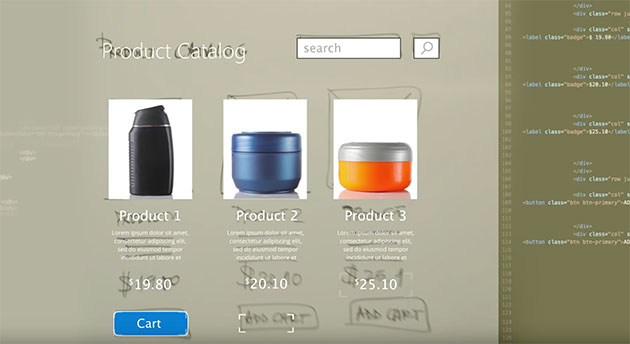
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
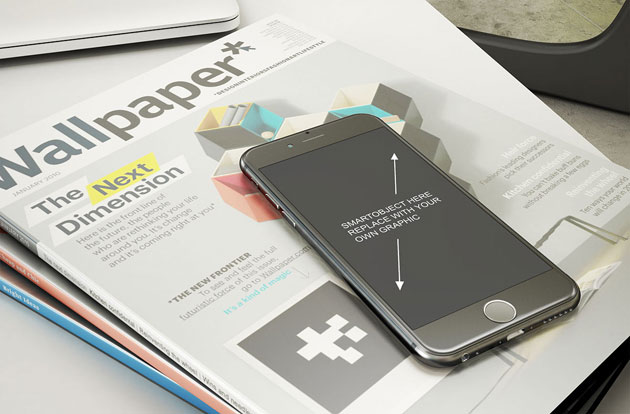
モックアップを使う機会は、たくさんの素材が配布されていることでさらに増えてきています。今回はそんなモックアップ素材を多数集めた「50 Best Free PSD Mockup Templates」を紹介したいと思います。

Free Download: 2 iPhone 6/6s Mock-ups in PSD format on Behance
さまざまな媒体用のフリーモックアップテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
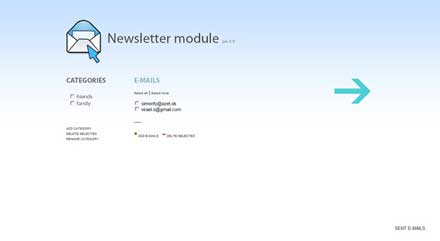
皆さんは複数の相手にニュースを伝えたいときどのようにメールを送っているでしょうか?今日紹介するのはニュースレターやメールマガジンを配信する時に使えるモジュール「Fantastic AJAX Newsletter Module」です。

Ajaxで作られていて軽快に動作します。電子メールアドレスとカテゴリーを管理でき、添付もできるようになているみたいです。
詳しくは以下
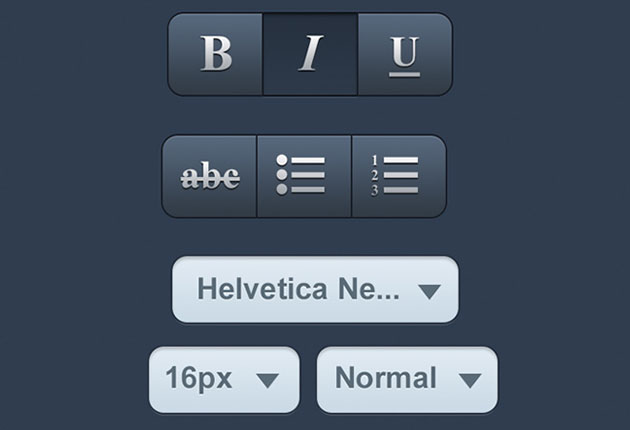
webサイトやスマートフォン、タブレットなどのインターフェイスデザインを手がける時には、いろいろな要素が必要になってきます。しかしすべてを一から作り上げたり、構成を抽出するのはなかなか難しく、ましてやそこにデザインが加わるとなるとかなり大変な作業。今回はそんなインターフェイスデザインをもっとスムーズにしてくれるチュートリアル集「Interface Design 101: Tutorial Roundup」を紹介したいと思います。

Designing Custom iOS App Interface Elements using Photoshop – DesignM.ag
さまざまデザインのインターフェイス設計用デザインや参考リンクがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
iPhone5sは発売以後、指紋認証機能や新色の追加など相変わらず話題を振りまいているApple製品。docomoからも発売されたことで、今後のiPhoneアプリやそれに伴うWEBサイトの開発や制作も増えてくるのではないでしょうか?今回紹介するのは制作やモックアップに便利なiPhone5sを中心とした美しいAppleデバイスの高品質なPSD素材「A Handy Collection Of iPhone 5s PSD Templates」です。

Dribbble – Gold iPhone 5S PSD by Ryan Ford
リアリティ溢れるものやシンプルにまとめたもの、ワイヤーのイラストなど、多種多様なPSD素材が揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
シルエットや線のみで描くシンプルなアイコンはWEBデザインでは汎用性が非常に高く、どんなデザインにも使いやすい、非常に使える素材だと思います。今回紹介するのはそんなシンプルなフリーアイコンセットを集めたエントリー「The Best Icon Sets for Minimal Style Web Design」です。
ある程度セットになっていて、一つのセットである程度WEBサイトに展開できるようなアイコンセットが多数紹介されています。今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WordPressの管理画面から直接は行けませんが、WordPressの全オプションの値が表示され変更できるページが存在します。
それは「All Options(すべての設定)」と呼ばれ下記のURLを直接打ち込む事でページが表示されます。
http://(あなたのワードプレス設置のドメイン)/wp-admin/options.php
pingの送信先から記事の表示設定、プラグイン固有の設定等、名前の通り、ありとあらゆる設定項目がずらっーと並んでいて、表示、変更する事ができます。

完成されたページを少しづついじっていく時は逆に不便であまり必要ないかも知れませんが、新規でWordPressを導入したときや、サーバーを移転して設定するときは便利ページです。ただしシリアライズされたデータの変更は不可みたいでその部分は「SERIALIZED DATA」と文字ボックスに表示され、編集できないようになっています。
頻繁に使うページではないかも知れませんが覚えてくと便利かと思います。
via AOINA.COM
デザインの質感を作って上で欠かせないテクスチャ画像。DesignDevelopでも今まで「2〜5Mの高画質・高解像度のフリーテクスチャ配布サイト「texturez.com」」や「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」といくつか紹介してきましたが、今回紹介するのは高解像度+商用利用可というかなり好条件のテクスチャ用画像配布サイト「freetextures.org」です。

配布されているテクスチャ画像の一例
木の年輪、緑、石、空、汚れた壁といった定番のテクスチャ素材がカテゴリーに分かれ数多く配布されています。
詳しくは以下
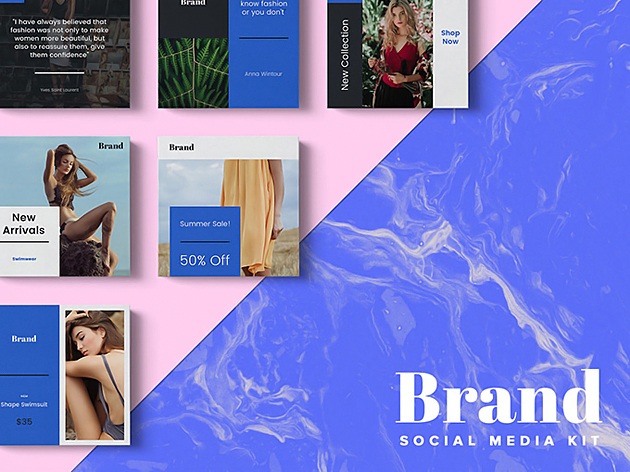
女性に人気の高いSNSであるInstagram。企業やショップでも広報アカウントとして起用するケースも年々増加しつつあります。そんなInsragramでユーザーに訴求する為に欠かせない、おしゃれな雰囲気を手軽に演出できる魅力的なInstagramテンプレート集「Brand Social Media Kit」を今回は紹介します。

ユーザーにしっかりと自身の投稿の魅力を訴求できる、シンプルでおしゃれな投稿用画像のテンプレート素材です。
詳しくは以下
(さらに…)
多くのユーザーに愛用されている「iPhone」に”アプリケーション”は欠かせない存在ですが、今回紹介するのは、そんなiPhoneアプリ風のアイコンを集めた「40 Beautiful MAC OS X and iPhone Inspired Icon Sets」です。
![]()
定番に近いデザインのものから、シンプルなもの、またかなり個性的なデザインまでさまざまなタイプのアイコンが収録されています。
詳しくは以下