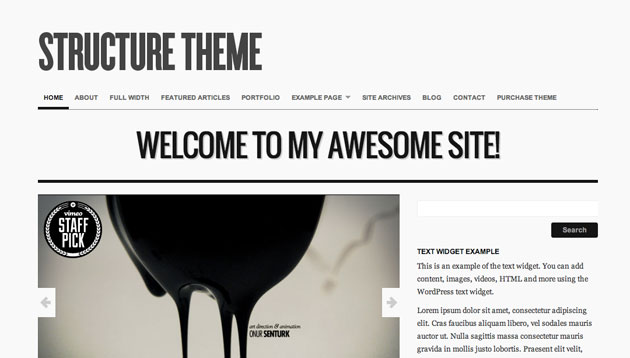
手軽かつスピーディにwebサイトを構築できるWordPressは、フリーで使用できるテーマが数多く配布されています。そんな中今回紹介するのは、シンプルなデザインに最適な「Minimal and Clean Free WordPress Themes」です。

(Structure Theme | WordPress Templates | Organic Themes)
ミニマルかつクリーンなイメージのWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMS、wordpress。その魅力のひとつに豊富なテーマがありますが、今日紹介するのは美しいフリーwordpressテーマを集めた「50 Beautiful Free WordPress Themes」です。
様々なタイプのハイクオリティのテーマが公開されています。今日はその中でもDesigndevelopで今まで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
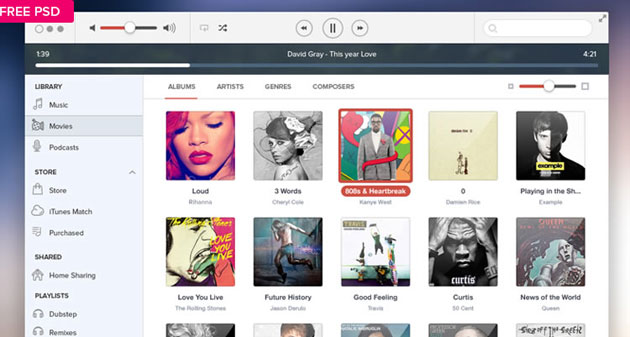
webサイトやモバイルサイトのデザイン制作を行う際に必要な設計。実物に近ければ近いほど、実制作が楽になったり、イメージがし易いものです。今回はそんな時に利用したい、UI&ワイヤーフレームテンプレート集「30 New Web and Mobile GUI kits and Wireframe Templates」を紹介します。

(Dribbble – iTunes IOS7 UI kit by samsu)
デザイン性の高いキットやワイヤーフレームのベースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
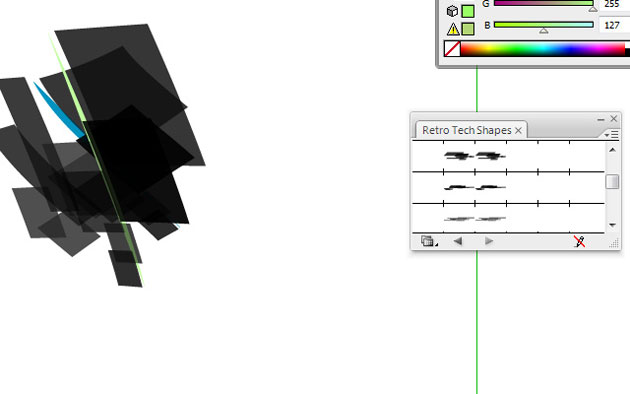
制作ツールとして非常に多くのクリエイターが利用しているツールの一つイラストレーター。ベクターデータで扱え、グラフィックデザインなどには非常に力を発揮してくれます。今日紹介するのは、イラストレーターで様々な表現が簡単に可能になる、イラストレーターブラシを集めた「45 Free Sets of Adobe Illustrator Brushes」です。

105 Stunning Retro Tech-Shaped Illustrator Brushes
シンプルなものから、オブジェクト的なものまで、様々なブラシがまとめられていますが、今日はその中空気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
クオリティの高いデザイン制作をするには、テクスチャの利用も大切な要素の一つ。そんな中今回紹介するのが、パワフルで明るい印象を演出できる、ビビットなカラーリングが印象的なファブリックテクスチャまとめた「A Selection Of The Best Fabric Textures Available For Download」です。

free_high_res_texture_346 | Flickr – Photo Sharing!
ハワイアンプリントやアジアンテイストなファブリックなど、表情豊かなファブリックテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBGLをjavasuriptで制御するためのライブラリThree.js。ブラウザで3D表現などを行う際には国内でも有名なライブラリですが、今日紹介するのはThree.jsを利用した実験的なサンプルを集めたエントリー「20 Exceptional Three.js Experiments」です。
![]()
Many Icons in 3D Using Three.js
全部で20個の実験的なサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
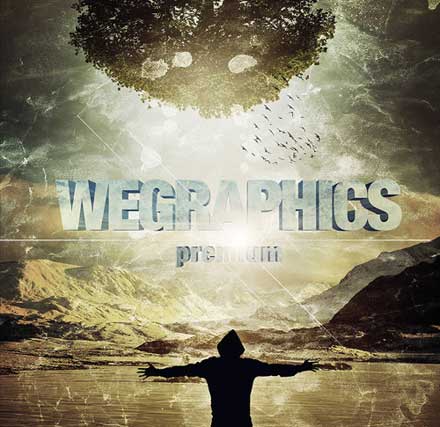
photoshopCS5がもうすぐリリースされますが、最新機能を用いなくても、photoshopは非常に高機能で数世代前のphotoshopでも極めれば、様々な表現が可能です。今回紹介するのは最近発表されたphotoshopのチュートリアルを集めたエントリー「35 Fresh and Excellent Photoshop Tutorials from 2010」

Create a Stylish Grunge Poster with 3D Typography in Photoshop
photoshopの機能を駆使して様々なチュートリアルが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下