デザインにちょっとしたアクセントを与えてくれるパターン素材。雰囲気を出したいときや、要素を目立たせたいときなど非常に便利です。今回はそんなパターン素材の中でも、王道のハーフトーンパターンをまとめた「70+ Free Halftone Pattern Texture Resources」をご紹介します。

10 Free Detailed Vector Halftone Texture Backgrounds
ヴィンテージ風やポップ風、流行の漫画っぽい加工など様々な場面で大活躍のフリーのハーフトーンパターンが、70種類以上もまとめられています。その中からおすすめの素材を3つご紹介しますので、下記よりご覧ください。
詳しくは以下
デザイン制作をする上で、重要な要素の一つ、フォント選び。選ぶフォントによって、デザインが大きく左右され、その影響力は非常に大きなものです。今日紹介するのは、比較的発表されてからまもなく、クリエイティブなフォントを集めたエントリー「10 Fresh Free Fonts」を紹介したいと思います。
正統派でシンプルというよりも、タイポ中心のデザインでも充分通用するようなクリエイティブなフォントが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
シンプルで使い勝手の良いフォントは重宝しますが、デザインにアレンジを効かせないとありきたりのデザインになってしまうことも。そんな中今回紹介するのは、個性的なデザインを取り入れたフリーフォントまとめ「20 Free Fonts That You Should Work With」です。
使うだけでデザインに変化をもたらしてくれる20種のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webデザインを手がける際に必要となる要素の一つ「カラーリング」。メインとなる背景部分などは、デザインの雰囲気を左右する重要な部分でもあるため、色選びには特に慎重になるのではないでしょうか。そんな中今回は、パープルを使用したwebデザイン事例「Examples of Purple in Web Design」を紹介したいと思います。

(tapmates)
落ち着いた・大人っぽい印象のパープルを上手く使い、洗練されたwebサイトを創り上げています。中でも特に気になった事例をピックアップしましたので、以下よりご覧ください。
詳しくは以下
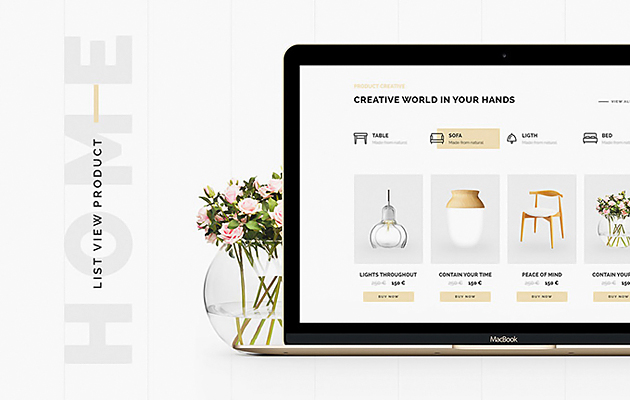
ユーザーの動線やサイトの使いやすさに深く関わるUI設計。特にUIがユーザーのコンバージョンに直結するようなECサイトなどの場合、その設計は非常に重要な行程です。今回ご紹介するのは、そんなECサイトでのUI制作に役立つECサイトを想定したUIキット「M989 Website UI Kit」です。

シンプルながらもポピュラーな親しみやすさのあるUIデザインのキットです。
詳しくは以下
(さらに…)
プログラムを組むと一言で言っても、内容は幅広く、多くの知識と技術が必要不可欠です。そんな中今回紹介するのは、時間短縮できる無料のツールをまとめた「Best of 2016: 100 Free HTML/CSS Themes」です。
できるだけ短時間でウェブサイト制作が必要とされる場合や、手順のかかるプログラムを素早くこなしたい時に役立つツールが、数多く紹介されていますのでご覧ください。
詳しくは以下
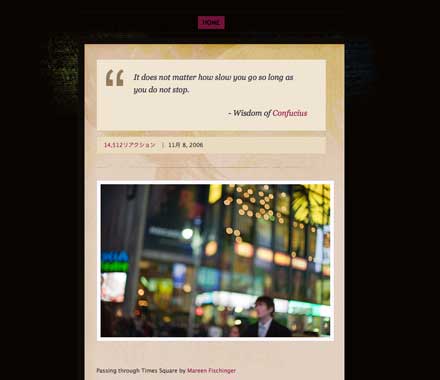
気になったweb上の記事や写真を簡単にストック・クリップしておくことができるTumblrは、気軽に閲覧できる分、特に見やすさにはこだわっておきたいものです。そんな中今回は、バリエーションに富んだフリーTumblrテーマ集「65+ Best Free and Premium Tumblr Themes」を紹介したいと思います。

シンプルなタイプから、記事見やすさは意識しながらも個性を持ったたくさんのテーマが収録されています。中でも気になったタイプをピックアップしてみましたので、下記よりご覧下さい。
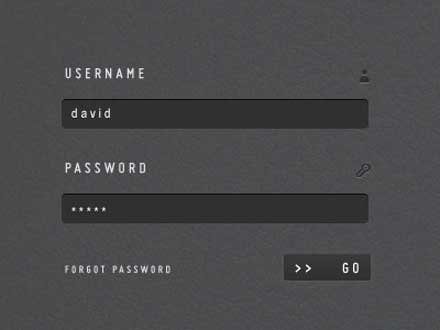
ユーザー登録などをする際に出現するログインフォームは、デザインする要素が少ないだけに、どうしてもシンプルになってしまいがちです。今回はそんなイメージを払拭してくれる、ログインをクリエイティブに演出できるまとめ「37 Free and Eye-catching PSD Login Forms」を紹介したいと思います。

(DW Premium: A Clean & Stylish Login Form (PSD) | DesignWoop)
シンプルベースでありながらも、細かなデザインにこだわりが光るフォームのサンプルpsdが37種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
高度な技術を習得していると、いろいろなデザインが可能となるPhotoshop。制作物をよりハイクオリティに仕上げるために是非高い技術を学んでおきたいものです。今回はそんなシーンで参考にしたい、高精度のオブジェクトを制作できるPhotoshopチュートリアルまとめ「A Collection Of Exciting Tutorials To Help You Mastering The Adobe Photoshop」を紹介したいと思います。

Flip Fonts Effect | Planet Photoshop
テキスト、オブジェクト、パターン作成まで、いろいろなタイプのチュートリアルがまとめられています。
詳しくは以下
グラフィックデザインで用いられる非常に便利なデータ形式ベクターデータ。使い勝手が良く、質感だったり、立体感だったり作り方次第では細かなディティールも再現できます。今日紹介するのは「Inkscape」というフリーのベクターグラフィックツールを使ったベクターデータで描くグラフィックのチュートリアルを集めたエントリー「35 Tutorials to create amazing Vector Graphics using Inkscape」を紹介したいと思います。
様々なチュートリアルが紹介されていますが、今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下