WEBGLをjavasuriptで制御するためのライブラリThree.js。ブラウザで3D表現などを行う際には国内でも有名なライブラリですが、今日紹介するのはThree.jsを利用した実験的なサンプルを集めたエントリー「20 Exceptional Three.js Experiments」です。
![]()
Many Icons in 3D Using Three.js
全部で20個の実験的なサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
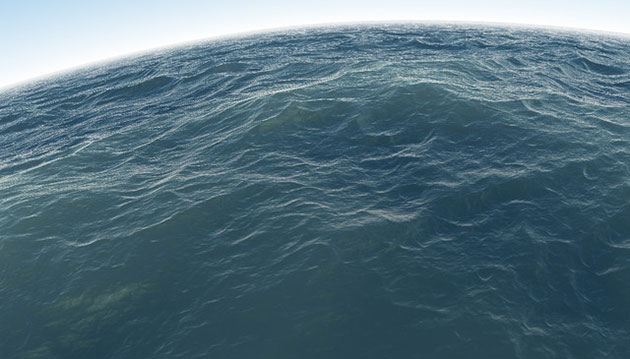
Water Shader Implement in Three.js
大海原を表現するための動画テクスチャを円形に出力しています。ダイナミックでその質感に驚かされるプロジェクト

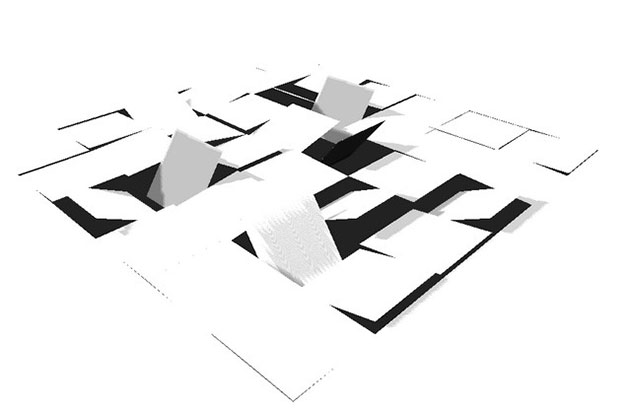
Three.js + TweenMax (Experiment)
平面の一部が回転して、立体的に見せているプロジェクト。物理的な法則が加わった動きがリアルです。

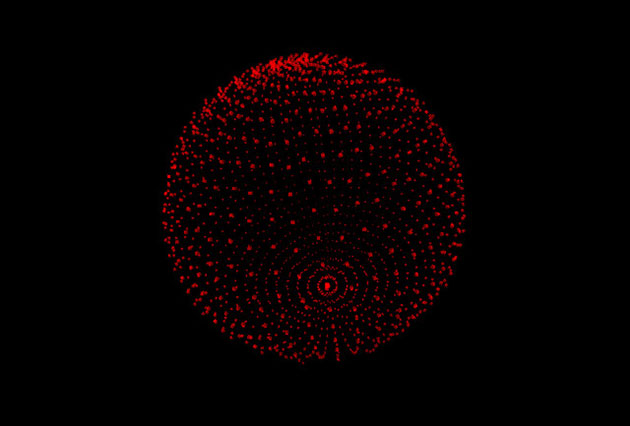
3D Particles Forming Shapes
オブジェクトが広がって、特定の形に集約。また広がって形を変えていくというもの

全てのプロジェクトがソースが開示されており、確認しながら動作などを学ぶことが可能です。
上記の他にも沢山の実験的なサンプルがまとめられていましたので、気になる方は是非原文もご覧ください。