CSSで実現できる範囲は確実に広がってきており、様々な試みがWEB上ではプロジェクト化され公開されていますが、今回紹介するのはオープンソースライセンスで利用できるCSSリソースのまとめ「Collection of Useful Open Source CSS Resources」です。
上記の他にフレームワークから、ボタン・パーツ系まで様々なサイトがまとめられていましたので、今日はその中からピックアップして紹介したいと思います。
詳しくは以下
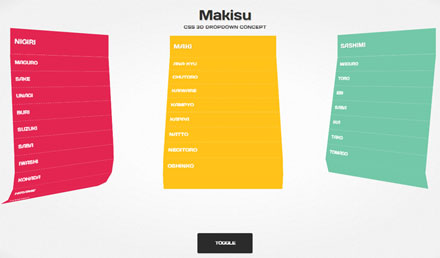
Makisu 3D Menu Dropdown
立体的な表現のドロップダウンメニュー。サイトにインパクトを加えたいときに。

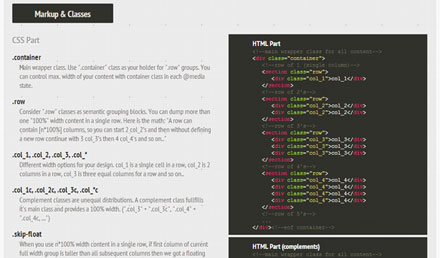
34 Responsive Grid System
レスポンシブレイアウトが実現できるCSSフレームワーク。

Animate.css
様々なアニメーションをCSSで制作するためのサンプル集。制作の幅が広がります。

上記の他にも様々なCSSのリソースがまとめられています。新しいことをしたい、CSS関連でヒントが欲しいという方にはおすすめのエントリーです。