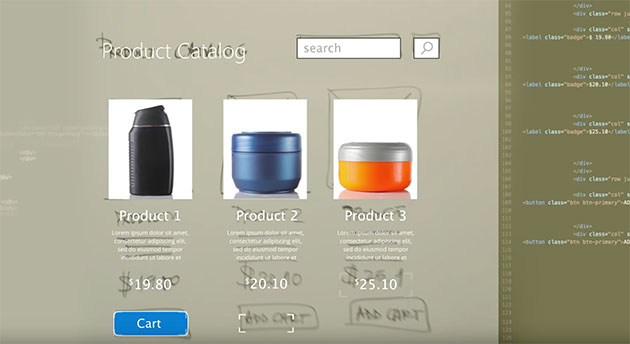
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
最近のWEBデザインの主流の一つレスポンシブデザイン。端末の解像度に応じて、その端末に最適化したデザインを提供してくれるものですが、慣れていないとなかなか一から構築となると難しいものです。今日紹介するのはシンプルなベースフレームで明快にレスポンシブデザインが実装できるフレームワーク「BASE」です。

こちらは「Super Simple Responsive Framework」とある通り、至ってシンプルなもので、テキストリンク、リスト、テーブルなどなど、基本要素のみで構築されています。
詳しくは以下
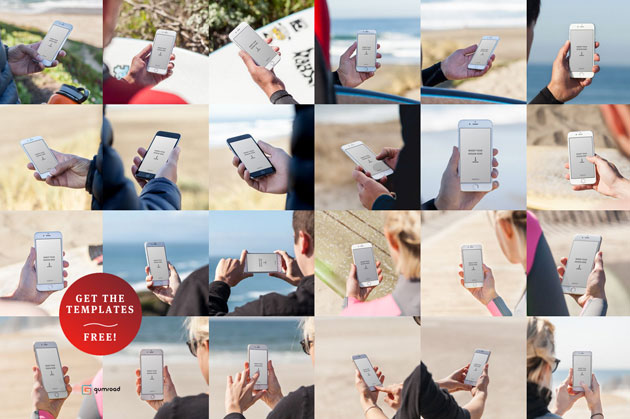
Appleの最新機種・iPhone6。すでに多くの人達が使用しており、ビジュアル的なイメージ作成が必要になってくるシーンも時にはあるのではないでしょうか?そんな中今回紹介するのは、iPhone6の使用イメージを簡単に作成できるテンプレート「24 Fresh Free iPhone 6 Templates to Showcase Your Designs」です。

iPhone6を手に持って使用するシーンのイメージが24種、フリーダウンロードできるようになっています。
詳しくは以下
デザインの現場で必ずといっていいほど利用するフォント、時にデザイン性を求められるシーンも少なくないのではないでしょうか。そこで今回紹介するのは、特に最近公開された新しいフリーフォントコレクション「8 Fresh and Free High-Quality Fonts」です。

(Infinity on the Behance Network)
シンプルなものから個性的な形をしたものまで、さまざまなタイプのフリーフォントが紹介されています。デザインの現場でおおいに活躍してくれそうです。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
iPhone、Androidを中心に、国内でも多くのスマートフォンが登場し、多くの方が利用していて、どんどんと、スマートフォン向けのサービスやアプリケーションも公開されていますが、今回紹介するのはモバイルサービスやアプリの開発者のためのテンプレート集「Illustrator Template Toolbox」。
iPadのGUIからiPhoneのモックデザイン用のテンプレートなどなど、基本的なインターフェースを始め、プレゼン用途まで幅広い素材がまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
web上で非常にたくさん配布されているフリーフォント。デザインに合わせてさまざまなバリエーションが選べるようになっています。そんな中今回紹介するのは、幅広いデザインに汎用できるフリーフォント「25 Beautiful Free Headline Fonts」です。

(Prime free font | Fontfabric™)
個性を主張しすぎることなく、いろいろなテイストでアレンジ可能なフォントが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
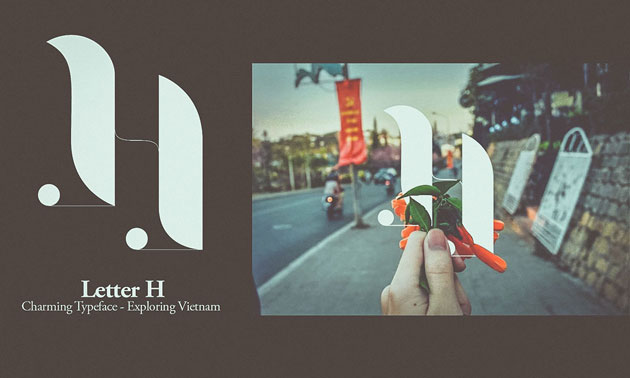
デザイン性の高いフォントを使用するだけで、制作物のクオリティは格段にアップします。そんなデザイン制作時に参考になる、多彩なデザイン性のフリーフォントまとめ「60+ best free fonts, Summer 2015」を今回は紹介します。

Charming Typeface – Exploring Vietnam on Behance
ベーシックなタイプから個性的なものまで、種類豊富にフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
無料版として利用することができるフリーフォントは非常に便利な存在であり、デザイン性が高いものも数多く展開されています。そんな中今回紹介するのは、スタイリッシュなデザインのフリーフォント17種「17 New Stylish Free Fonts For Designers」です。

Harlott (Free Font) | artimasa
洗練された印象のデザインフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
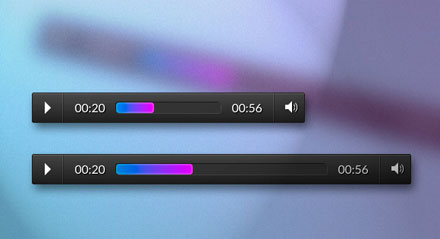
最近では動画や音楽もFLASHに頼ること無く、HTMLとjsのみで扱えるようになってきて、jQueryを利用すれば、かなり高度なプレイヤーを実現することも可能です。今日紹介するのはシンプルなものから一風変わったものまで、jQueryで実現する動画、音楽プレイヤーを集めたエントリー「10 Useful jQuery Video & Audio Players」です。

Responsive & Touch-friendly Audio Player
全部で10個の動画、音楽プレイヤーが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
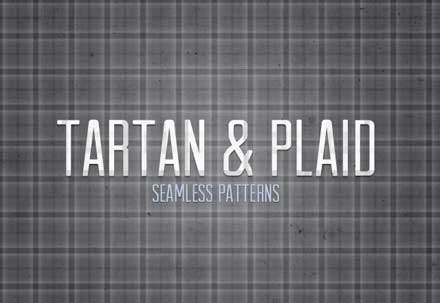
ファッションからインテリアまで、さまざまなシーンで利用されるチェックパターンは、ラインやカラーの微妙な違いで印象が大きく変わるもの。そんな中今回は、さまざまなチェック柄が楽しめるパターン集「Seamless Tartan & Plaid Patterns」を紹介したいと思います。

スコットランドの民族衣装で良く見られるようなタータンチェックを基本にデザインされた、25種類のチェックパターンセットとなっています。
詳しくは以下
日々多くのフォントが世界中でリリースされ、その中にはデザイン性が高く、デザインの質を引き上げてくれるフォントも多く存在します。今日紹介するのはインスピレーションを受けることができる新しいフリーフォントを集めたエントリー「10 New Free Fonts for Your Inspiration」です。
洗練されたものからアーティステックなものまで幅広いフリーフォントが紹介さいれていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下