デザインにちょっとしたアクセントを与えてくれるパターン素材。雰囲気を出したいときや、要素を目立たせたいときなど非常に便利です。今回はそんなパターン素材の中でも、王道のハーフトーンパターンをまとめた「70+ Free Halftone Pattern Texture Resources」をご紹介します。

10 Free Detailed Vector Halftone Texture Backgrounds
ヴィンテージ風やポップ風、流行の漫画っぽい加工など様々な場面で大活躍のフリーのハーフトーンパターンが、70種類以上もまとめられています。その中からおすすめの素材を3つご紹介しますので、下記よりご覧ください。
詳しくは以下
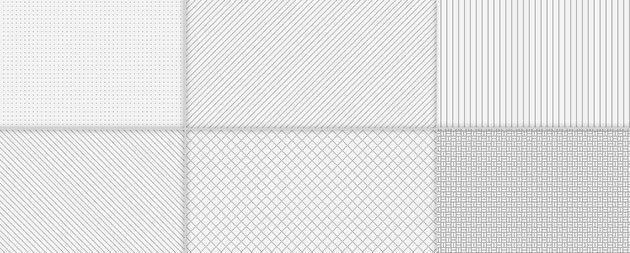
デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下
photoshopのブラシは手軽にデザインに彩りを与えることができる優れた機能として、多くのデザイナーに愛されています。そこで今回は、デザインを華やかに演出するフリーブラシセット「25 Most Popular Photoshop Brush Sets from BrushLovers.com」を紹介したいと思います。

(Pop Dots – Photoshop Brushes – BrushLovers.com)
デザインがパッと明るくなるような、POPなデザインのブラシがさまざまなバリエーションで展開されています。気になったブラシを選んでみましたので、下記よりご覧ください。
詳しくは以下
海外の素材系では定番のグランジを表現する素材。テクスチャやphotoshopブラシ等様々な素材が展開されていますが、今日紹介するのはベクターデータで使えるグランジ素材「15 Free High-Quality Subtle Grunge Vectors」を紹介したいと思います。

全部で15のグランジ表現に使えるベクターデータが公開されています。一部収録されているベクターデータが公開されていましたので下記に紹介したいと思います。
詳しくは以下
WEBを制作する際にphotoshopで制作しているひとには便利なpsdテンプレート。パーツを参考にしたり、全体のベースとしたり様々な使い方がありますが、今日紹介するのはクリエイティブで、プロフェッショナルなWEBレイアウトPSDファイルをまとめたエントリー「40 Professional and Detailed Web Layout PSD Templates」です。

Free Professional PSD Template: BlueMasters – Smashing Magazine
様々なテイストのpsdファイルがまとめられていますが、今日はその中から気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下
制作したデザインの背景などに利用するテクスチャ素材は、何枚も収集しバリエーションを増やしておきたいものです。今回は、コレクションに是非加えたい、染みがデザインになったテクスチャまとめ「A Collection of High Resolution Stain Texture for your Design」を紹介したいと思います。
コーヒーなどの液体が紙や布に染みこんだ、独特の味を感じさせるテクスチャが多数紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
日本には様々な伝統的な紋様があり、基本的なものは皆さんも良く目にしたことがあると思います。そういったものはデザインで和、和風を表現するのに非常に便利に使えますが、1から作るのは非常に手間がかかります。そこで今回紹介するのは日本の伝統的な柄を集めたベクターデータ集「125 Vector Japanese Patterns」です。

全部で125の和柄が公開されていますが、今回は収録されているなかからいくつか紹介したいと思います。
詳しくは以下
新しい素材が次々と登場する中、フリーフォントもさまざまな種類のものがダウンロードできるように。そんな中今回紹介するのは、13種の最新フリーフォントを集めた「13 New Free Fonts for Designers」です。
デザイン性に優れたフリーフォント13種が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ビジネスシーンに欠かす事ができない名刺、情報を的確に伝えることはもちろん、渡した相手にインパクトを与えるデザインもとても重要な要素の一つです。そこで今回は、エンボスなど特殊加工した名刺デザインを集めた「Showcase of 47 Letterpress Business Card For Inspiration」を紹介したいと思います。

(Branded Business Cards | Business Cards Observer)
凹凸のある特殊加工・エンボス加工を利用しデザインされた名刺を中心に、さまざまな種類のデザイン名刺が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
さまざまな最新技術や描写表現が進化する現代でも、昔ながらのレトロなデザインは、根強く人気の高いジャンルの一つ。中でもレトロゲームの世界のようなデザイン表現はいろんなシーンで活用されています。今回はそんなレトロな質感の3Dマップを手軽に作成できる「Low Poly Art Maker」を紹介したいと思います。

種類豊富なパーツを組み合わせて、自分だけのオリジナルレトロマップを作り上げることができるアートメーカーです。使い方が分かりやすく紹介されたムービーが公開されていますので、まずは以下よりご覧ください。
ムービーは以下より