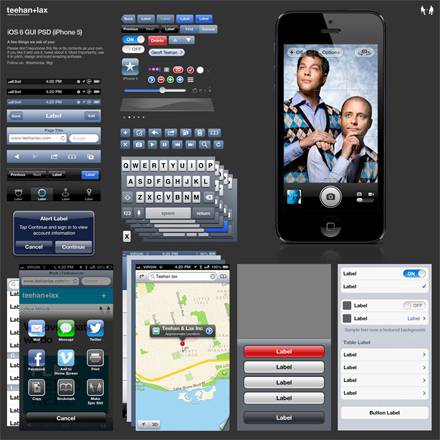
そろそろiPhone5の販売も一段落していて、多くの方が手にしている現状で、iPhone4Sなどの旧機種のユーザーもiOS6へのアップデートからもしばらくたちますので、モックアップも、iOS5のままというわけにも行かなくなってきているなんて制作会社の方もいらっしゃるのではないでしょうか?今日紹介するのはiPhone5モックアップ制作のためのPSDファイル「iOS 6 GUI PSD (iPhone 5)」です。

iOS5と比べて細かなUIが変わっていますし、iPhone5画面解像度も変わっていますので、WEBサイトの見栄えも多少変わっています。
詳しくは以下
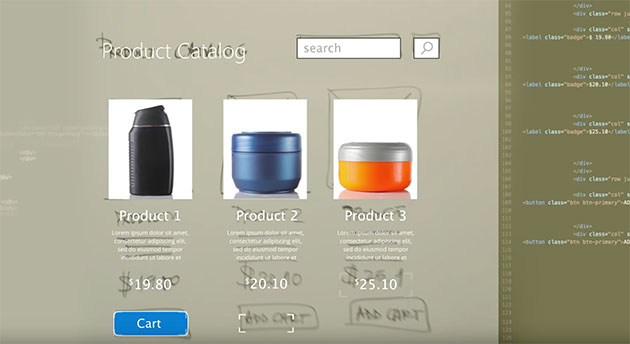
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
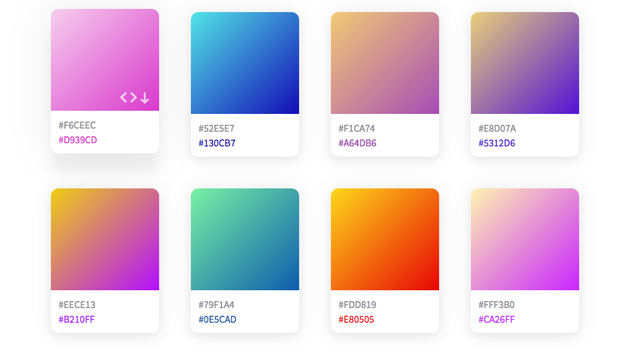
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下
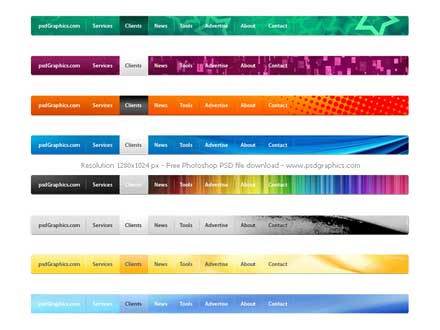
WEBを構成する要素で重要な要素の一つ、ナビゲーション。ユーザーが実際操作する所だけあってそのサイトの印象を決めると言っても過言ではない部分です。今日紹介するのはそんなシンプルなナビゲーションの素材をセットにしたPSD素材集「PSD website navigation menus set」を紹介したいと思います。

基本的には同じ構成、配置になっていますが、ナビゲーションバーの中のイメージが微妙に変わっています。
詳しくは以下
シームレスな背景素材は解像度が多様化しているWEBサイト制作においては非常に役立つ素材の一つです。今日紹介するのは暖かくて柔らかな印象を与えてくれる水彩で描かれたオシャレなシームレスなパターンセット「Watercolor Seamless Patterns」です。

パターンは非常に実用的で、ドットから幾何学的な模様、破線のボーダーまで全部で8つのパターンが収録されています。全パターンは以下からご覧ください。
詳しくは以下
デザインにちょっとしたアクセントを与えてくれるパターン素材。雰囲気を出したいときや、要素を目立たせたいときなど非常に便利です。今回はそんなパターン素材の中でも、王道のハーフトーンパターンをまとめた「70+ Free Halftone Pattern Texture Resources」をご紹介します。

10 Free Detailed Vector Halftone Texture Backgrounds
ヴィンテージ風やポップ風、流行の漫画っぽい加工など様々な場面で大活躍のフリーのハーフトーンパターンが、70種類以上もまとめられています。その中からおすすめの素材を3つご紹介しますので、下記よりご覧ください。
詳しくは以下

みなさま、新年あけましておめでとうございます。
2015年もたくさんの方にDesigndevelopを応援して頂き、本当にありがとうございます。非常に多忙な日々を過ごし、例年のごとく年末は非常に慌ただしい日々となりました。
毎年新しい流行やトレンドが生まれ、どんどんと素材やツールも進化していっていることを、情報をお伝えする側として強く感じています。その中で変わらない根強く支持され続けているものも存在していることも事実。新しいものを中心にしつつも、変わらない部分をしっかりと抑えつつ、皆様により良い記事を読んで関心を抱いていただけるよう、2016年も努めて参りたいと思います。また、もっと皆様の興味関心を強める、Desgindevelopの今後の発展も視野に入れた、何か別の新しい目線での記事などもお伝えすることができれば良いなと思っております。
2016年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
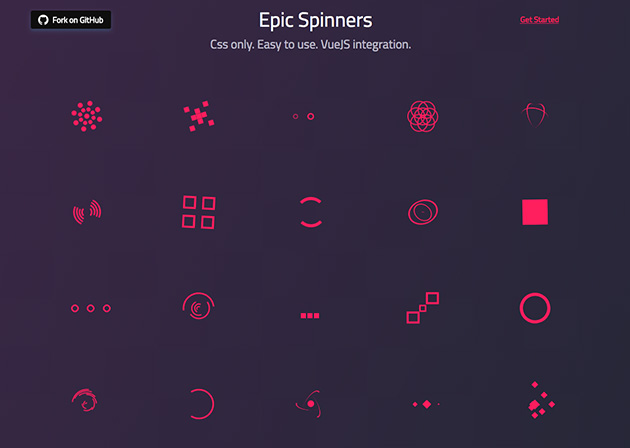
webサイトにアクセスする時や、重いデータを読み込む際などに利用するローディングアニメーション。案外、いつも同じものになってしまいがちです。今回はそんな時に参考にしたい「Epic Spinners」を紹介したいと思います。

シンプルで美しい動きが魅力のローディングアニメーションがセットになっています。
詳しくは以下
Designdevelopでも何度か取り上げたphotoshopのアクションをまとめたエントリーですが、今日も写真加工を便利にこなしてくれるアクションを集めたエントリー「20+ Photoshop Actions for Photo Editing」を紹介したいと思います。
サンプルは景色の写真が中心ですが、様々なphotoshopアクションが紹介されています。今日は今までDesigndevelopで取り上げていないものを中心にいくつか紹介したいと思います。
詳しくは以下