多くのWEB開発者が利用し始めているCSSの次の規格CSS3.0。今までCSSではできなかったことが多数実現できるように改良が加えられています。以前Designdevelopで「選んで、見て、使える簡単CSS3ジェネレーター「CSS3 Generator」 | DesignDevelop」という記事でリアルタイムにプレビュー、コードプレビューができるCSSジェネレーターを紹介しましたが、今回もCSS3特有の様々な処理を簡単に実現することができるCSS3メーカー「CSS3.0 Maker」を紹介したいと思います。

画面は非常にシンプルな作りでグローバルナビにCSS3の効果がメニューになっていてプレビューも数値の操作も、CSSのコードビューも一画面で利用出来るようになっています。
詳しくは以下

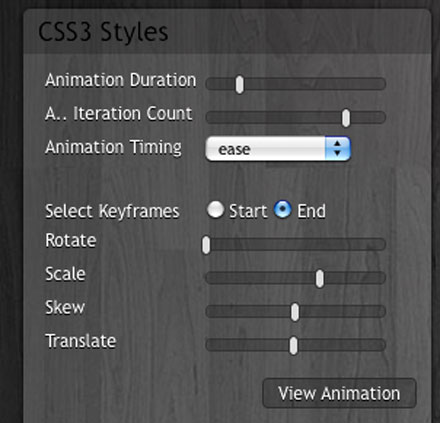
CSSのスタイルは数値入力ではなく、各パラメーターにスライダーバーが付属しており、右側のプレビューで確認しながら、直感的にCSS3の効果をもたせることが可能です。
コードも入力したパラメーターに合わせてリアルタイムに生成され、ダウンロードボタンからCSSが記述されたHTMLファイルをダウンロードすることが可能です。CSS3.0を学びたい、利用したいというかたは是非どうぞ。