まだまだ現場レベルではブラウザの問題もあり、なかなかフルでは利用できないCSS3ですが、スマートフォンを中心に徐々に利用されてきています。今日紹介するのはCSS3で実現するテクニック集「15 Thorough & New CSS3 Tutorials」。

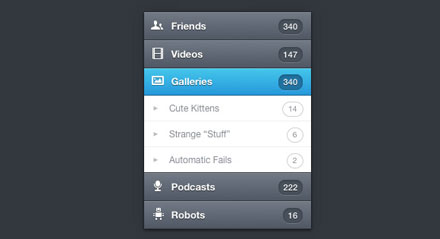
Orman Clark’s Vertical Navigation Menu: The CSS3 Version
メニューからプレイヤーなど様々なWEB上で利用できるチュートリアルが公開されています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
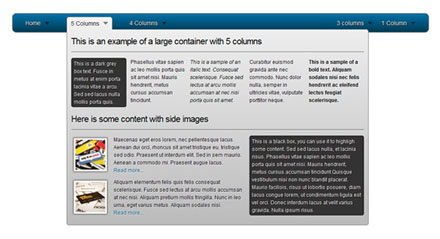
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
CSS3で実現する目がドロップダウンメニュー

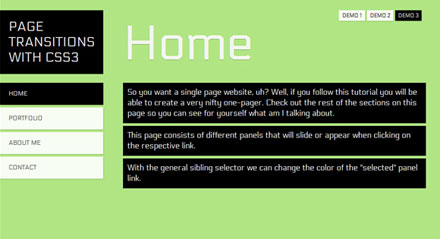
Page Transitions with CSS3
フェードインからダイナミックなものまでCSS3で実現するチュートリアル。

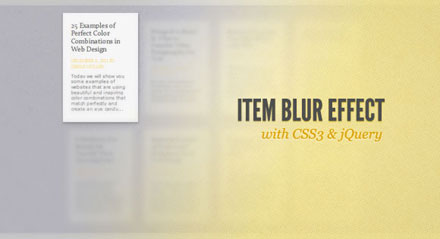
Item Blur Effect with CSS3 and jQuery
選択した要素以外をボカすエフェクトをCSSとJQueryで実現。

上記の他にも沢山のCSS3による新しい表現が公開されています。利用できるブラウザは限られてしまいますが、いま出にはなかった新しい動きが実現できそうですね。新しいことにチャレンジしたい方は是非どうぞ。
15 Thorough & New CSS3 Tutorials | Design Woop | The Web Design and Development Blog