開発者の間では次世代の規格として注目を集めているHTML5。まだまだブラウザも対応していない部分もあり商業デザインではなかなか使いづらいところもありますが、従来のHTMLと比べてかなり表現できる幅が広く、確実に今後WEBデザインの世界では必要となってくるものだと思います。今日紹介するのはそんなHTML5を学ぶためのチュートリアル10選「10 Cool and Useful HTML 5 Tutorials」です。

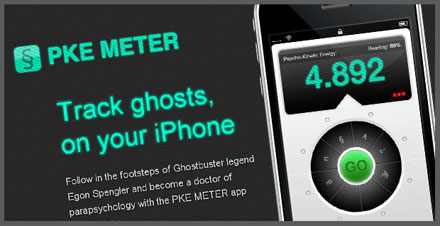
Design & Code a Cool iPhone App Website in HTML5
レイアウト的なものからJSと組合わえたものまで様々なHTML5のテクニックが学べるチュートリアルがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
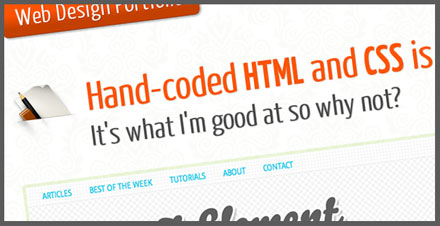
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3 – Inspect Element
角丸やシャドウ、透過、フォントタイプなど、新しい表現が詰めこまれたポートフォリオサイトをHTML5で。

■Implementing HTML5 Drag and Drop: New Premium Tutorial | Nettuts+
ドロップ&ドラッグでカートに入れるというインターフェイスをHTML5で実現。

■An HTML5 Slideshow w/ Canvas & jQuery | Tutorialzine
JQueryとHTML5を組み合わせたスライドショー。派手な演出などはありませんが、概念的な事を知るには良いチュートリアル。
すべてのチュートリアルにソースコードが開示されていますので、自分自身で制作しながら覚えていくことができるので、より実践に近い形で学べると思います。HTML5をそろそろと考えている方は是非どうぞ。